7 Consejos de WordPress para un sitio web amigable para dispositivos móviles

- 1235
- 340
- Mario Gollum
No hay nada peor que tener un sitio web de escritorio de gran aspecto y un sitio móvil que no funcione correctamente.
La mayoría de las correcciones de diseño son simples, pero requieren atención si desea que los visitantes se queden en su sitio mientras navegan en un dispositivo móvil.
Tabla de contenidoEste artículo destacará siete problemas y soluciones de sitios web amigables con los dispositivos móviles para ellos.

Si este es el problema, deberá borrar el caché para descargar la versión revisada. Un complemento de almacenamiento en caché como WP Super Cache, W3 Total Cache o WP Cache más rápido puede ayudar a resolver este problema.
A continuación hay cuatro pasos para ayudarlo a eliminar el caché y el navegador de su sitio web para habilitar la nueva versión para mostrar en su sitio amigable para dispositivos móviles.
- Actualice su navegador varias veces en su escritorio y dispositivo móvil.
- Pruebe su sitio web en diferentes dispositivos móviles.
- Borre su sitio con un complemento de almacenamiento en caché.
- Consulte con su empresa de alojamiento para ver si hay otro sistema de almacenamiento en caché en su servidor que necesita ser borrado.
Navegación hostil
Puede ser un desafío crear un menú de navegación que funcione bien en dispositivos móviles. Si la navegación de su sitio web tiene muchos artículos y submenus, es aún más difícil exprimir todo en una pantalla más pequeña.
Por ejemplo, si solo tiene tres o cuatro elementos en la navegación de su sitio web, debería verse bien en el móvil. Sin embargo, si tiene más elementos y submenus, se acumularán uno encima del otro y se verán llenos de gente.
A continuación hay algunas formas de solucionar este problema para un sitio web amigable para dispositivos móviles:
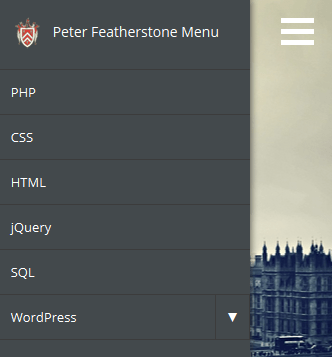
- Convierta su navegación en un menú desplegable para dispositivos móviles.
- Muestre su menú de navegación como elementos de bloque, para que aparezcan verticalmente.
- Use un icono de menú que se pueda alternar para ocupar menos espacio.
- Cree un menú de navegación móvil con jQuery.
- Use el menú de hamburguesas (muchos temas incluyen esto como una opción o puede usar un complemento.)

El diseño receptivo deja de funcionar de repente
Si su sitio amigable para móvil de repente deja de funcionar, podría deberse a un complemento en su sitio.
Instalar un nuevo complemento o una actualización en un complemento existente podría estar causando un conflicto con otros que afecte su diseño receptivo.
Comience desactivando cada complemento uno a la vez para ver si es la causa. No los desactive a todos a la vez o no sabrá qué complemento podría ser el culpable.

Los cambios en el código son otra causa posible. Si ha modificado algún código accidental o intencionalmente, restaure la base de código original y vea si su sitio web receptivo comienza a funcionar nuevamente.
Al verificar su sitio para su capacidad de respuesta móvil, siempre debe probarlo en un dispositivo móvil.
A veces parece funcionar al cambiar el tamaño de la ventana del navegador en su escritorio, pero no se muestra correctamente en el móvil.
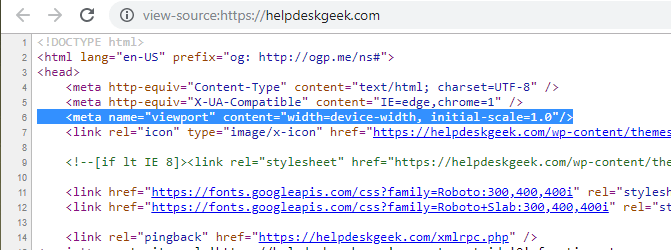
Si falta una línea de código en un archivo de encabezado HTML, puede romper el diseño receptivo. Esta sola línea de código faltante hará que su dispositivo móvil asuma que el sitio que está viendo es un sitio web de tamaño completo.
El sitio representado será del tamaño de la ventana gráfica (el tamaño del área de la página web que es visible para el usuario).
Para arreglar su sitio amigable para dispositivos móviles, agregue la siguiente línea de código a la sección del encabezado:

A veces, cuando se actualiza un tema, este código puede desaparecer.
Las imágenes tardan demasiado en cargar
Optimizar imágenes y reducir el tamaño del archivo de imagen tiene sentido. Las imágenes grandes que no están optimizadas pueden ralentizar la velocidad de carga de sus páginas web. Esto puede ser frustrante para los usuarios móviles.
WordPress versión 4.4 y arriba sirve automáticamente la versión más pequeña de una imagen en su servidor.
Si ya está ejecutando la última versión de WordPress, pero su sitio aún no se está cargando lo suficientemente rápido, puede:
- Instale un complemento como la optimización de imágenes de Smush, la compresión y la carga perezosa para cambiar el tamaño y optimizar sus imágenes
- Use una herramienta de compresión y optimización antes de cargar imágenes en su sitio, como TinyPng, Compress JPEG o Optimizer de imágenes en línea.
El contenido más importante no es obvio
Algunos sitios web están cargados con mucho contenido innecesario para llenar el espacio vacío cuando se abren en un escritorio.
Los sitios web desarrollados sin ser conscientes de los usuarios móviles generalmente se encuentran en esta categoría. Estos sitios toman más tiempo y ancho de banda para cargar.
Si las páginas no están diseñadas adecuadamente para dispositivos móviles, entonces parte del contenido puede no aparecer en dispositivos móviles sin mucho desplazamiento.
La mayoría de las veces, un elemento en su página web se verá de una manera en una computadora y completamente diferente en un dispositivo móvil.
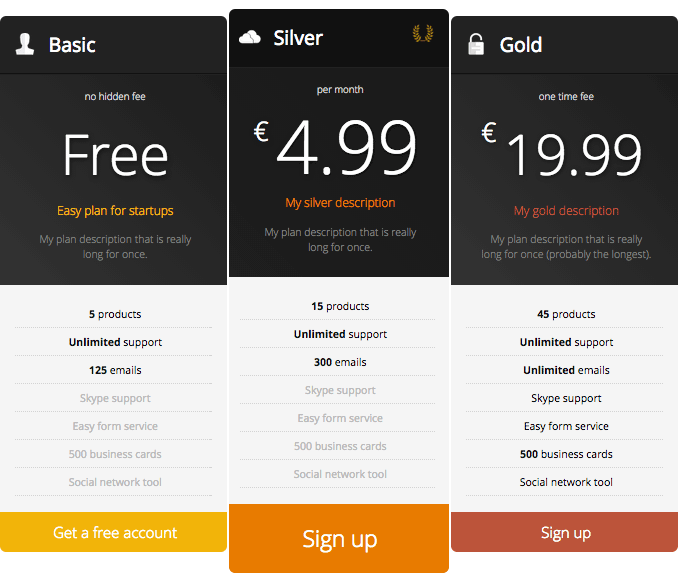
Por ejemplo, una página de precios con tres columnas las mostrará lado a lado en una computadora.

Sin embargo, en un dispositivo móvil, las columnas se apilan una encima de la otra porque el tamaño de la pantalla es más pequeño. Este comportamiento es de esperar.
Asegúrese de que su tabla de precios esté en una posición superior en su página web para que aparezca primero cuando se vea en Mobile. Si tiene mucho mensaje de texto sobre su mesa, los usuarios móviles tendrán que desplazarse hacia abajo para verlo y es posible que no.
Para la experiencia de usuario móvil más óptima, coloque las piezas de contenido más críticas en la parte superior de la página. Si un usuario necesita desplazarse mucho antes de que pueda ver su contenido, probablemente no.
Demasiada información
Los sitios con elementos complicados de la interfaz de usuario, como tablas, formularios de múltiples pasos, y las características de búsqueda avanzadas pueden producir una experiencia de usuario móvil deficiente.
Estos elementos contienen demasiada información que puede abarrotar una pantalla móvil e interferir con un usuario que encuentra la información que desea.
Un enfoque es eliminar u ocultar algún contenido de los usuarios móviles. Sin embargo, esta no es una solución ideal para los visitantes que desean tener acceso a estos elementos.
Para evitar este problema, optimice su sitio amigable para dispositivos móviles tanto como sea posible. Además, elimine los elementos innecesarios mientras se enfoca en la estructura central de su sitio web.
Datos para pantallas pequeñas
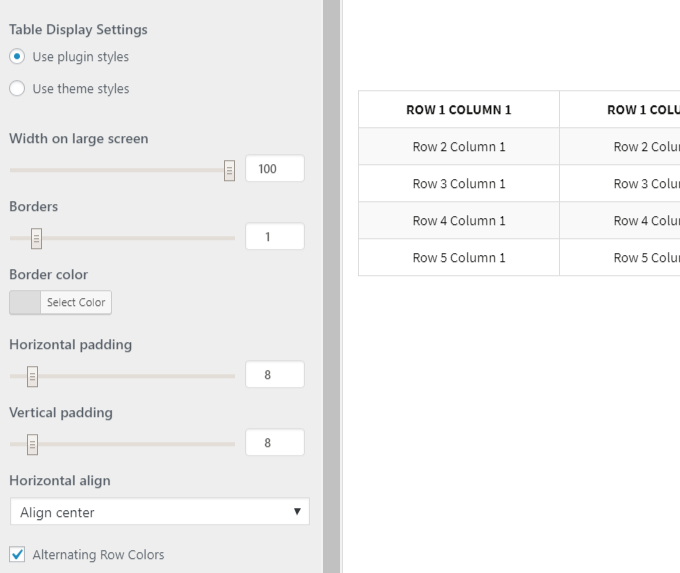
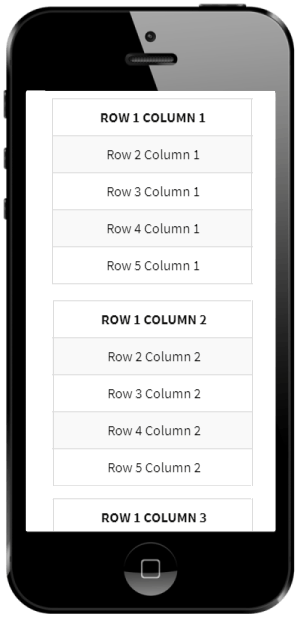
Las tablas complejas con muchas filas y columnas pueden ser un problema cuando se ve en pequeñas pantallas móviles. La mejor solución es usar tablas receptivas.
Un complemento como la tabla receptiva de WP puede facilitar esto.

Al igual que con la tabla de precios anterior, cuando se ve en un dispositivo móvil, las columnas se apilarán para que se ajuste a la pantalla más pequeña.

Otras formas de mostrar datos sobre dispositivos móviles incluyen:
- Crear una mesa más pequeña sin el diseño de la cuadrícula para evitar la necesidad de desplazamiento horizontal.
- Voltear una mesa de lado para que se ajuste mejor en una pantalla más pequeña.
- Reemplazo de tablas más grandes por las más pequeñas que se vinculan a la versión completa.
- Conversión de mesas en gráficos circulares.
A medida que el uso móvil está creciendo exponencialmente, es imperativo que los sitios web comerciales estén optimizados con versiones amigables para los dispositivos móviles. Mejorar la experiencia del usuario sin sacrificar la funcionalidad siguiendo los pasos anteriores.
También debe monitorear siempre el rendimiento de su sitio y hacer ajustes cuando sea necesario para mejorar el rendimiento y la experiencia del usuario.

