Desarrollar una aplicación móvil simple con marco iónico

- 3666
- 132
- Mateo Pantoja
El marco iónico es una opción poderosa y popular para desarrollar aplicaciones móviles multiplataforma. En este artículo, lo guiaremos a través de una guía paso a paso para crear una aplicación móvil simple utilizando el marco iónico.
Requisitos previos
Antes de comenzar, deberá instalar los siguientes requisitos previos:
- Nodo.JS y NPM: Puede descargar e instalar nodo.JS y NPM del sitio web oficial.
- CLI iónico: Puede instalar CLI Ionic usando el siguiente comando:
NPM Install -g @Ionic/CLI
Paso 1: crear un nuevo proyecto iónico
El primer paso es crear un nuevo proyecto iónico utilizando el siguiente comando:
Tabs de inicio iónico MyApp --Type = Angular Este comando creará un nuevo proyecto iónico con el nombre "Myapp" y el "pestañas" plantilla. También estamos especificando que queremos usar Angular como marco para nuestro proyecto.
Paso 2: Agregue una nueva página
El "pestañas" La plantilla viene con tres páginas por defecto. Agregamos una nueva página a nuestra aplicación ejecutando el siguiente comando:
Página de generar iónico sobre Este comando generará una nueva página llamada "acerca de" En nuestra aplicación.
Paso 3: Agregar contenido a la página Acerca de
Ahora que tenemos una nueva página, le agreguemos un poco de contenido. Abre el acerca de.página.html archivo ubicado en el src/app/sobre directorio:
nano src/app/acerca/acerca de.página.html Y agregue el siguiente contenido:
Sobre bienvenido a la página Acerca de!Esta es una aplicación iónica simple desarrollada por [su nombre]
| 1234567891011121314151617181920 | Sobre bienvenido a la página Acerca de! Esta es una aplicación iónica simple desarrollada por [su nombre] |
Este código creará una tarjeta simple con algún texto que se mostrará en la página Acerca de.
Paso 4: Actualice la navegación de pestañas
Como agregamos una nueva página a nuestra aplicación, necesitamos actualizar la navegación en las pestañas. Abre el pestañas.página.html archivo ubicado en el SRC/APP/TABS directorio:
nano src/app/tabs/tabs.página.html Y actualizarlo de la siguiente manera:
Lista de inicio sobre| 123456789101112131415161718 | |
Este código agregará un nuevo botón de pestaña para el "acerca de" página.
Paso 5: Ejecute la aplicación
Ahora que hemos realizado nuestros cambios, podemos ejecutar la aplicación en el navegador usando el siguiente comando:
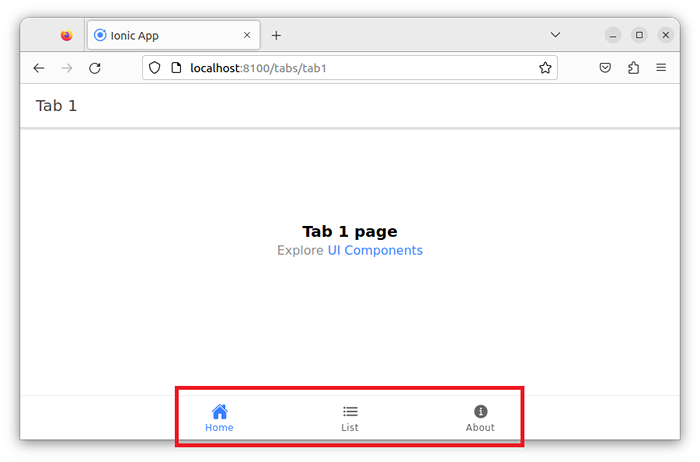
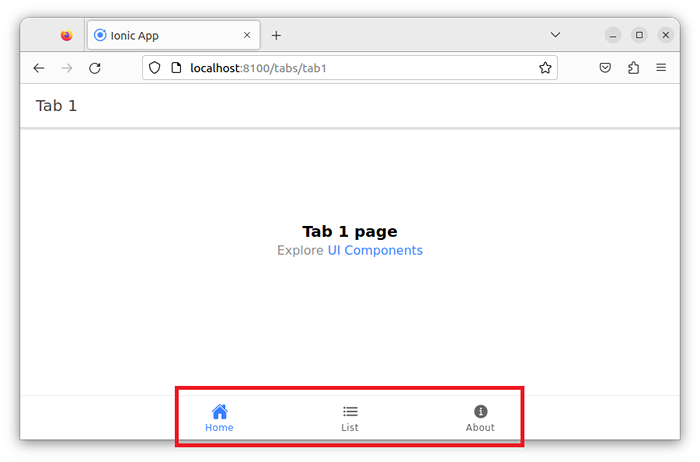
servicio iónico Este comando compilará e iniciará nuestra aplicación en el navegador predeterminado. Debería ver las pestañas "Inicio", "Lista" y "Acerca de" en la aplicación.
 Desarrollar una aplicación móvil simple con marco iónico
Desarrollar una aplicación móvil simple con marco iónicoConclusión
En este artículo, lo guiamos a través de una guía paso a paso para crear una aplicación móvil simple utilizando el marco Ionic. Comenzamos creando un nuevo proyecto iónico, agregando una nueva página, actualizando la navegación de pestañas y finalmente, ejecutando la aplicación en el navegador. Con estos pasos básicos, puede comenzar a construir su
- « Maximizar el potencial de ChatGPT en educación
- 5 consejos para el uso efectivo de ChatGPT en el servicio al cliente »

