Cómo agregar elemento a la matriz en JavaScript

- 5067
- 918
- Mateo Pantoja
El empujar() El método se utiliza para agregar elementos en la matriz JavaScript. Este tutorial le ayudará a inicializar una matriz en JavaScript. Después de eso, agregue algunos elementos más en la matriz usando empujar() Método en JavaScript.
Añadir elemento a la matriz en JavaScript
Primero, cree una matriz en JavaScript. Por ejemplo, estamos creando un juego de matriz con dos elementos "Ajedrez" y "Fútbol".
VAR Games = ['Ajedrez', 'Fútbol'];| 1 | VAR Games = ['Ajedrez', 'Fútbol']; |
Ahora agregue dos elementos más "tenis" un "piscina" en la matriz de juegos usando el método push (). Este método devuelve el número de elementos en la matriz después de agregar nuevos elementos.
var total = juegos.push ('tenis', 'piscina');| 1 | var total = juegos.push ('tenis', 'piscina'); |
Finalmente puede imprimir los elementos de matriz usando consola.función log (). También puede verificar el número de elementos imprimiendo el valor de la variable total.
consola.registro (juegos); // ["ajedrez", "fútbol", "tenis", "billar"] consola.log (total); // 4| 12 | consola.registro (juegos); // ["ajedrez", "fútbol", "tenis", "billar"] consola.log (total); // 4 |
- Cómo eliminar el elemento de matriz por valor en JavaScript
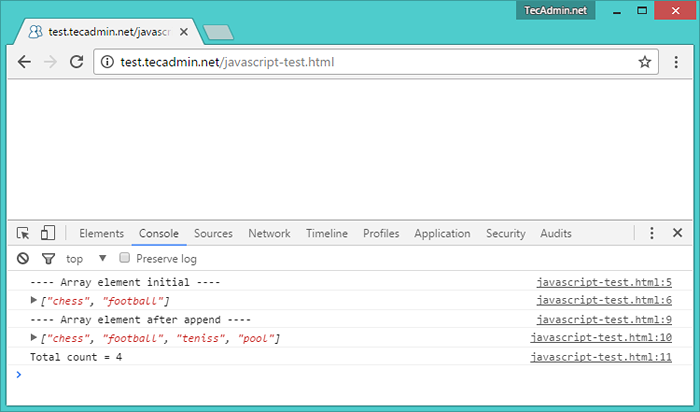
Ejemplo de trabajo:
A continuación se muestra el ejemplo de trabajo de inicialización de una matriz en JavaScript. Después de eso, agregue algunos elementos más en la matriz existente. Al final imprima el elemento de matriz en la consola.
VAR Games = ['Ajedrez', 'Fútbol']; consola.log ("---- Elemento de matriz inicial ----"); consola.registro (juegos); var total = juegos.Push ('Teniss', 'Pool'); consola.log ("---- elemento de matriz después de append ----"); consola.registro (juegos); consola.log ("Total Count =" + Total);| 123456789101112 | > ©
Ilinuxgeek
Sitio sobre sistemas operativos Linux y Windows
|

