Cómo habilitar CORS en nginx

- 1560
- 163
- Eduardo Tapia
Compartir recursos de origen cruzado (CORS) es una característica de seguridad importante para las aplicaciones web. Permite que las aplicaciones web usen recursos de otros dominios mientras evitan el acceso malicioso. Al habilitar CORS en NGINX, podemos asegurarnos de que nuestras aplicaciones web sean seguras y que puedan acceder a recursos de otros dominios. Con la configuración correcta, podemos asegurarnos de que las solicitudes maliciosas estén bloqueadas y que nuestras aplicaciones sean seguras.
En este artículo, veremos cómo habilitar CORS en Nginx.
Cómo habilitar CORS en nginx
Nginx es un servidor web de código abierto que a menudo se usa para servir contenido estático. También se usa para solicitudes proxy a otros servidores web, como Apache. Para habilitar CORS en NGINX, necesitamos agregar algunas directivas de configuración.
Una configuración simple para habilitar CORS en Nginx se ve así:
ubicación / add_header "Access-Control-Allow-Origin" *; add_header "Access-Control-Allow-Methods" "Get, Publica, Opciones"; add_header "Access-Control-allow-Headers" "Autorización";| 12345 | ubicación / add_header "Access-Control-Allow-Origin" *; add_header "Access-Control-Allow-Methods" "Get, Publica, Opciones"; add_header "Access-Control-allow-Headers" "Autorización"; |
La primera directiva agrega un encabezado a la respuesta que permite que todos los orígenes accedan al recurso. La segunda directiva agrega un encabezado que especifica qué métodos están permitidos. La tercera directiva agrega un encabezado que permite que el encabezado de autorización se envíe con solicitudes.
Además de estas directivas, también debe configurar una subsu sube en su configuración de Nginx. Este bloque especificará a qué URL específicas se permite acceder a través de CORS. Por ejemplo:
Ubicación / API / add_header "Access-Control-Allow-Origin" *; add_header "Access-Control-Allow-Methods" "Get, Publica, Opciones"; add_header "Access-Control-allow-Headers" "Autorización";| 12345 | Ubicación / API / add_header "Access-Control-Allow-Origin" *; add_header "Access-Control-Allow-Methods" "Get, Publica, Opciones"; add_header "Access-Control-allow-Headers" "Autorización"; |
Esta configuración permitirá que cualquier origen acceda a las URL que comienzan con /API/. También es posible especificar dominios específicos que puedan acceder al recurso. Por ejemplo:
| 12345 | Ubicación/API/add_header "Access-Control-Allow-Origin" "https: // Ejemplo.com "; add_header" Access-Control-Allow-Methods "" Get, Publica, Opciones "; Add_header" Access-Control-Allow-Headers "" Autorización "; |
Esto permitirá solo solicitudes del ejemplo.com para acceder a las URL que comienzan con /API/. Puede permitir múltiples dominios repitiendo esa línea con otros dominios.
Permitir Access-Control-Allow-Origin (Cors) Autorización solo para archivos específicos. Por ejemplo, para permitir CORS para fuentes solo usa el siguiente ejemplo:
if ($ filename ~* ^.*?\.(eot) | (otf) | (ttf) | (woff) $) add_header Access-Control-Allow-Origin *;| 123 | if ($ filename ~* ^.*?\.(eot) | (otf) | (ttf) | (woff) $) add_header Access-Control-Allow-Origin *; |
Una vez que haya agregado las directivas de configuración necesarias, puede reiniciar NGINX y los cambios entrarán en vigencia.
Configuración de Nginx Cors de ancho de ancho
Aquí está el archivo de configuración de Nginx CORS de amplio nginx, que puede usar con los servidores NGINX. Con esta configuración, puede habilitar CORS y otros parámetros en función de los tipos de solicitudes.
Ubicación / if ($ request_method = 'options') add_header 'access-confontrol-allow-oreGin "*'; # # om nom cookies # add_header 'access-confontrol-allow-creedentials" true'; add_header 'Access-Control-Allow-Methods "Get, Publica, Opciones'; # # encabezados y encabezados personalizados Varios navegadores * deberían * estar bien pero no están bien, pero no están # add_header 'access-control-eLow-headers" dnt, x- Customheader, Keep-Alive, User-agente, X requerido con X, si modificó, cache-Control, Content-Type '; # # Dígale al cliente que esta información previa al vuelo es válida para 20 días # add_header 'Access-Control-Max-Age' 1728000; add_header 'content-type "text/sencillo charset = utf-8'; add_header 'Content-longitud' 0; return 204; if ($ requits_method = 'post') add_header 'access-confontrol-now-ortigin"*' ; add_header 'Access-Control-allow-credencials "true'; add_header 'access-confontrol-now-methods" get, publica, options'; add_header 'Access-Control-allow-Headers "DNT,X-Customheader, Keep-Alive, User-Agent, X-solicitada con, si modificó,-Control, Control, Tipo de contenido '; if ($ request_method = 'get') add_header 'Access-Control-Allow-Origin "*'; add_header 'Access-Control-Allow-Credentials" True'; add_header 'Access-Control-Allow-Methods "Get, Publica, Options'; add_header 'Access-Control-Allow-Headers" DNT, X-Customheader, Keep-Alive, User-Agent, X requerido, si modificó, si modificó -Since, caché-control, tipo de contenido ';| 123456789101112131415161718192021222324252627282930313233435 | Ubicación / if ($ request_method = 'options') add_header 'access-confontrol-allow-origin' '*'; # # Om nom nom cookies # add_header 'access-confontrol-allow-credentials' 'verdadero'; add_header 'Access-Control-Allow-Methods' 'Get, Publica, Opciones'; # # Encabezados y encabezados personalizados Varios navegadores * deberían * estar bien con pero no son # add_header 'access-control-allow-headers' dnt, x-customheader, keep-alive, agente de usuario, X requisito con, Si modificado-since, caché-control, tipo de contenido '; # # Dígale al cliente que esta información previa al vuelo es válida para 20 días # add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-type' 'text/sencillo charset = utf-8'; add_header 'Content-longitud' 0; regresar 204; if ($ request_method = 'post') add_header 'access-confontrol-allow-oreGin' '*'; add_header 'Access-Control-allow-credencials' 'verdadero'; add_header 'Access-Control-Allow-Methods' 'Get, Publica, Opciones'; Add_header 'Access-Control-Permitir los "DNT de los encabezados, X-Customheader, Keep-Alive, Agente de usuario, X-solicitada con, si modifican, y-Control, Control, Tipo de contenido"; if ($ request_method = 'get') add_header 'access-confontrol-allow-oreGin' '*'; add_header 'Access-Control-allow-credencials' 'verdadero'; add_header 'Access-Control-Allow-Methods' 'Get, Publica, Opciones'; add_header 'Access-Control-allow-Headers' DNT, X-Customheader, Keep-Alive, User-agente, X requerido con X, si modificado, cache-Control, Content-Type '; |
Recurso: https: // michielkalkman.com/fragmentos/nginx-cors-abre-configuración/
Prueba de su configuración CORS
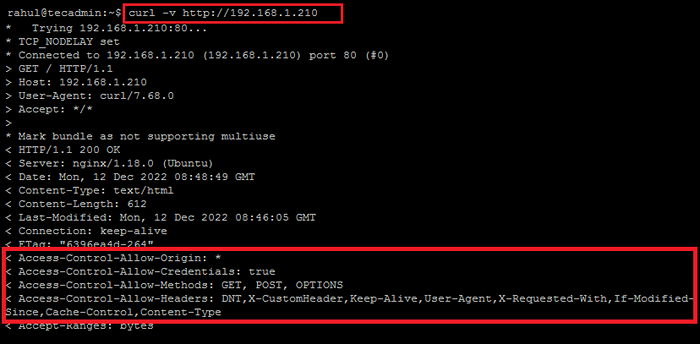
Una vez que haya habilitado CORS en NGINX, debe probar su configuración para asegurarse de que esté funcionando correctamente. La forma más fácil de hacerlo es usar una herramienta como Postman o Curl para hacer una solicitud al recurso que desea probar.
Al realizar la solicitud, debe agregar el encabezado de origen. Por ejemplo, si está probando una URL que comienza con /API/, Debe agregar el origen del encabezado: https: // ejemplo.comunicarse. También debe agregar el encabezado Access-Control-Request-Method con el método que desea probar.
curl -v http: // your_domain.comunicarse Una vez que haya realizado la solicitud, debe verificar la respuesta. Si CORS está habilitado correctamente, debe ver el encabezado Access-Control-Allow-Origin con el valor del origen que especificó en la solicitud.

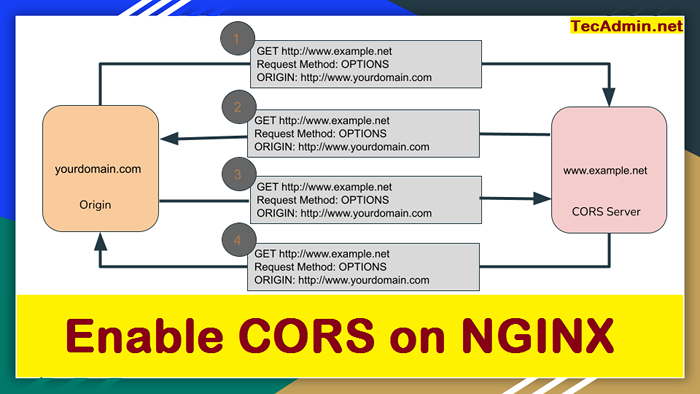
Comprender las solicitudes de CORS
Para comprender cómo funciona Cors, es importante comprender los diferentes tipos de solicitudes que se pueden enviar. Hay dos tipos de solicitudes: solicitudes simples y solicitudes previas.
Las solicitudes simples son solicitudes que no requieren verificaciones previas. Estas solicitudes suelen ser solicitudes de recibir o publicar que no tienen encabezados personalizados.
Las solicitudes previas a la luz son solicitudes más complejas que requieren un paso adicional. Estas solicitudes generalmente tendrán encabezados personalizados o un método que no sea obtener o publicar. Antes de que se pueda enviar la solicitud, el navegador hará una solicitud inicial, conocida como una solicitud previa al vuelo, para determinar si se debe permitir la solicitud.
Si se permite la solicitud previa al vuelo, el navegador enviará la solicitud real. Si no está permitida la solicitud de preplazamiento, el navegador no enviará la solicitud real y no se accederá al recurso.
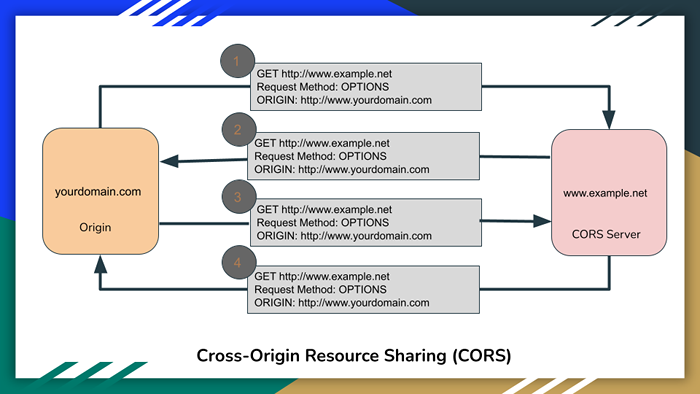
 Proceso de intercambio de recursos de origen cruzado (CORS)
Proceso de intercambio de recursos de origen cruzado (CORS)Conclusión
En este artículo, observamos cómo habilitar CORS en Nginx. Vimos cómo agregar las directivas de configuración necesarias y los bloques de ubicación a nuestra configuración NGINX. También observamos cómo probar nuestra configuración de CORS y cómo comprender las solicitudes de CORS.
Gracias por leer! Si tiene alguna pregunta o comentario, déjalos en la sección de comentarios a continuación.
- « Cómo limitar la profundidad del directorio con el comando Find
- Postfix envío de correos electrónicos desde servidores SMTP externos »

