Cómo crear un nuevo React.Aplicación JS

- 810
- 11
- Sra. María Teresa Rentería
React es una biblioteca de JavaScript de código abierto para crear componentes web y componentes de la interfaz de usuario. Es desarrollado y mantenido por Facebook y una gran comunidad de desarrolladores. Esto también es útil para crear aplicaciones móviles.
Usaremos el Administrador de paquetes de yarn para crear una aplicación ReactJS y hacer que la producción se construya. PM2 para ejecutar y monitorear la aplicación React.
Este tutorial te ayudará a crear un nuevo react.Aplicación JS en un sistema de desarrolladores. También te ayuda a ejecutar la aplicación ReactJS y hacer una construcción de producción.
Requisitos previos
Reaccionar.Las aplicaciones JS se pueden ejecutar en cualquier plataforma que tenga un nodo.JS instalado. Preferimos instalar el nodo.JS usando el administrador de paquetes NVM.
Suponiendo que ya haya instalado el nodo en su sistema. Si no, visite el enlace a continuación para instalar el nodo.JS primero.
- https: // tecadmin.net/install-nodejs-with-nvm/
También instale el Administrador de paquetes de hilo:
NPM instalación -g hilo Paso 1: crear una aplicación React
Hay múltiples formas de crear una nueva aplicación React en un sistema de desarrolladores. Por ejemplo, use comandos de inicio de hilo, npx o npm para crear una nueva aplicación de lectura con la última versión.
Para este tutorial, utilizaremos NPM Init para crear una nueva aplicación React.
hilo crea react-app myreactapp Excepto el hilo, también puedes usar NPX (npx create react-app myreactapp) o npm (npm init react-app myreactApp) comandos para crear reaccionar.aplicación JS.
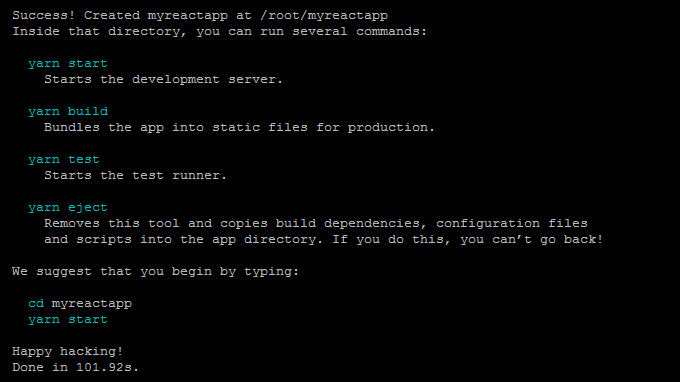
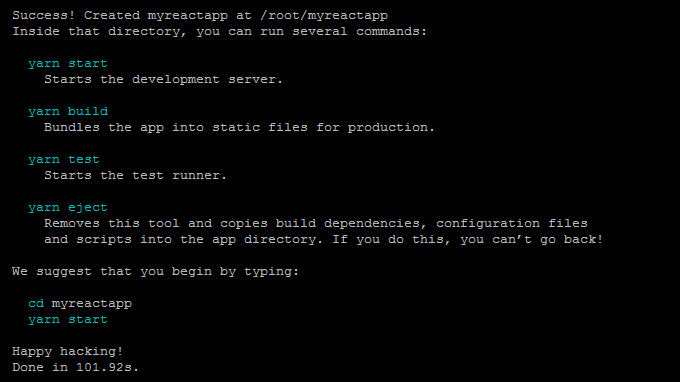
En la creación de aplicaciones exitosa, verá un resultado largo en la pantalla. Al final, encontrará el resultado como a continuación con algunos comandos útiles.

Paso 2: ejecutar la aplicación React en modo desarrollador
Una vez que haya creado su aplicación React. Esto creará una carpeta en el directorio actual con el nombre del proyecto. Cambiar a ese proyecto y ejecutar Inicio del hilo Para iniciar la aplicación.
CD myreactappInicio del hilo
Producción:
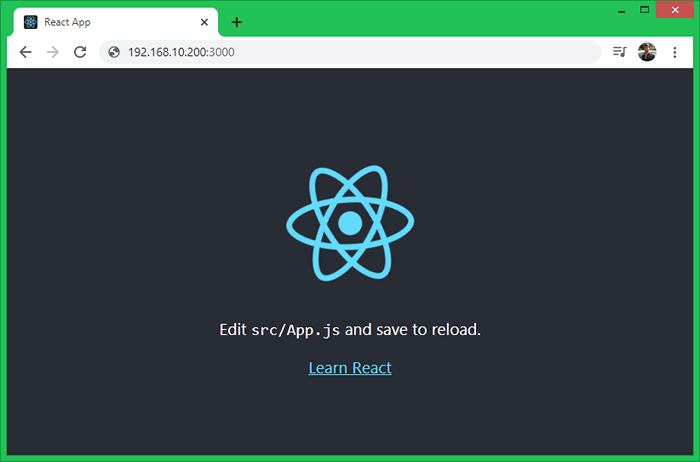
Compilado con éxito! Ahora puedes ver myreactapp en el navegador. Local: http: // localhost: 3000 en su red: http: // 192.168.10.200: 3000 Tenga en cuenta que la construcción de desarrollo no está optimizada. Para crear una compilación de producción, use la compilación del hilo. La aplicación reaccionada predeterminada comienza en el puerto 3000. Acceda a su aplicación React usando el puerto 3000 con la dirección IP del sistema. Para la máquina local, use "localhost" seguido de puerto.

Paso 3 - Empiece a editar reaccionar.aplicación JS
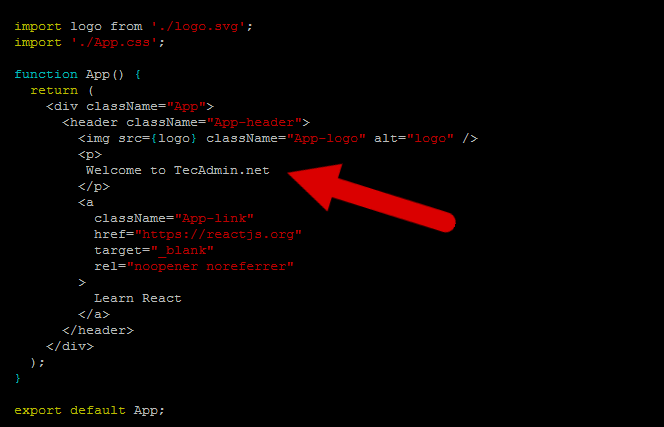
Comience a construir una aplicación increíble usando React.js. Como se muestra en la pantalla, edite SRC/App.archivo js en un editor de texto. Luego navegue debajo del función app (). Aquí puede agregar su contenido para mostrarse en la página de inicio.

Guarde su archivo. El navegador recargará automáticamente la página y mostrará el contenido actualizado. Esto es muy útil para ver cambios en la marcha.

Paso 4 - Ejecución de la aplicación React con PM2
Process Manager (PM2) para el nodo.Aplicaciones JS con un equilibrador de carga incorporado. Le proporciona una manera fácil de administrar, ejecutar y monitorear aplicaciones de nodo.
Para usar PM2, asegúrese de que esté instalado en su sistema. Además, se puede instalar con el siguiente comando:
NPM Install -G PM2 A continuación, cambie a su aplicación React y ejecute el siguiente comando.
PM2 Start Yarn - -Name "MyReActeApp" -Inicio Aquí --Nombre "MyreactApp" Definió el nombre de su aplicación, muestre en la lista de aplicaciones PM2. Inicio es el parámetro pasado a la línea de comandos de hilo.
El comando anterior iniciará su aplicación React en el puerto definido. Puede acceder a la aplicación en un navegador web.
Los comandos de PM2 debajo lo ayudarán a verificar el estado de la aplicación, detener e iniciar las aplicaciones.
MyreactApp de estado PM2# Verifique el estado de la aplicaciónPM2 Stop MyreactApp# Detener la aplicación por nombrePM2 Inicio MyreactApp# Iniciar aplicación por nombre
Para ver los registros generados por el comando de uso de la aplicación. Esto es útil para fines de depuración.
PM2 Logs MyreactApp Paso 5 - Crear compilación de producción
Una vez que su aplicación esté lista para implementar el entorno de producción. Generemos una construcción de producción de su reaccionamiento.Aplicación de origen JS.
Para generar la compilación de producción, abra un terminal y cambie para reaccionar el directorio de aplicaciones. Luego ejecute el comando:
construcción de hilos En la compilación exitosa, generará archivos de producción en el directorio de compilación en React.directorio root js. Puede implementar todos los archivos del directorio de compilación al servidor de producción.
LS -L Build/ -RW-R-R-- 1 raíz 1092 22 de marzo 12:06 Asset-manifest.json -rw-r-r-- 1 raíz raíz 3870 22 de marzo 12:06 Favicon.ICO -RW-R-R-- 1 raíz de la raíz 3022 22 de marzo 12:06 ÍNDICE.html -rw-r-r-- 1 raíz raíz 5347 22 de marzo 12:06 LOGO192.png -rw-r-r-- 1 raíz raíz 9664 22 de marzo 12:06 logo512.png -rw-r-r-- 1 raíz raíz 492 22 de marzo 12:06 manifiesto.json -rw-r-r-- 1 raíz de la raíz 67 22 de marzo 12:06 robots.txt drwxr-xr-x 5 raíz raíz 4096 22 de marzo 12:06 estática Conclusión
Vamos a crear una interfaz de usuario increíble con React.

