Cómo crear su propio complemento para OnlyOffice Docs

- 847
- 180
- Hugo Vera
Breve: En este artículo, aprenderá cómo crear su propio complemento para OnlyOffice Docs y cómo publicarlo en el mercado oficial de complementos que está disponible a partir de la versión 7.2.
OnlyOffice Docs no es una suite de oficina ordinaria en el sentido tradicional. Por supuesto, le permite hacer lo que puede hacer utilizando otros paquetes de oficina: crear y editar documentos, hojas de cálculo y presentaciones, compartirlos y coeditarlos en línea, realizar formularios, navegas y convertir archivos PDF, etc.
Sin embargo, hay una manera de hacer Onlyoffice aún más poderoso. Lo que se significa aquí son complementos de terceros, yo.mi. Herramientas de software adicionales que mejoran las capacidades funcionales estándar de la suite. Por ejemplo, los complementos permiten conectar servicios de terceros o agregar nuevos elementos de interfaz de usuario.
Cómo crear un complemento para OnlyOffice Docs
Antes de comenzar a crear su propio complemento para Onlyfice Docs, Debe asegurarse de tener una cuenta de GitHub y conocer los fundamentos de cómo trabajar con esta plataforma. Esto es muy importante. Si es nuevo en GitHub, puede echar un vistazo a la documentación oficial de GitHub.
El proceso de creación de complementos se puede dividir en siete pasos que debe seguir con cuidado:
- Actividades preliminares.
- Codificación.
- Ajuste del estilo de complemento.
- Localización (opcional).
- Preparación.
- Pruebas.
- Publicación en el mercado de complementos.
Vamos a profundizar en el desarrollo del complemento.
Paso 1. Bifurca el repositorio del mercado de complementos
En primer lugar, debe iniciar sesión en su cuenta de GitHub o crear una si no tiene una. Después de eso, debe crear una bifurcación del repositorio del mercado de complementos Onorfice que está disponible en la siguiente dirección de URL:
https: // github.com/OnlyOffice/OnlyOffice.github.IO.
Como resultado, tendrá otro repositorio, y su dirección de URL será algo como esto:
https: // github.com/Your-UserName/OnlyOffice/OnlyOffice.github.IO
Después de bifurcar con éxito el repositorio del mercado de complementos, es necesario crear un Páginas de Github Sitio de este repositorio para fines de prueba. Si no sabe cómo hacerlo, consulte la guía oficial de GitHub.
Ahora que tienes el tuyo Páginas de Github Sitio, es hora de clonar la bifurcación a su computadora.
Finalmente, debe crear una carpeta para su complemento futuro en:
Onlyoffice.github.io/sdkjs-plugins/content/.
Eso es todo. Acaba de completar todas las actividades preliminares requeridas y puede continuar con el siguiente paso.
Paso 2. Escriba el código para su complemento
No tiene que ser extremadamente bueno en la codificación, pero definitivamente necesita algunos conocimientos básicos de codificación para crear su propio complemento para Onlyfice Docs.
En pocas palabras, un Onlyoffice El complemento es una carpeta con varios archivos. Debe crear tres archivos para que su complemento funcione correctamente:
- configuración.json - Este es un archivo de configuración del complemento que contiene información sobre todos los datos importantes. En este archivo, hay algunos parámetros que se requieren para registrar el complemento en los editores de Ondelfice. Mire esta página en la documentación oficial de la API para leer la descripción completa de cada parámetro.
- Código de complemento (.archivo js) - Este es el archivo de complemento en sí que contiene el código JavaScript de su complemento. Este archivo describe las operaciones que realiza el complemento y cómo se realizan. Lea esta guía de API para saber cómo funciona.
- índice.html - Este es el punto de entrada de su complemento que conecta el configuración.json y enchufar.js archivos. Eche un vistazo a este ejemplo para comprender cómo debería verse.
Además de estos archivos obligatorios, la carpeta de complementos puede contener otros archivos. Por ejemplo, iconos, estilos de complemento, archivos ReadMe, servicios de terceros, etc. Encontrará más información sobre dichos archivos a continuación.
Para escribir un buen código de trabajo para su complemento, debe conocer los métodos y eventos requeridos.
Paso 3. Ajuste el estilo de su complemento
Escribir código para su complemento no es suficiente. También debe ajustar su estilo para que se vea como una parte integral de los editores de Onorfice. Para hacerlo, solo agregue la hoja de estilo OnlicOffice al índice.html Archivo descrito anteriormente:
Puede agregar botones, controles de entrada, controles de etiquetas, cargadores y otros elementos.
Por ejemplo, para agregar un cuadro combinado a su complemento, puede usar el seleccionar2 función:
$ ('#select_example').select2 (data: [id: 0, texto: 'Elemento 1', id: 1, texto: 'Elemento 2', id: 2, texto: 'Elemento 3'], MinimumResultSforSearch: Infinity, Ancho: '120px'); La caja combinada insertada se verá así:
 Elementos de estilo de complemento
Elementos de estilo de complemento Se pueden encontrar más información sobre los elementos de estilo OnlicEffice aquí.
Etapa 4. Localice su complemento (opcional)
Puede omitir este paso si va a crear un complemento solo para usuarios de habla inglesa. Sin embargo, si desea que su complemento esté disponible en otros idiomas, puede crear la carpeta de traducciones en el directorio de complementos y poner su .json archivos para todos los idiomas que desea usar.
Lea la documentación oficial de la API para aprender cómo aquí para localizar su complemento correctamente.
Paso 5. Prepare el complemento para publicar en OnlyOffice Marketplace
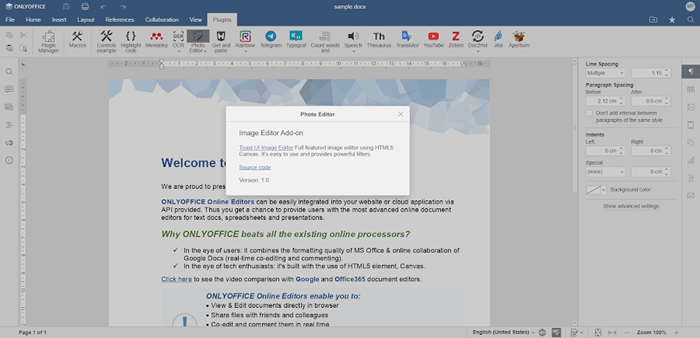
Para pulir la apariencia de su complemento antes de que esté disponible en el mercado Onorfice, debe agregar un Acerca de Ventana con una breve descripción de su complemento, su versión, el nombre del desarrollador, etc.
Por ejemplo, este es el Acerca de ventana del Editor de fotos enchufar:
 Crear sobre ventana
Crear sobre ventana Para poder crear una ventana de este tipo para su complemento, siga estas instrucciones.
Además, debe crear iconos para su complemento y colocarlos en la carpeta de recursos. En general, necesita 8 iconos para que su complemento se muestre correctamente en el mercado de complementos Onorfice Office: 4 íconos (125%, 150%, 175%y 200%de escalado) para los temas de interfaz de luz y oscura.
Además, puede crear un archivo ReadMe y ponerlo en la carpeta del complemento principal. Este archivo puede incluir cualquier información que desee que sepan otros usuarios: una descripción de las características principales de su complemento, instrucciones de instalación, problemas conocidos y errores, etc.
Ahora su complemento está listo y puede probarlo correctamente antes de publicarlo en el mercado.
Paso 6. Pruebe su complemento de Docs OnlyOffice
Ahora es el momento de poner todos los archivos que ya ha creado de acuerdo con las instrucciones anteriores en la carpeta de complementos. Luego presione la carpeta del complemento al repositorio remoto y pruebe el complemento en los editores de escritorio OnlyOffice. Para este propósito, puede ejecutar la aplicación de escritorio en modo de depuración.
En Linux, puede abrir el terminal con Ctrl+Alt+T. Después de eso, ingrese al camino a Editores de escritorio de OnlyOffice, Agregue un espacio y luego especifique --ascdesktop-apoyo-debug-info:
"/Opt/OnlyOffice/Desktopeditors/Desktopeditors" --ScDesktop -Pport-debug-Info
Pon a prueba tu complemento y sus características.
Si todo está bien, también puede probar su complemento en la versión web de la suite Onlyfice, OnlyOffice Docs. En otras palabras, su complemento se puede agregar como una nueva extensión.
Para crear la extensión correspondiente, debe abrir el Onlyoffice.github.io/store/plugin-dev/extension/inyect.js archivo y especifique la ruta a su complemento en el sitio de las páginas GitHub en el Url_to_plugin variable:
var url_to_plugin = "https: // Your-UserName.github.IO/OnlyOffice.github.io/sdkjs-plugins/content/your-plugin/"
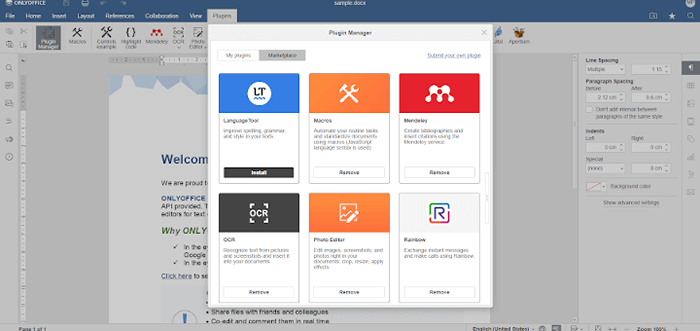
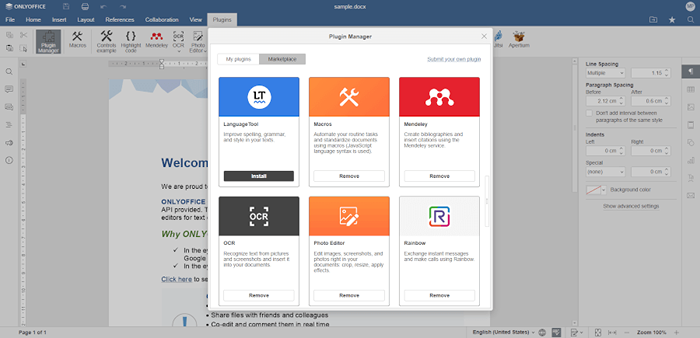
El Onlyoffice.github.IO/Store/Plugin-Dev/Extension La carpeta es la extensión que necesita. Simplemente cárguelo a su navegador web, ejecute sus documentos Onorfice y encuentre su complemento en el Plugin Manager sobre el Pestaña de complementos en la barra de herramientas superior. Aquí hay una guía detallada sobre cómo agregar un complemento a un navegador web.
 Solo administrador de complementos de Office
Solo administrador de complementos de Office Si su complemento funciona según lo previsto, puede continuar con el paso final.
Paso 7. Envíe el complemento a OnlyOffice Marketplace
Felicidades! Ha pasado por el proceso de creación de complementos y ahora puede hacer que su complemento esté disponible para otros usuarios. Para este propósito, puede crear una solicitud de extracción de su bifurcación a este repositorio de Office en:
https: // github.com/OnlyOffice/OnlyOffice.github.IO
Si su complemento funciona bien, el Onlyoffice Los desarrolladores aprobarán su solicitud de extracción, y su complemento aparecerá en el Onlyoffice mercado de complementos. En este caso, otros podrán instalarlo desde el mercado con unos pocos clics.
Esperamos que encuentre útil este artículo. No olvides compartir lo que piensas en los comentarios a continuación.
- « Ejemplos de comando Linux Mkdir
- Rustdesk [Desktop remoto] una alternativa de TeamViewer y Anydesk para Linux »

