Cómo crear un tema infantil de WordPress

- 4955
- 567
- Sra. Lorena Sedillo
¿Por qué nunca debería personalizar WordPress en el tema principal existente?? ¿Qué sucede con sus personalizaciones cuando se actualiza el tema que está utilizando??
La respuesta es que se pierden, y su arduo trabajo para crear su sitio de acuerdo con su marca y las pautas y preferencias de mensajería también se perderán.
Tabla de contenido
Crea una hoja de estilo CSS
Las hojas de estilo se usan en temas de WordPress por dos razones.
- Es la ubicación de los estilos que afectan la forma en que se ve su sitio.
- La hoja de estilo principal de un tema es donde WordPress busca encontrar información sobre el tema.
Es posible que no desee agregar ningún estilos nuevos en el tema infantil. Sin embargo, la hoja de estilo aún debe existir para definir detalles como el nombre de su tema y el nombre del tema principal.
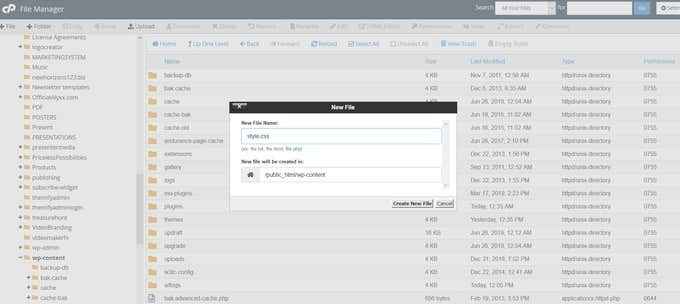
Por lo tanto, debe crear una nueva hoja de estilo para su tema de hijo. Entonces, su próximo paso es crear un archivo de texto para la hoja de estilo CSS que definirá las reglas que controlan el aspecto del tema de su hijo.

El archivo CSS del tema infantil tendrá prioridad sobre el tema principal.
Debe incluir la siguiente información en su archivo de texto:
- El nombre de tu tema.
- El nombre del directorio de temas de los padres.
- Título y descripción que tiene sentido.
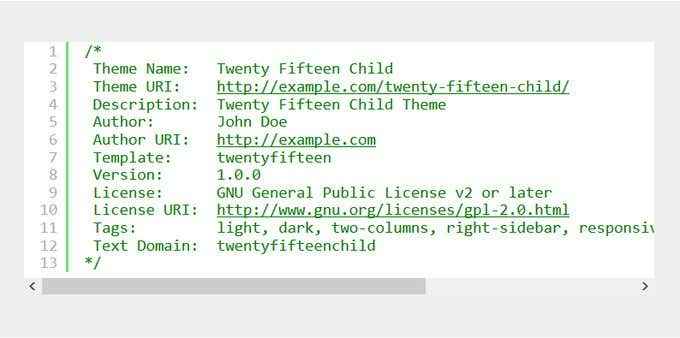
Asegúrese de incluir en la hoja de estilo el siguiente comentario del encabezado en la parte superior del archivo. WordPress leerá esta información y sabrá que se está utilizando un tema infantil.

Quieres prestar mucha atención a la etiqueta de plantilla. Le dice a WordPress cuál es el tema principal de su hijo. Tenga en cuenta que la carpeta donde se encuentra su tema principal es sensible.
Técnicamente, ahora puedes activar el tema de tu hijo. Sin embargo, si desea crear un tema infantil más complejo, deberá agregar funciones de PHP personalizadas.
Crear un funciones.php Archivo en el tema infantil (en el mismo directorio que el estilo.CSS Archivo que hizo). Aquí es donde se deben agregar cosas como formatos de publicación adicionales.
Al igual que con su archivo CSS, los cambios o adiciones a su archivo PHP se fusionarán automáticamente o anularán las funciones de los padres.
Para cosas como formatos de publicación que se agregan con un add_theme_support (), actúan como anulaciones en lugar de fusiones.
Cuando usas add_theme_support (), Debe tomar algunas medidas adicionales para garantizar que el tema del niño anule al padre.
Esto puede complicarse, así que consulte la publicación actual del equipo de revisión del tema de WordPress William Patton sobre el uso de formatos de publicación de WordPress.
Agregar estilos y scripts para anular la funcionalidad del tema principal
Su próximo paso es asegurarse de que el tema de su hijo hereda las características y estilos del tema principal o refleje los nuevos que desea usar.
Los estilos se utilizan para cambiar la apariencia de su sitio web. Los scripts mejoran la funcionalidad. La forma en que se agregan estilos y scripts a su sitio de WordPress es tan esencial como el contenido de los archivos.
La funcionalidad de Enqueue de WordPress es cómo lograr esto.
La eneue se refiere a la forma en que se agregan estilos y scripts a los sitios de WordPress para que puedan afectar lo que los usuarios ven cuando visitan su sitio.
El uso de numerosos complementos para lograr el mismo resultado a menudo conduce a problemas de compatibilidad y sitios rotos.
Wp_enqueue No solo mejora el rendimiento de su sitio web a través de la reducción de la sobrecarga de complementos, sino que también mejora la experiencia del usuario.
Cómo usar 'wp_enqueue'
Para generar los estilos para el tema de su hijo, deberá usar una función llamada wp_enqueue_style ().
Esta función toma algunos bits de información, pero el más importante es el nombre (o 'manejo') y la ubicación del archivo.
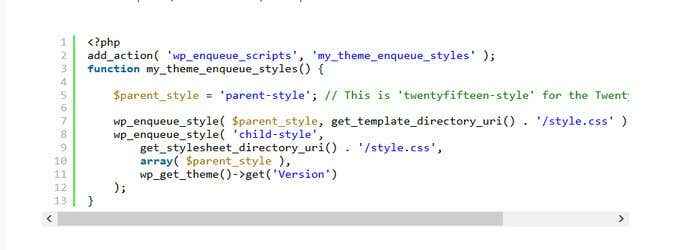
Dentro de funciones.php Archivo Agregar el siguiente código.

Este código agrega la hoja de estilo del directorio principal y luego también agrega la hoja de estilo para el niño que creamos anteriormente. Tenga en cuenta que el estilo padre El texto debe coincidir con el nombre del tema principal con -estilo agregado al final.
Activa el tema de tu hijo
Si creó los archivos para el tema de su hijo en el servidor dentro del wp-contento/temas/suhemeName carpeta, luego estaría disponible en su tablero de WordPress para que lo active.
- Acceda a su panel de control.
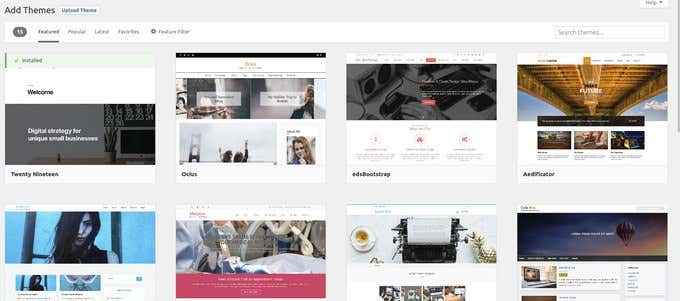
- Ir a Apariencia> Temas.
- El tema de su hijo debe estar en la lista.
- Seleccionar Avance Para ver cómo se ve el sitio con el nuevo tema infantil.
- Una vez que esté satisfecho con cómo se ve, haga clic Activar Para hacerlo ir en vivo.
Si creó el tema de su hijo en otro lugar que no sea el servidor en el wp-contento/temas/suhemeName carpeta, entonces debes cierre tu nueva carpeta de tema infantil.
- Inicie sesión en su tablero de WordPress.
- Ir a Apariencia> Temas.
- Hacer clic Agregar nuevo.
- Elegir Tema de carga.
- Arrastre su archivo con cremallera al cuadro nuevo que aparece o haga clic en el selector de archivos y navegue en su computadora.
- Una vez que se haya subido, puede obtener una vista previa y luego activarlo.

Agregar archivos de plantilla
Para anular otras plantillas, puede copiarlas del tema principal al tema infantil. Cualquier archivo de plantilla que tenga el mismo nombre en el niño que en el padre actúe como anulaciones. Luego ajuste el contenido de las plantillas según sea necesario.
Para agregar nuevas plantillas, es solo un caso de hacer un archivo nuevo con el nombre correcto y agregar su propio contenido. La sección anterior explica el proceso manual.
Ahora repasemos cómo crear temas infantiles con un complemento de WordPress.
Use un complemento de WordPress
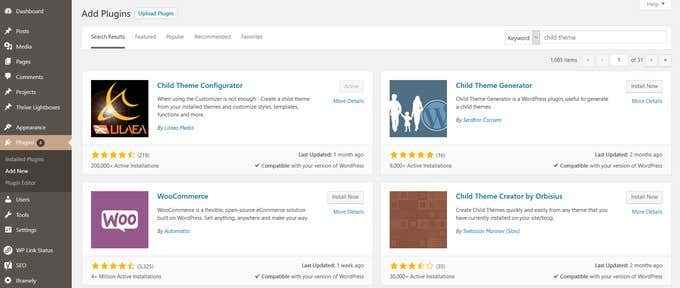
Inicie sesión en su tablero de WordPress. Haga clic en Plugins> Agregar nuevo. Buscar tema infantil.

El primer complemento que verá es el configurador de tema infantil. Esta es una buena opción, como se ve en la captura de pantalla anterior, porque:
- Es compatible con la versión actual de WP.
- Tiene muchas instalaciones.
- Fue actualizado recientemente.
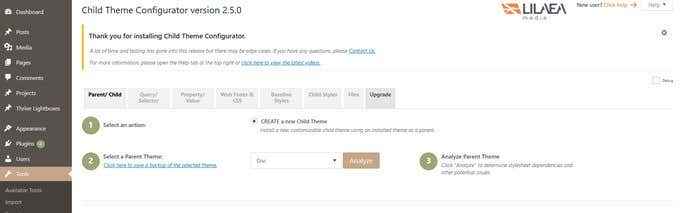
Haga clic en Instalar ahora> activar. El siguiente paso es navegar a Herramientas y luego seleccione temas infantiles.

Busque y seleccione su tema principal en el menú desplegable. Elegir analizar Para asegurarse de que su tema esté bien para usar como tema infantil.
A continuación se muestra un tutorial paso a paso sobre cómo configurar el configurador del tema infantil. Si decide usar un complemento de WordPress diferente, puede encontrar fácilmente un tutorial sobre cómo configurarlo también.
Como ahora sabes, los temas infantiles son temas distintos que dependen de su tema principal para parte de su funcionalidad.
Cuando usa un tema infantil, WordPress buscará al niño antes del padre y seguirá el estilo y la funcionalidad del niño si existe.
Ahorre mucho tiempo, problemas y dolores de cabeza futuros cuando el tema principal se actualice creando un niño que no se verá afectado por la actualización.
- « Los 3 mejores complementos de SEO para WordPress
- Cómo crear un disco de restablecimiento de contraseña de la manera fácil »

