Cree más aplicaciones de GUI avanzadas utilizando la herramienta PyGObject en Linux - Parte 2

- 2054
- 242
- Claudia Baca
Continuamos nuestra serie sobre la creación de aplicaciones GUI en el escritorio de Linux usando Pygobject, Esta es la segunda parte de la serie y hoy hablaremos sobre la creación de aplicaciones más funcionales utilizando algunos widgets avanzados.
 Crear aplicaciones GUI en Linux- Parte 2
Crear aplicaciones GUI en Linux- Parte 2 Requisitos
- Crear aplicaciones GUI en Linux usando PyGObject - Parte 1
En el artículo anterior dijimos que hay dos formas de crear aplicaciones de GUI utilizando Pygobject: el solo código y el Claro Way de diseñador, pero a partir de ahora, solo explicaremos el Claro Way de diseñador Dado que es mucho más fácil para la mayoría de los usuarios, puede aprender el código solo por usted mismo usando Python-GTK3-Tutorial.
Creación de aplicaciones GUI anticipadas en Linux
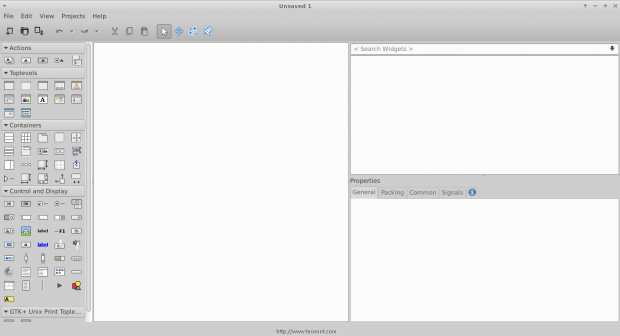
1. Empecemos a programar! Abre tu Claro Diseñador del menú Aplicaciones.
 Diseñador de glade
Diseñador de glade 2. Clickea en el "VentanaBotón en la barra lateral izquierda para crear una nueva.
 Crear nueva ventana
Crear nueva ventana 3. Clickea en el "Caja"Widget y suelte en la ventana vacía.
 Seleccione el widget de la caja
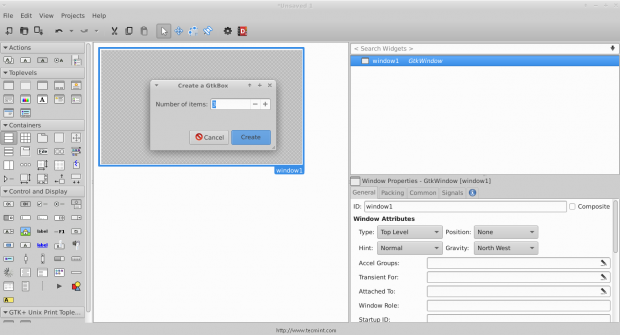
Seleccione el widget de la caja 4. Se le pedirá que ingrese la cantidad de cuadros que desea, hágalo 3.
 Crear cajas
Crear cajas Y verás que el cajas se crean, esas cajas son importantes para nosotros para poder agregar más que solo 1 widget en una ventana.
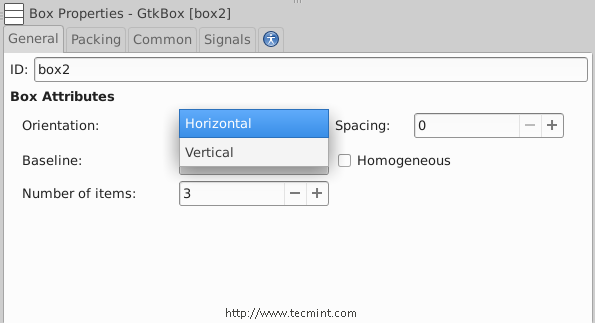
5. Ahora haga clic en el caja widget y cambiar el tipo de orientación desde vertical a horizontal.
 Hacer caja horizontal
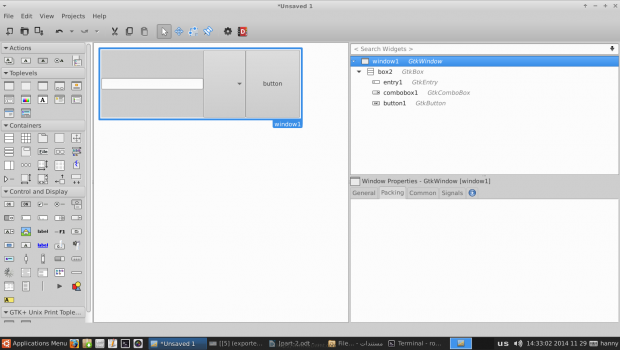
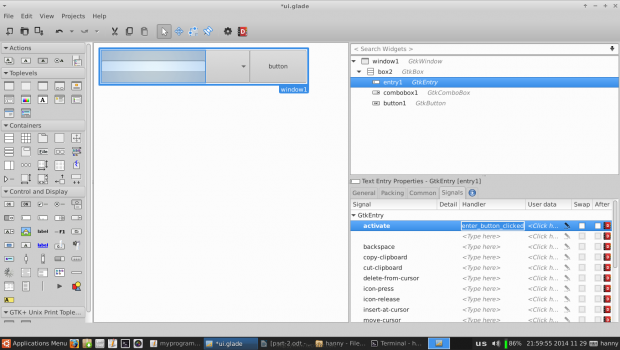
Hacer caja horizontal 6. Para crear un programa simple, agregue un "Entrada de texto","Texto de cuadro combinado"Y un"Botón"Widgets para cada una de las cajas, deberías tener algo como esto.
 Crear programa simple
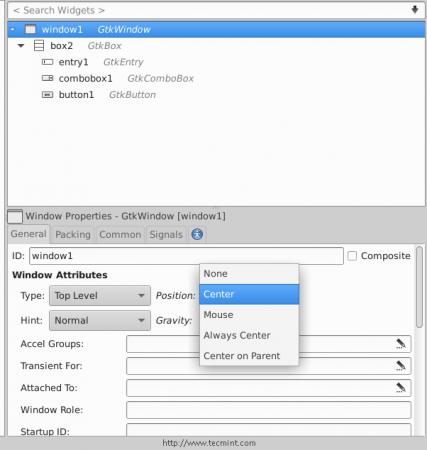
Crear programa simple 7. Ahora haga clic en el "ventana1"Widget de la barra lateral derecha y cambia su posición a"Centro".
 Hacer un centro de widgets
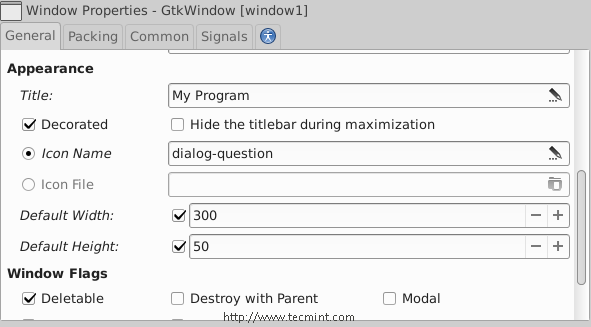
Hacer un centro de widgets Desplácese hacia abajo hasta el "Apariencia"Sección ... y agregue un título para la ventana"Mi programa".
 Agregar título de widget
Agregar título de widget 8. También puedes elegir un icono Para la ventana haciendo clic en el "Nombre icónico" caja.
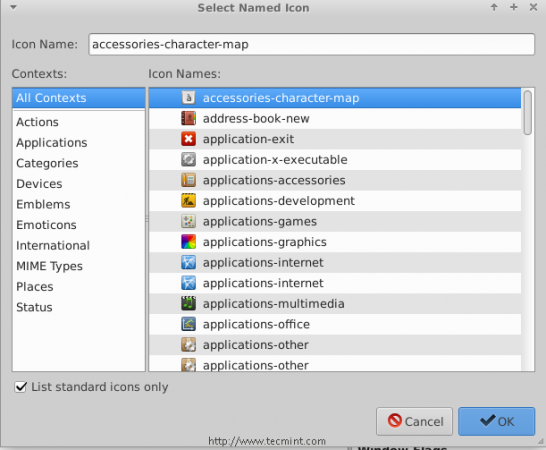
 Establecer icono de widget
Establecer icono de widget 9. También puede cambiar el valor predeterminado altura Y ancho Para la aplicación ... después de todo eso, deberías tener algo como esto.
 Establecer ancho de altura del widget
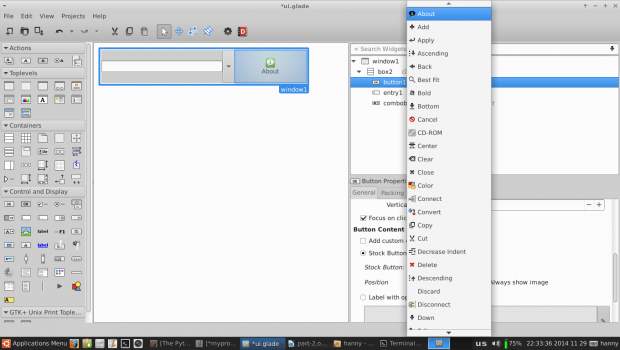
Establecer ancho de altura del widget En cualquier programa, una de las cosas más importantes es crear un "Acerca de"Ventana, para hacer esto, primero tendremos que cambiar el botón normal que creamos antes en un botón de stock, mire la imagen.
 Crear sobre ventana
Crear sobre ventana 10. Ahora, tendremos que modificar algunas señales para ejecutar acciones específicas cuando ocurra cualquier evento en nuestros widgets. Clickea en el entrada de texto widget, cambie al "Señales"Pestaña En la barra lateral derecha, busque"activado"Y cambia su manejador a"enter_button_clicked", el "activado"La señal es la señal predeterminada que se envía cuando el"Ingresar" La clave se presiona mientras se enfoca en el widget de entrada de texto.
 Establecer señales de widget
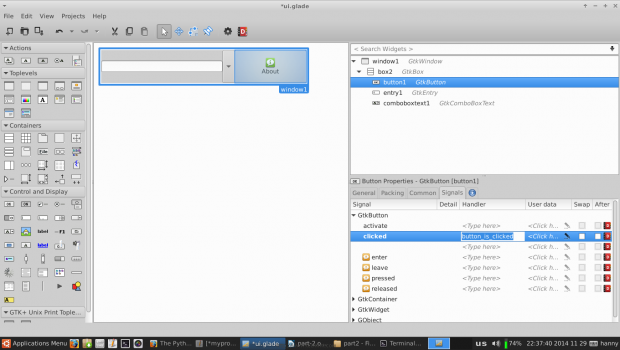
Establecer señales de widget Tendremos que agregar otro manejador para el "hecho clic"Señal para nuestro widget de botón Acerca de él, haga clic en él y cambie el"hecho clic"Señal a"button_is_clicked".
 Agregar controlador de widgets
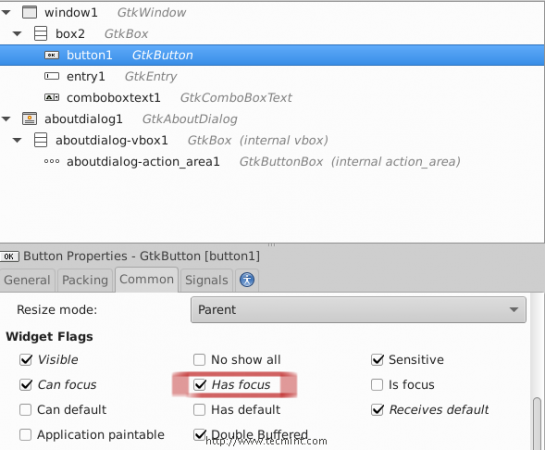
Agregar controlador de widgets 11. Ve a la "Común"Tab and Mark on"Tiene enfoque"A medida que sigue (para dar el enfoque predeterminado para el botón Acerca de la entrada).
 Establecer el enfoque predeterminado
Establecer el enfoque predeterminado 12. Ahora desde la barra lateral izquierda, cree un nuevo "Sobre diálogo" ventana.
 Crear sobre diálogo
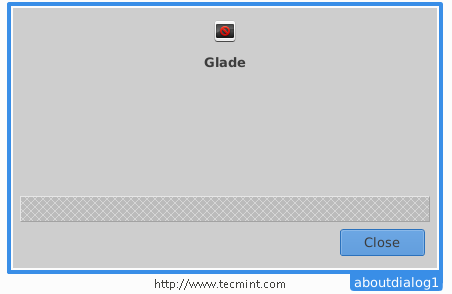
Crear sobre diálogo Y notarás que el "Sobre diálogoSe crea la ventana.
 Sobre diálogo
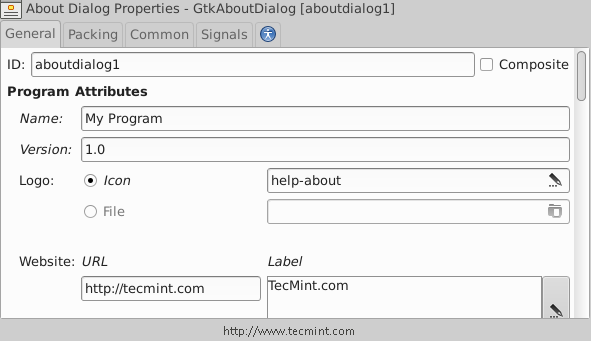
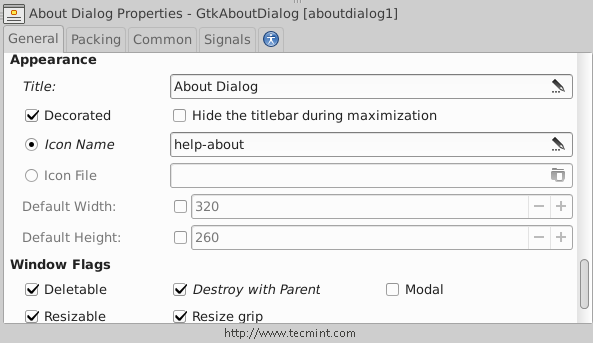
Sobre diálogo Vamos a modificarlo ... asegúrese de insertar la siguiente configuración para la barra lateral derecha.
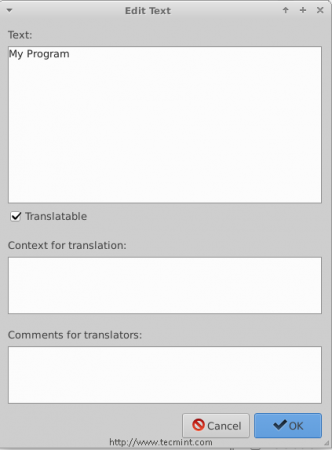
 Agregar atributos del programa
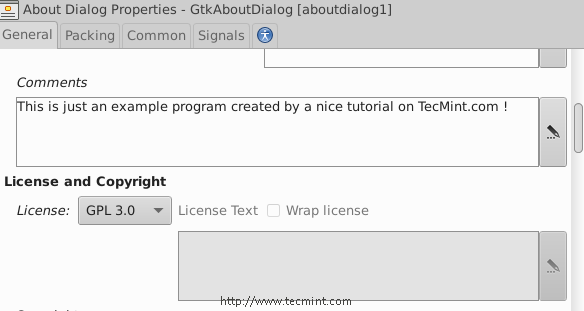
Agregar atributos del programa  Seleccionar licencia
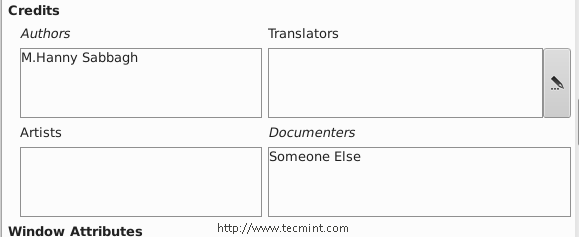
Seleccionar licencia  Agregar sobre autores
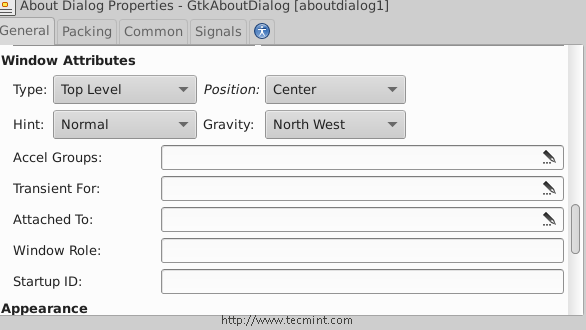
Agregar sobre autores  Establecer la aprobación de la ventana
Establecer la aprobación de la ventana  Seleccionar banderas de aprendizaje
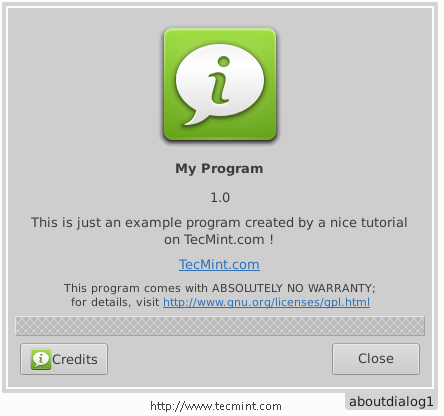
Seleccionar banderas de aprendizaje Después de hacer la configuración anterior, obtendrá el seguimiento sobre la ventana.
 Mi programa sobre la ventana
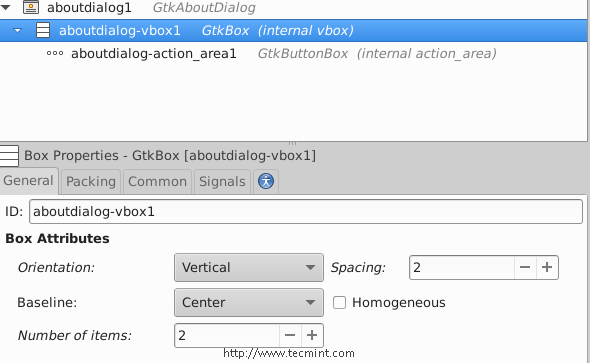
Mi programa sobre la ventana En la ventana anterior, notará el espacio vacío, pero puede eliminarlo declinando la cantidad de cuadros de 3 a 2 o puede agregarle cualquier widget si lo desea.
 Cambiar cuadros de ventana
Cambiar cuadros de ventana 13. Ahora guarde el archivo en su carpeta de inicio en el nombre "ui.claro”Y abra un editor de texto e ingrese el siguiente código dentro de él.
#!/usr/bin/python #-*-codificación: UTF-8-*-De GI.Repositorio Importar el controlador de clase GTK: def button_is_clicked (self, botón): ## el ".El método run () "se utiliza para iniciar la ventana Acerca de. Ouraboutwindow.run () ## Esto es solo una solución para permitir el cierre de la ventana Acerca de. Ouraboutwindow.hide () def enter_button_clicked (self, botón): ## el ".get_text () "El método se utiliza para tomar el texto del cuadro de entrada. El método "get_active_text ()" se usa para obtener el elemento seleccionado del widget de texto del cuadro combinado, aquí, fusionamos ambos textos juntos ". Imprima OurEntry.get_text () + ourComboBoxtext.get_active_text () ## Nada nuevo aquí ... Acabamos de importar la UI '.archivo de glade. constructor = gtk.Constructor () constructor.add_from_file ("ui.glade ") constructor.Connect_Signals (Handler ()) OurNewButton = Builder.get_object ("Button1") Window = Builder.get_object ("Window1") ## Aquí importamos el widget de la caja combinada para agregar algún cambio en él. nuestro ComboBoxtext = Builder.get_Object ("comboBoxText1") ## Aquí definimos una lista llamada 'default_text' que contendrá todos los elementos posibles en el widget de texto del cuadro combinado. default_text = ["World", "Earth", "All"] ## Este es un bucle for que agrega cada elemento de la lista 'Default_text' al widget de texto del cuadro combinado usando '.método append_text () '. para x en default_text: ourComboBoxtext.append_text (x) ## el '.colocar.El método activo (n) 'se usa para establecer el elemento predeterminado en el widget de texto del cuadro combinado, mientras que n = el índice de ese elemento. nuestro ComboBoxtext.set_active (0) ourEntry = Builder.get_Object ("Entry1") ## Esta línea no necesita una explicación: D OurEntry.set_max_length (15) ## ni esto. Ourentry.set_placeholder_text ("Ingrese un texto aquí ...") ## Acabamos de importar la ventana Acerca de la variable global 'OuraboutWindow'. nuestroaboutwindow = constructor.get_object ("Aboutdialog1") ## Dale a ese desarrollador una cookie ! ventana.Connect ("Eliminar el evento", GTK.Main_Quit) Ventana.show_all () gtk.principal Guarde el archivo en su directorio de inicio con ese nombre "mi programa.py", Y dale el permiso de ejecución y ejecutarlo.
$ chmod 755 myprogram.Py $ ./mi programa.py
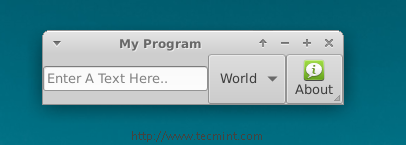
Esto es lo que obtendrá, después de ejecutar el script anterior.
 Ventana de mi programa
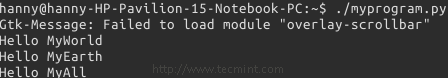
Ventana de mi programa Ingrese un texto en el cuadro de entrada, presione el "Ingresar"Clave en el teclado, y notará que la oración se imprime en el shell.
 Texto de salida de cuadro
Texto de salida de cuadro Eso es todo por ahora, no es una aplicación completa, pero solo quería mostrarle cómo vincular las cosas usando usando Pygobject, puedes ver todos los métodos para todos Gtk widgets en gtkobjects.
Solo aprende los métodos, crea los widgets usando Claro, y conecte las señales con el archivo Python, eso es todo! No es difícil para mi amigo.
Explicaremos más cosas nuevas sobre Pygobject en las próximas partes de la serie, hasta entonces permaneceremos actualizados y no olviden darnos sus comentarios sobre el artículo.
- « Instale Gnump3D un servidor de transmisión de medios en Rhel/Centos/Fedora y Ubuntu/Debian
- UBERSTUDENTE 3.0 Platón - Distribución basada en Ubuntu para estudiantes »

