Cómo cambiar las fuentes en WordPress

- 4003
- 68
- Berta Solano
Una excelente manera de agregar algo de marca e individualismo a su sitio de WordPress es cambiar las fuentes en su tema.
La tipografía y otros elementos de bandas crean una buena primera impresión, establece el ambiente para los visitantes de su sitio y establecen la identidad de su marca. Los estudios también han encontrado que las fuentes afectan la capacidad de los lectores para aprender, recordar información y memorizar textos.
Tabla de contenido
Asegúrese de que las fuentes web que elija para que su sitio coincida con su identidad de marca sea fácil de leer para el texto del cuerpo, sean familiares para los visitantes del sitio web y transmitan el tipo de estado de ánimo y imagen que desea.
Puede agregar fuentes web utilizando un complemento de WordPress o manualmente agregando algunas líneas de código a su sitio. Exploremos ambas opciones.
Cómo agregar fuentes web usando un complemento de WordPress
Dependiendo de la fuente web que haya elegido, puede usar un complemento de WordPress para acceder a la biblioteca de fuentes y elegir la que desee en su sitio. Para esta guía, elegimos Google Fonts y utilizamos el complemento de tipografía de Google Fonts.
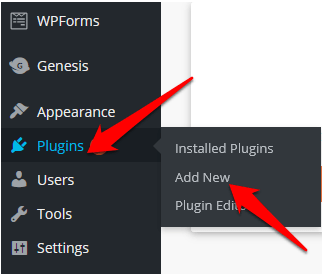
- Para comenzar, inicie sesión en su tablero de administración de WordPress y seleccione Plugins> Agregar nuevo.

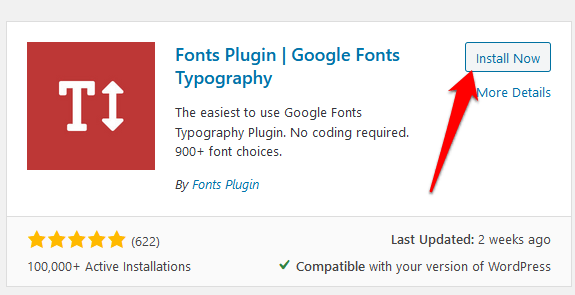
- Tipo Tipografía de Google Fonts en el cuadro de búsqueda y seleccione Instalar ahora.

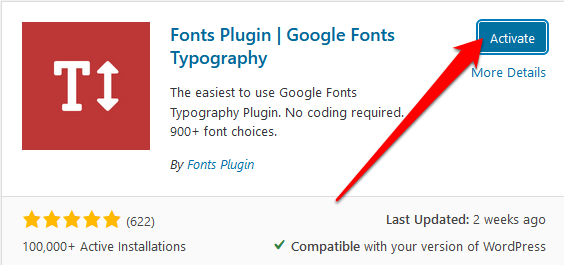
- Seleccionar Activar.

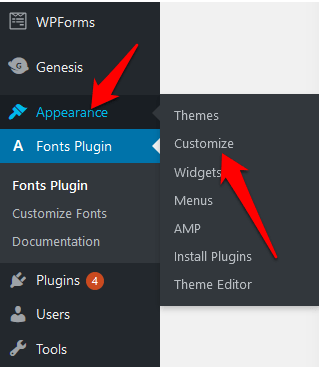
- A continuación, acceda a la Personalizador yendo a Apariencia> Personalizar.

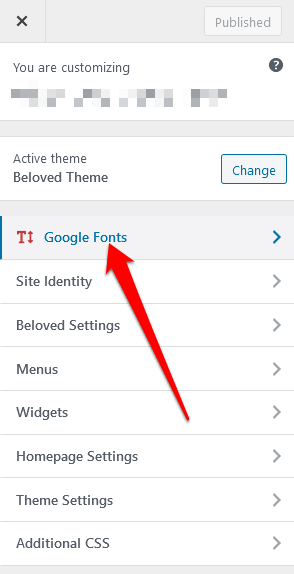
- Selecciona el Fuentes de Google sección.

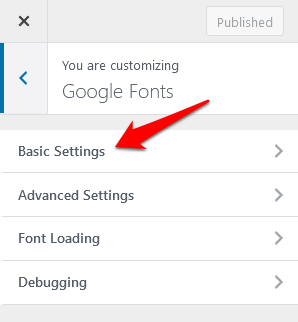
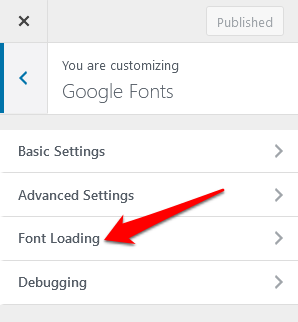
- A continuación, haga clic en el enlace para abrir la configuración de las fuentes y configurarlos de la siguiente manera:
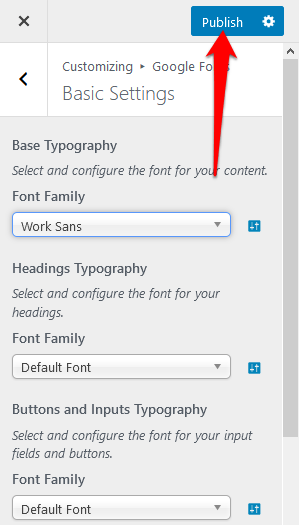
- Bajo Ajustes básicos, Establezca la fuente predeterminada para el texto, los encabezados y los botones de su cuerpo.

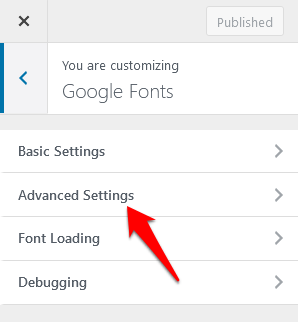
- Bajo Ajustes avanzados, Configure el título y la descripción de su sitio, menú, encabezados y contenido, barra lateral y pie de página.

- Desactivar los pesos de fuentes no deseados en el Carga de fuente Sección para evitar ralentizar su sitio.

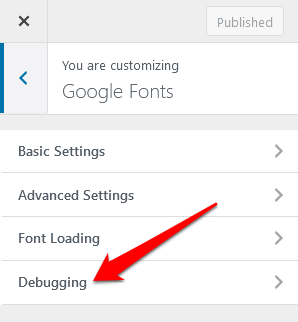
Si hay fuentes en su sitio que no se muestran o funcionan correctamente, use el Depuración Sección para solucionar problemas.

- Puede probar estas configuraciones en el personalizador para asegurarse de que estén funcionando como lo desea, y luego seleccionar Publicar.

Nota: Si olvida seleccionar publicar en el personalizador, perderá todos los cambios que ha realizado.
Cómo agregar fuentes web usando el código
Puede instalar y usar fuentes web si tiene acceso al código de su tema. Esta es una alternativa manual para agregar un complemento adicional, pero no es complicado si sigue los pasos con cuidado.
Sin embargo, hay diferentes pasos a seguir si está utilizando un tema del directorio de temas de WordPress o un tema personalizado.
Si compró un tema en el directorio de temas de WordPress, cree un tema infantil y luego dale el estilo.CSS y funciones.archivo php. Es más fácil si tiene un tema personalizado, ya que puede editar la hoja de estilo y el archivo de funciones desde su tema.
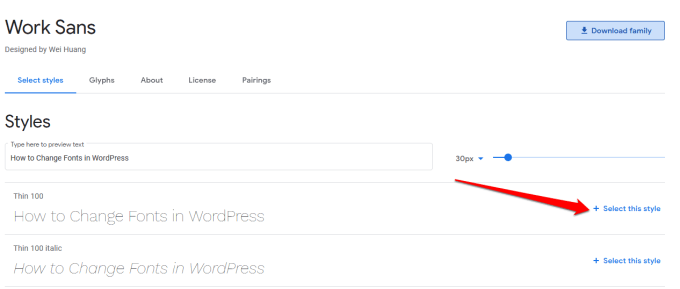
- Para comenzar, seleccione una fuente de la biblioteca de Google Fonts y seleccione la + (más) icono para agregarlo a su biblioteca.

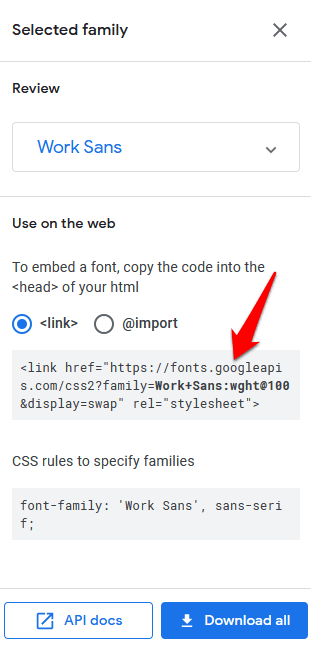
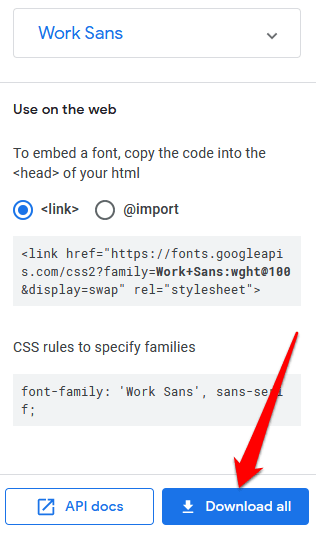
- A continuación, seleccione la pestaña en la parte inferior donde encontrará el código para agregar a su sitio. Ve a la Fuerte de incrustación sección debajo del Empotrar pestaña. Encontrará el código generado por Google Fonts, que se parece a esto:

Nota: Elegimos el trabajo sin para esta guía, por lo que el nombre de la fuente puede ser diferente en el tuyo dependiendo de lo que elijas.
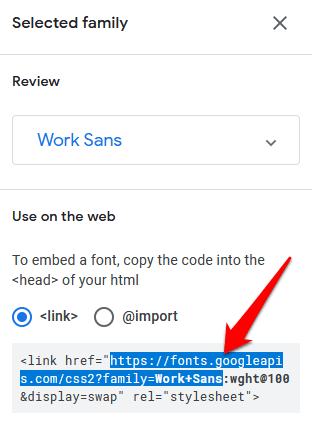
- Copie esta parte del código: https: // fuentes.Googleapis.com/css2?familia = trabajo+sans

Esto le permite enqueuar el estilo de los servidores de Google Fonts para evitar conflictos con complementos de terceros. También permite modificaciones de tema infantil más fáciles.
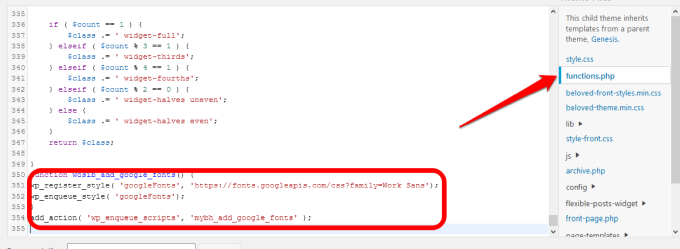
- Para enzar la fuente, abra el archivo de funciones y agregue el siguiente código. (Reemplace el enlace con el enlace que obtiene de Google Fonts):
función wosib_add_google_fonts ()
wp_register_style ('GoogleFonts', 'https: // fuentes.Googleapis.com/css?familia = trabajo sans ');
wp_enqueue_style ('GoogleFonts');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

- Puede agregar una nueva línea a su función o a la misma línea si desea agregar más fuentes en el futuro de la siguiente manera:
función mybh_add_google_fonts ()
wp_register_style ('GoogleFonts', 'https: // fuentes.Googleapis.com/css?familia = Cambria | trabajo sans ');
wp_enqueue_style ('GoogleFonts');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');
En este caso, hemos enqueado tanto Cambria como en el trabajo sin fuentes.
El siguiente paso es agregar las fuentes a la hoja de estilo de su tema para que la fuente funcione en su sitio.
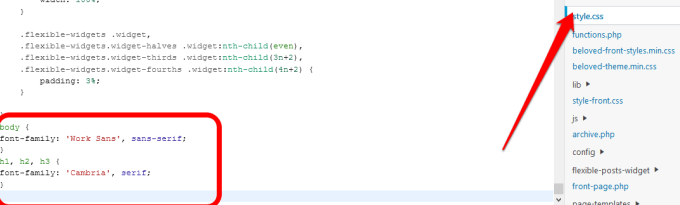
- Para hacer esto, abra el estilo de su tema.Archivo CSS y agregue el código para diseñar elementos individuales con sus fuentes web de la siguiente manera:
cuerpo
Font-Family: 'Work Sans', Sans-Serif;
H1, H2, H3
Font-Family: 'Cambria', serif;

En este caso, la fuente principal será el trabajo sans, mientras que los elementos de encabezado como H1, H2 y H3 usarán Cambria.
Una vez hecho esto, guarde la hoja de estilo y verifique si sus fuentes están funcionando como deberían. Si no, verifique que las fuentes no sean anuladas en la hoja de estilo, o borre el caché de su navegador e intente nuevamente.
- Tener una fuente de copia de seguridad para garantizar que las fuentes se puedan representar o acceder fácilmente, especialmente para usuarios con dispositivos antiguos, conexiones deficientes o si el proveedor de fuentes tiene problemas técnicos. Para hacer esto, vaya a la hoja de estilo y edite el CSS para leer lo siguiente:
cuerpo
Font-Family: 'Work Sans', Arial, Sans-Serif;
H1, H2, H3
Font-Family: 'Cambria', Times New Roman, Serif;
Si todo está bien, los visitantes de su sitio verán sus fuentes web predeterminadas, en nuestro caso Work Sans y Cambria. Si hay problemas, verán las fuentes de respaldo, por ejemplo, Arial o Times New Roman en nuestro caso.
2. Cómo cambiar las fuentes en WordPress alojando fuentes
Alojamiento de fuentes en sus propios servidores lo ayuda a optimizar el rendimiento de sus fuentes web, pero también es una forma más segura de hacerlo en lugar de extraer recursos de sitios de terceros.
Google Fonts y otras fuentes web le permiten descargar fuentes para su uso como fuentes alojadas localmente, pero aún puede descargar otras fuentes a su computadora proporcionó las licencias que le permiten hacerlo.
- Para comenzar, descargue, descomprima, sube el archivo de fuentes a su sitio y luego lo vincule en su hoja de estilo. En este caso, no tiene que enqueuar las fuentes en las funciones.archivo php como lo hizo con las fuentes web. Confirme que los archivos que está cargando están en el .Formato de Woff antes de usarlos en su sitio web.

- A continuación, ve a wp-contento/temas/nombre Para cargar el archivo de fuente en su tema.
- Abra la hoja de estilo y agregue el siguiente código (en este caso, estamos usando Work sin fuente, pero puede reemplazarlo con sus propias fuentes):
@Perfil delantero
Font-Family: 'Work Sans';
SRC: URL (“Fonts/Work Sans-Medium.ttf ") formato ('woff'); /* medio */
Font-peso: Normal;
estilo de fuente: normal;
@Perfil delantero
Font-Family: 'Work Sans';
SRC: URL ("Fonts/Work Sans-Bold.ttf ") formato ('woff'); /* medio */
Font-Weight: Bold;
estilo de fuente: normal;
@Perfil delantero
Font-Family: 'Cambria';
SRC: URL ("Fonts/Cambria.ttf ") formato ('woff'); /* medio */
Font-peso: Normal;
estilo de fuente: normal;
Nota: Usar @fontface le permite usar en negrita, cursiva y otras variaciones de su fuente, después de lo cual puede especificar el peso o el estilo para cada fuente.
- A continuación, agregue el estilo para sus elementos de la siguiente manera:
cuerpo
Font-Family: 'Work Sans', Arial, Sans-Serif;
SRC: URL (“/fuentes/trabajo sans-medium.ttf ");
H1, H2, H3
Font-Family: 'Cambria', Times New Roman, Serif;
Personaliza tu tipografía de WordPress
Cambiar fuentes en WordPress es una gran idea para mejorar la marca y la experiencia del usuario. No es una tarea directa, pero tendrá más control sobre su tema.
¿Podrías personalizar las fuentes de su sitio utilizando los pasos utilizando los consejos de esta guía?? Dinos en los comentarios.
- « Cómo restablecer la sincronización de Chrome para solucionar problemas
- Cómo blanquear los dientes en Photoshop »

