Cómo documentar la aplicación React una guía paso a paso

- 1467
- 88
- Norma Sedillo
Si trabaja en una empresa de tecnología como ingeniero de software, existe una buena posibilidad de que se le solicite que cree e implementa aplicaciones con frecuencia. Estas aplicaciones suelen ser aplicaciones web que se construyen en la parte superior de los marcos como React, Redux o Vue.js. Una aplicación es la salida final del desarrollo de software y no solo otro archivo con múltiples capas de carpetas y archivos.
Se puede usar un contenedor Docker para empaquetar su aplicación para que pueda ejecutarse en cualquier entorno sin requerir dependencias o bibliotecas preinstaladas. En este tutorial, cubriremos todo lo que necesita saber sobre la aplicación web basada en React Dockerizing, así como un proyecto de ejemplo que lo lleva a través de todo el proceso de principio a fin.
Que es Docker?
Docker es un software de código abierto que le permite contener su aplicación. La contenedorización es un proceso que le permite ejecutar una aplicación dentro de un entorno de máquina virtual. El contenedor puede ejecutarse en cualquier máquina sin el requisito de instalar dependencias en la máquina host.
La contenedorización es una excelente opción para implementar aplicaciones a entornos de producción. Asegura que la aplicación sea completamente autónoma y solo requiere un conjunto mínimo de dependencias para funcionar correctamente. Esto reduce el riesgo de introducir dependencias que podrían afectar otras aplicaciones o servicios en el mismo host. También hace que sea más fácil reproducir el entorno de producción en una máquina de desarrollo.
¿Por qué deberías acumular tu aplicación web??
Si planea implementar su aplicación para la producción, definitivamente debe considerar usar Docker. Le permitirá ejecutar su aplicación en cualquier entorno sin el requisito de instalar dependencias en la máquina.
Dockering su aplicación asegura que su aplicación se ejecutará en producción exactamente como se previó. También le permite compartir fácilmente su aplicación con otras personas de su organización publicándola en el centro de Docker u otros registros públicos. Hay un par de razones por las que debe considerar acoplar su aplicación.
La primera razón es que garantiza que su aplicación se ejecutará en producción exactamente como se pretende, ya que puede probarla en el mismo entorno en su máquina de desarrollo. La segunda razón es que permite a las personas de su organización reproducir fácilmente su entorno de producción en sus máquinas ejecutando su aplicación dentro de un contenedor.
Paso 1: crear una aplicación React
Primero, cree una aplicación React Básica en su sistema. Las siguientes instrucciones lo ayudarán a instalar el nodo.JS y crear módulo.
- Antes de comenzar, debe instalar el nodo.JS en tu máquina. En los sistemas basados en Debian, puede usar los siguientes comandos para instalar el nodo.js.
curl -sl https: // deb.nodource.com/setup_16.x | sudo -e Bash -sudo apt install nodejs - Después de instalar nodo.JS, use el comando npm para instalar crear módulo a nivel mundial.
sudo npm install create-react-app--target = global - Una vez que haya instalado CRA, puede continuar y crear un proyecto React ejecutando el siguiente comando.
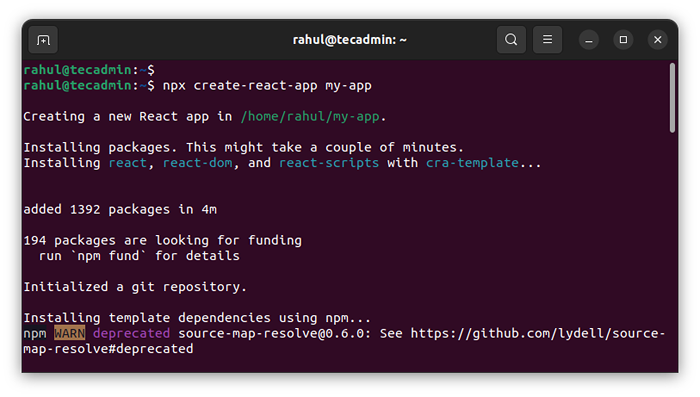
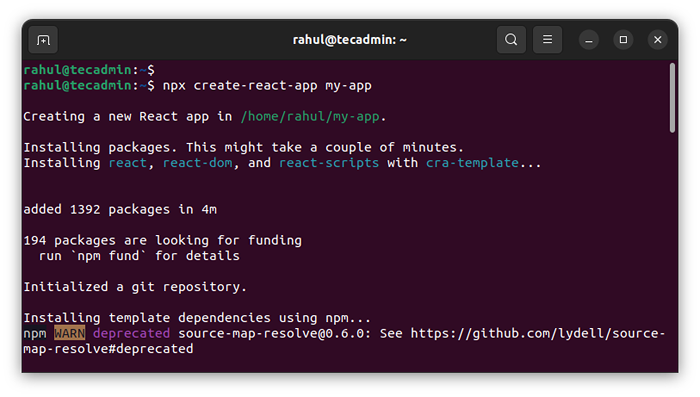
npx create react-app my-app
- El comando anterior creará un directorio my-app con la aplicación Basic React. Puede cambiar al directorio recién creado y comenzar a reaccionar la aplicación utilizando los comandos mencionados a continuación.
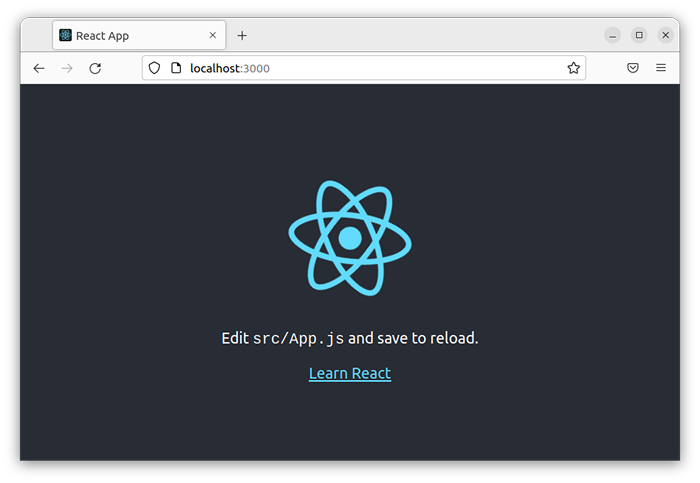
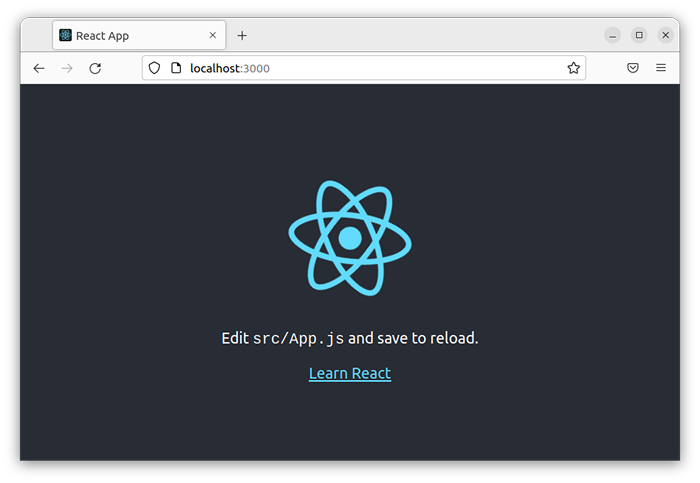
CD My-AppInicio de NPM - La aplicación React predeterminada comenzará en el puerto 3000. Puede abrir un navegador web y acceder a la aplicación React en http: // localhost: 300 o utilizar la dirección IP del sistema.

Su aplicación React predeterminada está lista ahora.
Paso 2: cree un DockerFile para la aplicación React
Después de haber creado su aplicación React, puede seguir adelante y crear un DockerFile para su aplicación. Este archivo contendrá todas las instrucciones para construir su aplicación dentro de un contenedor. Cree un nuevo archivo llamado DockerFile dentro del directorio raíz de su proyecto y agregue el siguiente código.
vim dockerfile Agregue el siguiente código al archivo:
# Uso del nodo: imagen base de 16 alpinas desde el nodo: 16-alpino # set /app como el directorio de trabajo predeterminado WorkDir /App # Copiar paquete.JSON al directorio de trabajo para paquetes de instalación de paquete de copia.JSON /APP # Instalar Dependencias NPM Ejecutar hilo Instalar # Copie todos los archivos del proyecto a la copia del directorio de funcionamiento ... # Exponer el puerto de su aplicación para vincular con el puerto host Expose 3000 # Ejecutar su aplicación CMD ['Yarn', 'Run' , 'comenzar']
Desglosemos cada línea de código anterior para comprender lo que está haciendo.
- DE - Este es el nombre de la imagen base que usará para crear su contenedor. Debe usar Alpine Linux, ya que es liviano y tiene todas las herramientas requeridas para su aplicación.
- Huella de trabajo - Esto especifica el directorio de trabajo para ejecutar instrucciones posteriores en DockerFile. Este será el directorio que se monta dentro del contenedor como /aplicación.
- COPIAR - Esto se usa para copiar todos los archivos y carpetas del directorio actual al directorio de trabajo. COPIAR… Copiará todos los archivos y carpetas del directorio actual al directorio de trabajo utilizando una copia recursiva. Esto significa que incluso las carpetas ocultas también se copiarán.
- CORRER - Esto se usa para ejecutar un comando dentro del contenedor. Aquí, estamos utilizando la instalación de NPM, que instalará todas las dependencias dentro del contenedor.
- EXPONER - Esto se utiliza para exponer el puerto 3000 en el contenedor. Este puerto se utilizará para alojar la aplicación React.
Paso 3: construir y ejecutar el contenedor Docker
- A continuación, cree la imagen de Docker ejecutando el comando mencionado a continuación. Aquí "React-App" está el nombre de la imagen.
Docker Build -T React -App . - Esta imagen se creará en el registro de imágenes locales. Luego puede crear un contenedor Docker con el siguiente comando.
Sudo Docker Run -it -P 3000: 3000 -D React -App - Ahora, verifique que el contenedor se esté ejecutando en su sistema.
Docker Containers LS - Finalmente, abra un navegador y conéctese a localhost en el puerto 3000 (o use su propio puerto definido). Debería ver la aplicación React.

Puede usar un DockerFile para automatizar el edificio y la actualización de su imagen. Esto es útil si está trabajando con un equipo y la gente está agregando código a la misma aplicación.
Paso 4 - Creación de archivo de configuración de Docker -Compose
Sigamos adelante y ejecutemos la aplicación React con Docker Compose. Abra un nuevo archivo nombrado compuesto de acopolador.YML Dentro del directorio raíz de su proyecto, y agrégase el siguiente código.
Versión: '3' Servicios: Cliente: stdin_open: verdadero compilación: contexto: . Puertos: - "3000: 3000"
Guarde el archivo y cierre.
Luego ejecute el siguiente comando para construir y ejecutar contenedores Docker.
Sudo Docker-Compose BuildSudo Docker -Compose Up -d
Conclusión
En este artículo, discutimos por qué debe dockerizar su aplicación y cómo hacerlo. También discutimos los beneficios de usar Docker, diferentes versiones de Docker, estructura de archivos Docker y cómo ejecutar contenedores. También discutimos cómo construir e implementar una aplicación React utilizando Create-React-App y Docker.
Si trabaja con una aplicación basada en React, se beneficiará enormemente de Dockerizing Your App. Asegura que su aplicación se ejecute en producción exactamente como se pretende probarla en el mismo entorno que su máquina de desarrollo. También facilita que las personas de su organización reproduzcan su entorno de producción en sus máquinas.

