Cómo clonar el objeto en JavaScript

- 2351
- 621
- Adriana Tórrez
Encontramos que la función Extend () de JQuery es la mejor manera para crear un objeto clon en JavaScript. Las funciones extend () de jQuery también son útiles para fusionar dos o más objetos en un solo objeto.
Este artículo lo ayudará a crear un clon de un objeto en JavaScript utilizando la función Extend () de jQuery.
Código de objeto de clonos JavaScript:
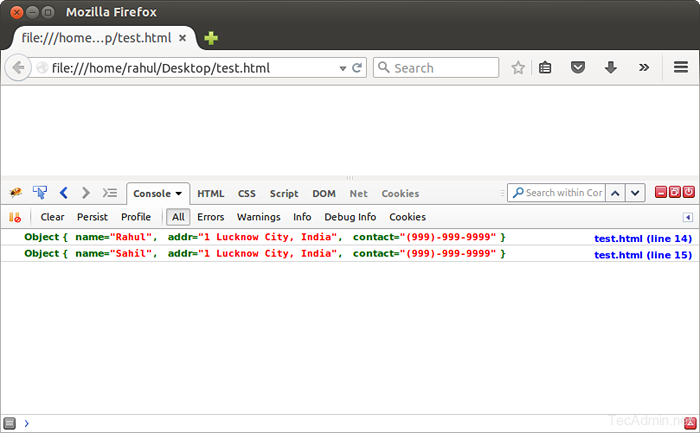
Si mira el siguiente código en JavaScript, encontrará que primero hemos definido nuestro primer objeto nombrado Obj1 con algunos valores de demostración. Después de eso lo hemos clonado al nuevo objeto llamado Obj2 Usando la función Extend (). Luego valor actualizado de Obj2.nombre variable para hacer algo de diferencia para comprender.
var obj1 = nombre: "Rahul", addr: "1 Lucknow City, India", Contacto: "(999) -999-9999"; var obj2 = $.extender (verdadero, , obj1); Obj2.nombre = "sahil"; consola.log (obj1); consola.log (obj2);| 1234567891011 | var obj1 = nombre: "Rahul", addr: "1 Lucknow City, India", Contacto: "(999) -999-9999"; var obj2 = $.extender (verdadero, , obj1); obj2.nombre = "sahil"; consola.log (obj1); consola.log (obj2); |
Ejemplo de clon de objeto usando la extend de jQuery ()::
Primero crea un prueba.html Archivo utilizando el siguiente código en su sistema. Hemos usado el código JavaScript anterior para crear clon de objeto.
var obj1 = nombre: "Rahul", addr: "1 Lucknow City, India", Contacto: "(999) -999-9999"; var obj2 = $.extender (verdadero, , obj1); Obj2.nombre = "sahil"; consola.log (obj1); consola.log (obj2);| 123456789101112131415161718192021 | > ©
Ilinuxgeek
Sitio sobre sistemas operativos Linux y Windows
|

