Implementar una aplicación angular con PM2

- 4834
- 684
- Eduardo Tapia
PM2 es un administrador de procesos para el nodo.Aplicaciones JS. Es útil para ejecutar nodo.Aplicación JS en entorno de producción. PM2 vigile su aplicación y reinicie automáticamente en caso de bloqueo de la aplicación. PM2 también tiene una construcción en el equilibrador de carga para hacer aplicaciones más fáciles de escalar.
En este tutorial aprenderá a instalar una CLI angaular en su sistema Linux. Luego cree una aplicación angular de muestra. Ejecute también su aplicación angular con PM2 en un sistema Linux.
Requisitos previos
Para usar este tutorial, debe tener Shell en su servidor con una cuenta privilegiada de sudo. Inicie sesión en su servidor y abra Shell para continuar trabajando.
Paso 1 - Instalar nodo.js
Los sistemas no tienen nodo.JS instalado, puede usar los comandos a continuación para instalar el nodo.JS en su sistema Suring NVM (Administrador de versiones de nodo).
Ejecute el siguiente comando para instalar NVM en su sistema:
curl https: // raw.githubusercontent.com/creationix/nvm/master/install.sh | intento Luego instale cualquier versión de NodeJS recomendada para su aplicación. El siguiente comando instalará el nodo.JS 12 en tu sistema. Puede cambiar cualquier número de versión en lugar de 12.
NVM Instalar 12 Una vez que la instalación se completó correctamente. Ver la versión instalada del nodo.JS y NPM ejecutando los siguientes comandos.
nodo -vV12.18.2
npm -v6.14.5
Paso 2 - Instale CLI angular con PM2
Angular CLI es la utilidad de la línea de comando para crear, construir y ejecutar aplicaciones angulares. Está disponible como módulo de nodo para instalar en cualquier sistema que tenga instalado NPM.
Ejecute el siguiente comando a continuación para instalar la última aplicación Angular CLI en su sistema:
NPM instalación -g @angular/cli Además, instale la aplicación PM2 ejecutando el siguiente comando:
NPM Install -G PM2 En esta etapa se crea su sistema para crear y ejecutar la aplicación angular.
Paso 3 - Crear aplicación angular
Omita este paso, si ya tiene su aplicación angular. De lo contrario, hemos creado una aplicación angular de muestra en su sistema con pocos comandos simples.
Crear y cambiar a Directorio para mantener su aplicación angular.
sudo mkdir -p/var/www/apps && cd/var/www/apps Luego cree una nueva aplicación usando el nuevo comando NG seguido del nombre de la aplicación. Cambie my-angular-app con un nombre adecuado para su aplicación.
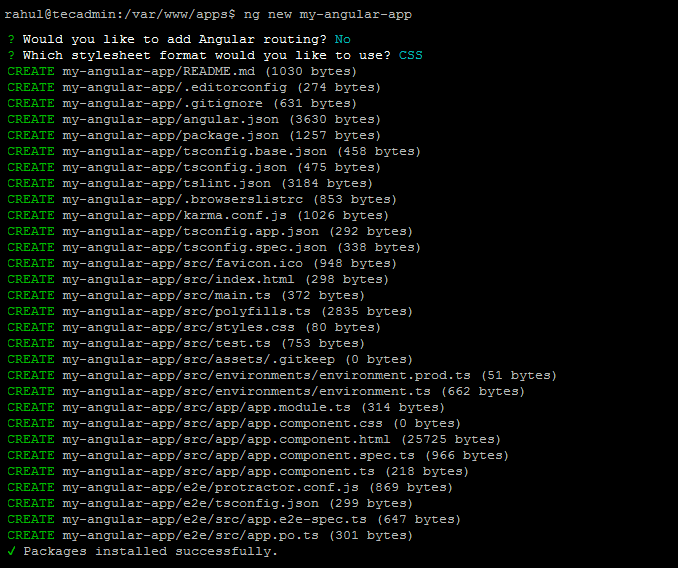
ng nuevo my-angular-app Siguiendo la instrucción en pantalla para habilitar el enrutamiento y seleccionar uno de los formatos de hoja de estilo. La siguiente captura de pantalla que muestra que he habilitado el enrutamiento angular y selecciona CSS para la hoja de estilo.
 Crear una aplicación angular con CLI angular
Crear una aplicación angular con CLI angularEspere a que se complete la instalación. Después de eso, esto creará un directorio con el mismo nombre de su aplicación en el directorio actual con todos los archivos de su aplicación angular.
Cambie a su aplicación e inicie la aplicación angular en modo de desarrollo. Por defecto, NG SIV SILT APLICACIÓN en LocalHost solamente. He usado -host 0.0.0.0 para que la aplicación esté disponible para usuarios remotos.
CD my-angular-appNg Servir -Host 0.0.0.0
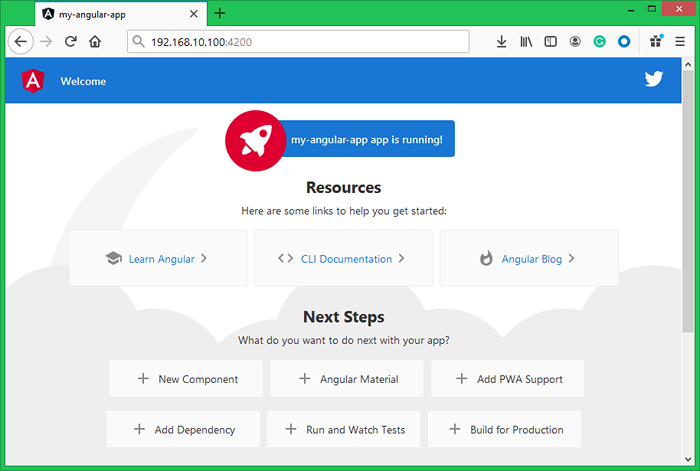
Una vez que se inició el servicio, acceda a su aplicación en un navegador web. La escucha angular predeterminada en el puerto 4200. En caso de que cualquier otra aplicación use el mismo puerto, especifique otro puerto usando -port con un número de puerto.

Paso 4 - Ejecute Angular con PM2
En este paso lo describiremos a cómo ejecutar la aplicación Angular con el comando PM2. Puede establecer comportamientos de tiempo de ejecución de PM2 proporcionando las entradas en la línea de comandos. Aquí estamos discutiendo con opciones de uso rápidamente con PM2. Lea uno por uno y use según sus requisitos.
1. Esto simplemente iniciará Angular Server para servir a su aplicación en 127.0.0.1 (localhost) y puerto 4200. Después de iniciar el servicio, solo puede acceder a su aplicación desde la máquina local.
PM2 comienza "Servir Serv" 2. Aquí estamos instruyendo a NG que inicie la aplicación de la aplicación en todas las interfaces del sistema. Entonces, cualquier usuario puede acceder a él desde sistemas de sistemas. Pero esto aún usará el puerto predeterminado 4200.
PM2 Start "ng servir --host 0.0.0.0 " 3. A continuación, puede personalizar su comando NG Server para ejecutarse en un puerto específico. Por ejemplo, el siguiente comando iniciará la aplicación Angular en el puerto 8082.
PM2 Start "ng servir --host 0.0.0.0 -Port 8082 " 4. Cambie el nombre de su aplicación en PM2. Usar el parámetro -name con el comando PM2 seguido del nombre de su aplicación.
PM2 Start "ng servir --host 0.0.0.0 --port 8082 " - -nombre" My Angular App " 5. Habilitar el reloj es otra gran característica de PM2. Mientras habilita PM2, vigile sobre los cambios en el directorio especificado. También reiniciará la aplicación después de obtener cualquier cambio en los archivos. Esto reduce su dolor de reiniciar la aplicación después de hacer cambios cada vez.
PM2 Start "ng servir --host 0.0.0.0 --port 8082 "--Name" My Angular App "--Watch/Var/www/Apps/My-Angular-App Una vez que comenzó su aplicación angular usando PM2. Ejecute el siguiente comando para ver el estado de su aplicación.
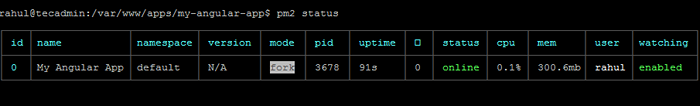
Estado de PM2  Verifique el estado de PM2 de la aplicación angular
Verifique el estado de PM2 de la aplicación angularPara cualquier problema, puede ejecutar el comando PM2 Logs seguido de la ID de aplicación que se muestra en el comando anterior. Esto mostrará la pantalla de aplicación y error en la pantalla.
PM2 Logs 0 Conclusión
En este tutorial, ha aprendido a implementar una aplicación angular utilizando PM2 en cualquier sistema de Linux.

