Cómo crear React.Aplicación JS en macOS

- 2190
- 545
- Sra. María Teresa Rentería
¿Has oído hablar de la nueva y tendida biblioteca JavaScript llamada React.js? Es tan genial que los desarrolladores han utilizado ampliamente para crear interfaces y componentes de usuario interactivos en sus aplicaciones. La biblioteca React también es una excelente opción cuando desea construir aplicaciones rápidas y escalables con un enfoque basado en componentes. Si aún no ha comenzado a usarlo, es hora de que comience a aprender. En esta publicación de blog, le mostraremos cómo configurar un entorno de desarrollo React en su computadora Mac. Seguir leyendo!
Requisitos previos
Primero, debe asegurarse de tener los últimos macOS instalados en su computadora. Puede verificar la versión de sus macOS haciendo clic en el menú Apple en la esquina superior izquierda de la pantalla de su computadora y haciendo clic en "Acerca de esta Mac". Asegúrate de tener nodo.JS instalado en su computadora Mac. Puedes descargar nodo.JS para macOS.
También debe instalar un IDE (entorno de desarrollo integrado) para escribir su aplicación React. Las opciones más populares son Webstorm, Visual Studio Code, Atom e IntelliJ. Usaremos WebStorm para este tutorial. Deberá registrarse para una prueba gratuita para comenzar a usar este IDE.
Paso 1: Instalación del nodo.JS y NPM
Primero, debe instalar el nodo.JS y NPM en su computadora Mac. Para hacerlo, vaya a la terminal y escriba el siguiente comando, y presione Enter. Puede encontrar el terminal buscando "terminal" en el menú de búsqueda de macOS.
NVM Instalar 16 Suponiendo que ya haya instalado NVM en su sistema MacOS.
Paso 2: instalar el módulo Crear reacc-app con npm
Una vez que haya instalado el nodo.JS y NPM, puede seguir adelante e instalar la CLI React escribiendo el siguiente comando en el terminal. También puede instalarlo en el sitio web de NPM haciendo clic en el botón "Instalar".
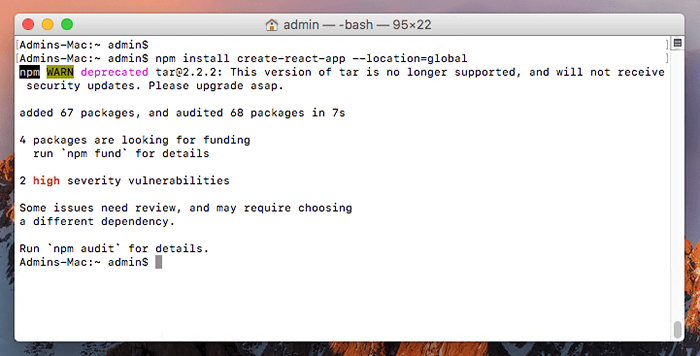
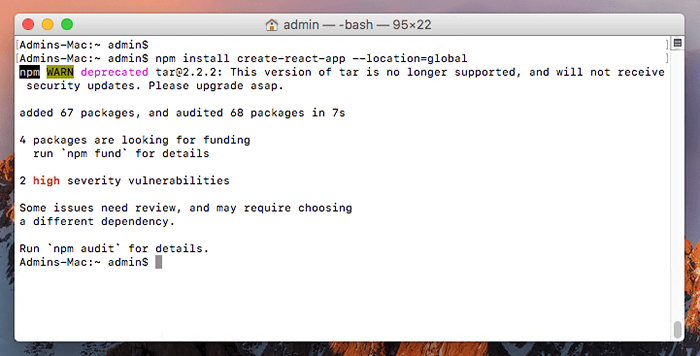
NPM install create-react-app --location = global  Instalación del módulo de nodo CREATE-REACT-APP
Instalación del módulo de nodo CREATE-REACT-APPPaso 3: Creación de la aplicación React en MacOS
Si desea crear su aplicación React desde cero, siga los pasos a continuación. Primero, cambie la ruta del directorio actual al directorio raíz de su computadora escribiendo el siguiente comando.
Puede cambiar la ruta del directorio a cualquier otra carpeta también. Pero asegúrese de elegir una ruta que no esté presente en ningún repositorio de GIT. Si la ruta de la carpeta está presente en cualquier repositorio de git, recibirá un mensaje que dice que la ruta está en el .gitignore archivo y no se puede seleccionar.
Ahora, cree una nueva aplicación React escribiendo el siguiente comando.
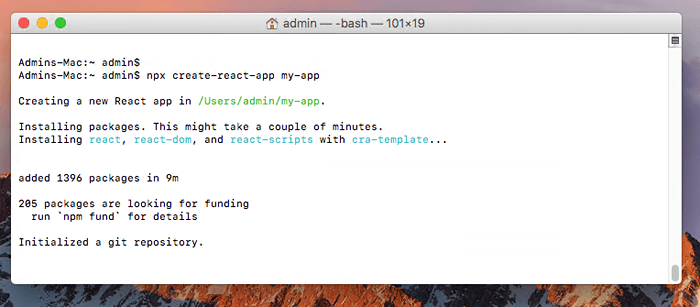
npx create react-app my-app  Creación de la aplicación React en macOS
Creación de la aplicación React en macOSPosteriormente, puede navegar al proyecto en la línea de comando y comenzar con NPM:
CD My-AppInicio de NPM
Espere a que comience la aplicación.
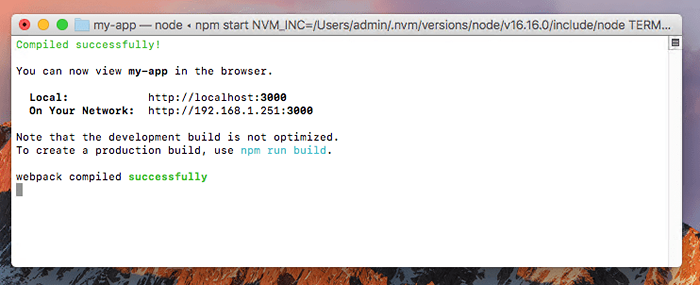
 Iniciar aplicación React en desarrollo en macOS
Iniciar aplicación React en desarrollo en macOSLa aplicación predeterminada escuchará en localhost: 3000. Puede acceder a esto en un navegador web.
 Ejecución de la aplicación React en macOS
Ejecución de la aplicación React en macOSSafari es el navegador predeterminado para la máquina macOS, pero le recomiendo que use Chrome también. Google Chrome proporciona el entorno de desarrollador y una extensión de Chrome para las herramientas de desarrollador React.
Paso 4: Construir la aplicación React
Una vez que la aplicación React está lista para la producción, puede seguir adelante y construirla. Escriba el siguiente comando para construir su aplicación.
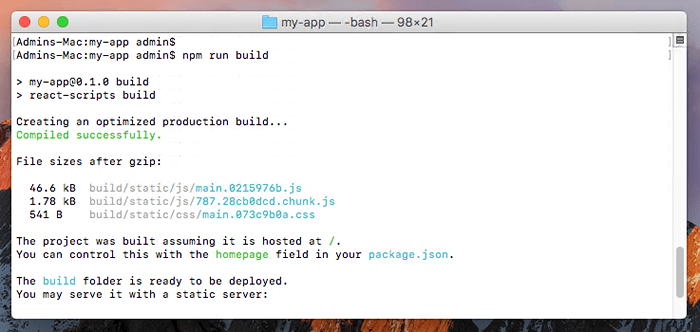
Build NPM Run Build  Hacer una construcción de producción de la aplicación React en macOS
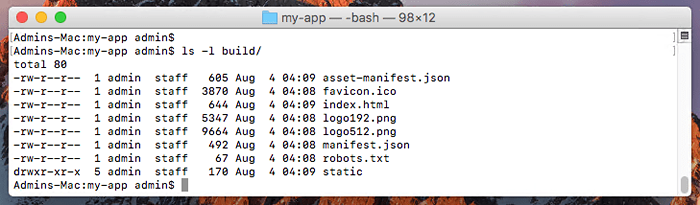
Hacer una construcción de producción de la aplicación React en macOSEl comando anterior construye su aplicación React y crea una carpeta llamada "construir" En el directorio actual. La carpeta de compilación contiene el código JavaScript y otros recursos requeridos por su aplicación.
 Listado de reaccionar reaccionar archivos
Listado de reaccionar reaccionar archivosPuede cargar archivos desde la carpeta de compilación a la raíz del documento de su sitio de producción.
Conclusión
Ahora que sabe cómo configurar un entorno de desarrollo React en su computadora Mac, puede seguir adelante y comenzar a aprender los conceptos básicos de React. Le recomendamos que comience con el tutorial React para comprender bien cómo funciona React. También puede pasar por la documentación oficial de React para obtener más información sobre la biblioteca. Una vez que haya terminado con el aprendizaje inicial, puede comenzar a construir aplicaciones React más complejas. Ahora que sabe cómo configurar un entorno de desarrollo React en su computadora Mac, puede seguir adelante y comenzar a aprender los conceptos básicos de React.
- « MongoDB - Obtenga el último disco de Collection
- Compruebe si un script se ejecuta como usuario root en Linux »

