Cómo crear aplicaciones web amigables con los dispositivos móviles utilizando Django Framework - Parte 3

- 3735
- 208
- Jaime Delgadillo
"Este artículo se revisa y actualiza con la última versión de Django - Mayo de 2016"
En Parte 1 De esta serie, aprendió a instalar y configurar Django en un entorno virtual y creó el esqueleto de su primer proyecto.
Luego en Parte 2 Creamos una aplicación y un modelo para Correo objetos, que luego migramos a la base de datos. Finalmente, le mostramos cómo integrar su aplicación recién creada a la interfaz de usuario de la administración de Django.
Estos artículos son parte de la serie Django:
Instalación y configuración del marco web de Django con entornos virtuales - Parte 1
Revisar los conceptos básicos de Python y crear su primera aplicación web con Django - Parte 2
 Creación de aplicaciones web amigables para dispositivos móviles con Django - Parte 3
Creación de aplicaciones web amigables para dispositivos móviles con Django - Parte 3 En esta guía final discutiremos cómo acceder a la aplicación utilizando la interfaz de usuario y cómo hacerlo para todo tipo de dispositivos móviles para todo tipo de dispositivos. Dicho esto, comencemos.
Creación de objetos a través de la interfaz de administración de Django
Para crear objetos de tipo Correo (Recuerde que ese es el modelo en el que definimos Parte 2 de esta serie), utilizaremos la interfaz de administración de Django.
Asegúrese de que el servidor web incorporado Django se esté ejecutando en el puerto 8000 (u otro de su elección) ejecutando el siguiente comando desde el exterior myfirstdjangoProject directorio:
# cd ~/myFirstdjangoenv/myFirstdjangoProject # Python Manag.py runserver 0.0.0.0: 8000
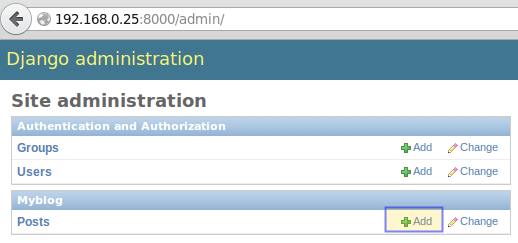
Ahora abra su navegador web y señale http: // dirección IP: 8000/administrador, Luego, inicie sesión en el uso de las credenciales que configuró en el artículo anterior y comience a escribir una publicación (que, nuevamente, creará un objeto de tipo Correo e inserte los datos asociados en la base de datos subyacente):
 Administración de Django
Administración de Django Repita el proceso 2 o 3 veces:
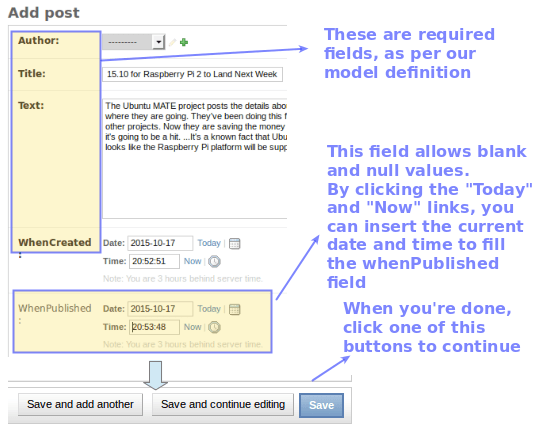
 Crear objeto en django
Crear objeto en django Después de haber creado un par de publicaciones, veamos qué debemos hacer para mostrarlas usando nuestro navegador web.
Nuestra vista inicial
Nuestra primera vista (~/myfirstdjangoenv/myfirstdjangoProject/myBlog/Vistas.py) estará a cargo de filtrar todo Correo objetos y devolver aquellos donde el valor de Cuando se publicó es menor o igual a la fecha y hora actuales (whenpublishished__lte = TimeZone.ahora()) ordenado descendiendo Cuando se publicó, que es lo mismo que decir "Último primero".
Estos objetos se guardan en una variable de publicaciones con nombre convenientemente, y se devuelven (identificados como todos los mensajes) para ser incrustado en el HTML, como veremos en la siguiente sección:
de Django.atajos de importación Render de .Modelos Importar Post de Django.Utils Import TimeZone Def Postes (solicitud): publicaciones = post.objetos.Filtro (WhenPublished__lte = TimeZone.ahora()).Order_by ('-WhenPublished') return render (solicitud, 'myblog/publicaciones.html ', ' Allposts ': Publics) Finalmente, el doble subrayado en Cuando se publicó__lte arriba se usa para separar un campo de base de datos (Cuando se publicó) desde un filtro o una operación (LTE = menos que o igual).
Una vez que hayamos definido nuestra opinión inicial, trabajemos en la plantilla asociada.
Crear plantilla para nuestro primer proyecto
Siguiendo las directivas y las rutas dadas en la sección anterior, almacenaremos nuestra plantilla inicial en el interior myBlog/plantillas/myBlog. Esto significa que deberá crear un directorio llamado plantillas y un subdirectorio llamado mi blog:
# CD ~/myFirstdjangoenv/myFirstdjangoProject/myBlog # mkdir -p plantillas/myblog
Llamaremos a la plantilla postes.html e inserte el siguiente código en él. Notará que estamos agregando referencias en línea a jQuery, Bootstrap, Fontawesome y Google Fonts.
Además, hemos encerrado el código de Python dentro de los soportes rizados dentro del HTML. Tenga en cuenta que para cada objeto de publicación de tipo mostraremos su título, su fecha publicada y autor, y finalmente su texto. Finalmente, en rojo verá que hacemos una referencia a los objetos devueltos a través de myblog/vistas.py:
Ok, aquí está el postes.html archivo:
.título Font-Family: 'Indie Flower', serif; tamaño de fuente: 30px; Color: #1e90ff; H1 Font-Family: 'Pacifico', serif; tamaño de fuente: 45px; Color: #1e90ff;Mi blog
% para publicar en Allposts % Post.título Publicado en Post.WhenPublished por post.autor .correo.Texto | Linebreaks
% endfor %
En lo anterior plantilla, El filtro LineBreaks se usa para reemplazar las rupturas de línea en texto plano con el equivalente HTML correspondiente (
A continuación, necesitamos configurar un mapeo entre URL en nuestra aplicación y las vistas correspondientes que devuelven los datos. Para hacerlo, cree un archivo llamado URLS.py adentro mi blog Con el siguiente contenido:
de Django.confusión.URL de importación URL de . Importar vistas urlpatterns = [url (r '^$', vistas.publicaciones, name = "publicaciones"),]
El r '^$' merece un poco más de explicación. El líder riñonal instruye a Django que trate la cadena dentro de las citas individuales como una expresión regular.
En particular, r '^$' representa una cadena vacía para que cuando señalemos nuestro navegador http: // dirección IP: 8000 (y nada más), los datos devueltos por la variable postes adentro puntos de vista.py (Consulte la sección anterior) se presentará en nuestra página de inicio:
Por último, pero no menos importante, incluiremos el URLS.py Archivo de nuestra aplicación de blog (~/myfirstdjangoenv/myfirstdjangoProject/myblog/urls.py) en el URLS.py de nuestro proyecto principal (~/myfirstdjangoenv/myfirstdjangoProject/myFirstdjangoProject/URLS.py)
de Django.confusión.La importación de URL incluye, URL de Django.Contrib Import Admin UrlPatterns = [url (r '^admin/', incluir (administrador.sitio.URLS)), URL (r ", incluir ('myBlog.urls '),] Entonces iniciemos el servidor web:
# cd ~/myFirstdjangoenv/myFirstdjangoProject # Python Manag.py runserver 0.0.0.0: 8000
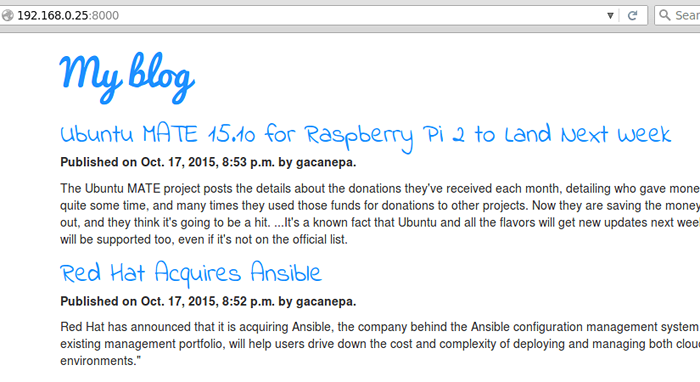
Ahora deberíamos poder ver las listas de publicaciones que creamos anteriormente:
 Consulte mi proyecto web de Django
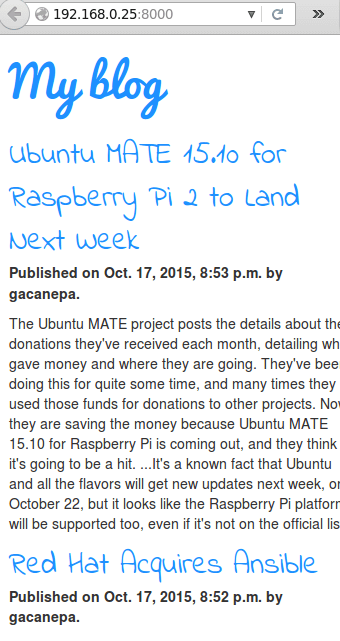
Consulte mi proyecto web de Django Gracias a Oreja, Todavía puede tener una excelente visualización en un dispositivo más pequeño:
 Móvil receptivo de mi proyecto
Móvil receptivo de mi proyecto Resumiendo
Ahora revisemos los conceptos que hemos cubierto en este artículo y a lo largo de esta serie:
1. Cada modelo Define un objeto y se asigna a una tabla de base de datos, cuyos campos a su vez se mapean a las propiedades de ese objeto. Por otro lado, un plantilla Define la interfaz de usuario donde se mostrarán los datos devueltos por la vista.
Digamos que queremos modificar nuestro modelo agregando un campo llamado resumen hacia Correo objeto, donde almacenaremos una breve descripción opcional de cada publicación. Agreguemos la siguiente línea en myblog/modelos.py:
resumen = modelos.Charfield (max_length = 350, blank = true, null = true)
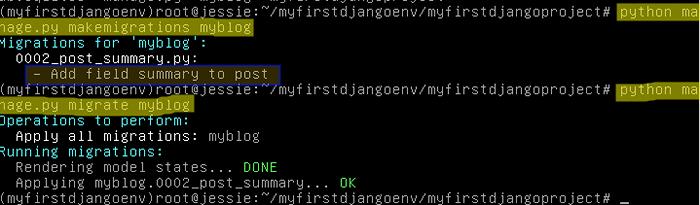
Como aprendimos en el artículo anterior, necesitamos migrar los cambios a la base de datos:
# Python gestionar.py makemigrations myblog # python gestion.py migra myblog
 Django: migra los cambios a la base de datos
Django: migra los cambios a la base de datos Luego use la interfaz de administración para editar las publicaciones y agregue un breve resumen a cada publicación. Finalmente, reemplace la siguiente línea en la plantilla (postes.html)
correo.Texto | Linebreaks
con
correo.resumen
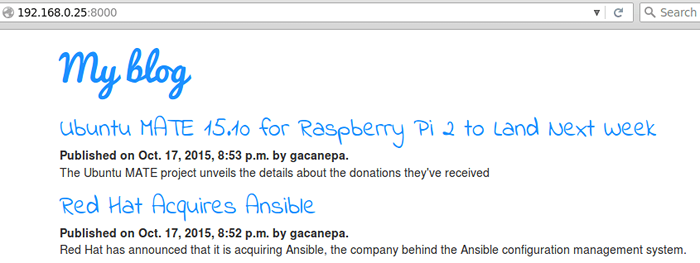
Actualice la página de inicio para ver los cambios:
 Django: verificar los cambios en el proyecto web
Django: verificar los cambios en el proyecto web 2. A vista La función toma una solicitud HTTP y devuelve una respuesta HTTP. En este articulo, Postes de DEF (solicitud) en puntos de vista.py Realiza una llamada a la base de datos subyacente para recuperar todas las publicaciones. Si queremos recuperar todas las publicaciones con la palabra ansible en el título, debemos reemplazar.
Publicaciones = Publicar.objetos.filtrar(whenpublishished__lte = TimeZone.ahora()).Order_by ('-WhenPublished') con
Publicaciones = Publicar.objetos.filtrar(title__icontains = "ansible").Order_by ('-WhenPublished') Al separar la interfaz de usuario de la lógica de la aplicación en aplicaciones web, Django facilita las tareas de mantener y aumentar las aplicaciones.
3. Si siguió las instrucciones proporcionadas en esta serie, la estructura de su proyecto debe ser la siguiente:
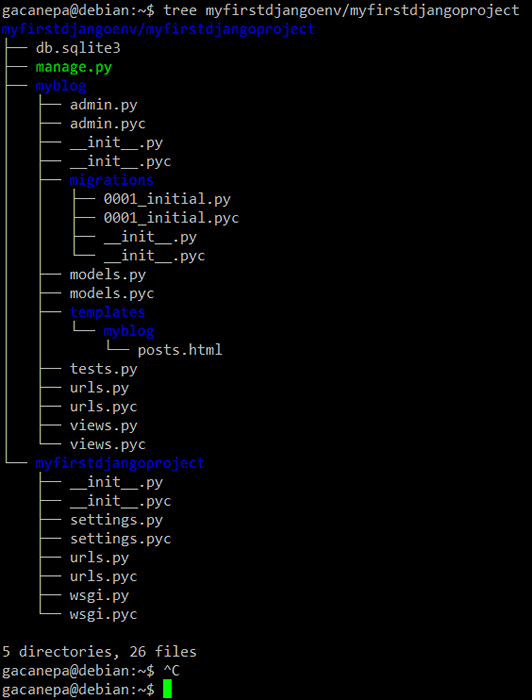
myfirstdjangoenv/myfirstdjangoProject ├── db.sqlite3 ├── gestionar.py ├── myBlog │ ├── Admin.py │ ├── Admin.pyc │ ├── __init__.py │ ├── __init__.PYC │ ├── Migraciones │ │ ├── 0001_initial.py │ │ ├── 0001_initial.Pyc │ │ ├── __init__.py │ │ └── __init__.Pyc │ ├── Modelos.py │ ├── Modelos.pyc │ ├── plantillas │ │ └── myBlog │ │ └── Publicaciones.html │ ├── pruebas.py │ ├── URLS.py │ ├── URLS.PYC │ ├── Vistas.py │ └── Vistas.pyc └── myfirstdjangoProject ├── __init__.py ├── __init__.Pyc ├── Configuración.Py ├── Configuración.Pyc ├─ urls.Py ├── URLS.pyc ├── wsgi.py └── wsgi.PYC
En caso de que la lista anterior no se muestre correctamente en su navegador, aquí hay una captura de pantalla de la salida del siguiente comando:
# árbol myfirstdjangoenv/myfirstdjangoProject
 Mi django protege árbol
Mi django protege árbol Resumen
Aunque todos estos conceptos pueden parecer un poco intimidantes al principio, puedo asegurarle que Django vale la pena todos los esfuerzos necesarios para familiarizarse con él
Espero que el ejemplo que hemos usado en esta serie para presentarle este marco web sobresaliente lo motive a obtener más información. Si es así, la documentación oficial de Django (que se mantiene constantemente actualizado) es el mejor lugar para comenzar.
Puedo asegurarle que hay mucho más en Django de lo que podemos cubrir adecuadamente en una serie de artículos, así que siéntase libre de explorarlo y aprender haciendo!
No dude en dejarnos una nota con preguntas o sugerencias utilizando el formulario a continuación.
- « Revisar los conceptos básicos de Python y crear su primera aplicación web con Django - Parte 2
- Cómo cambiar el directorio predeterminado de Apache 'DocumentRoot' en Linux »

