Cómo instalar Angular CLI en Linux

- 4162
- 618
- Sta. Enrique Santiago
Angular es un marco de desarrollo de aplicaciones front-end de código abierto, popular y altamente extensible, utilizado para construir aplicaciones móviles y web utilizando Mecanografiado/Javascript y otros idiomas comunes.
Angular es un término paraguas para todos Angular versiones que vienen después Angularjs (o versión angular 1.0) incluyendo Angular 2, y Angular 4.
Angular es adecuado para construir aplicaciones pequeñas a a gran escala desde cero. Uno de los componentes clave del Angular La plataforma para ayudar al desarrollo de aplicaciones es el CLI angular Utilidad: es una herramienta de línea de comandos simple y fácil de usar utilizada para crear, administrar, construir y probar aplicaciones angulares.
[También le puede gustar: Cómo ejecutar aplicaciones angulares usando Angular CLI y PM2]
En este artículo, explicaremos cómo instalar el Angular Herramienta de línea de comandos en un sistema Linux y aprenda algunos ejemplos básicos de esta herramienta.
Instalación de nodo.JS en Linux
Instalar CLI angular, necesitas tener la última versión de nodo.JS y NPM instalados en su sistema Linux.
Instalar nodo.JS en Ubuntu
------------- Para nodo.JS V19.X ------------- $ curl -fssl https: // deb.nodource.com/setup_19.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs ------------- Para nodo.JS V18.X ------------- $ curl -fssl https: // deb.nodource.com/setup_18.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs ------------- Para nodo.JS V16.X ------------- $ curl -fssl https: // deb.nodource.com/setup_16.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs ------------- Para nodo.JS V14.X ------------- $ curl -fssl https: // deb.nodource.com/setup_14.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs
Instalar nodo.JS en Debian
------------- Para nodo.JS V19.X ------------- $ curl -fssl https: // deb.nodource.com/setup_19.x | Bash -&& \ $ sudo apt -get install -y nodejs ------------- Para nodo.JS V18.X ------------- $ curl -fssl https: // deb.nodource.com/setup_18.x | Bash -&& \ $ sudo apt -get install -y nodejs ------------- Para nodo.JS V16.X ------------- $ curl -fssl https: // deb.nodource.com/setup_16.x | Bash -&& \ $ sudo apt -get install -y nodejs ------------- Para nodo.JS V14.X ------------- $ curl -fssl https: // deb.nodource.com/setup_14.x | Bash -&& \ $ sudo apt -get install -y nodejs
Instalar nodo.JS en Rhel, Centos, Fedora, Rocky y Alma Linux
------------- Para nodo.JS V19.X ------------- $ curl -fssl https: // rpm.nodource.com/setup_19.x | Sudo Bash - $ sudo yum instalación -y nodejs ------------- Para nodo.JS V18.X ------------- $ curl -fssl https: // rpm.nodource.com/setup_18.x | Sudo Bash - $ sudo yum instalación -y nodejs ------------- Para nodo.JS V16.X ------------- $ curl -fssl https: // rpm.nodource.com/setup_16.x | Sudo Bash - $ sudo yum instalación -y nodejs ------------- Para nodo.JS V14.X ------------- $ curl -fssl https: // rpm.nodource.com/setup_14.x | Sudo Bash - $ sudo yum instalación -y nodejs
Además, para compilar e instalar complementos nativos de Npm Es posible que deba instalar herramientas de desarrollo en su sistema de la siguiente manera.
$ sudo apt instalación -y de construcción de construcción [en Debian/ubuntu] $ sudo yum instalación GCC-C ++ Make [en sistemas RHEL]
Instalación de la CLI angular en Linux
Una vez que tengas Nodo.js y Npm instalado, como se muestra arriba, puede instalar CLI angular utilizando el Administrador de paquetes de NPM como sigue (el -gramo El indicador significa instalar la herramienta en todo el sistema para ser utilizado por todos los usuarios del sistema).
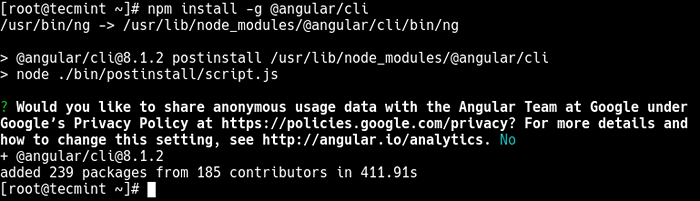
# npm install -g @angular/cli o $ sudo npm instalación -g @angular/cli
 Instale la CLI angular en Linux
Instale la CLI angular en Linux Puedes lanzar el CLI angular utilizando el ng ejecutable que ahora debe instalarse en su sistema. Ejecute el siguiente comando para verificar la versión de CLI angular instalado.
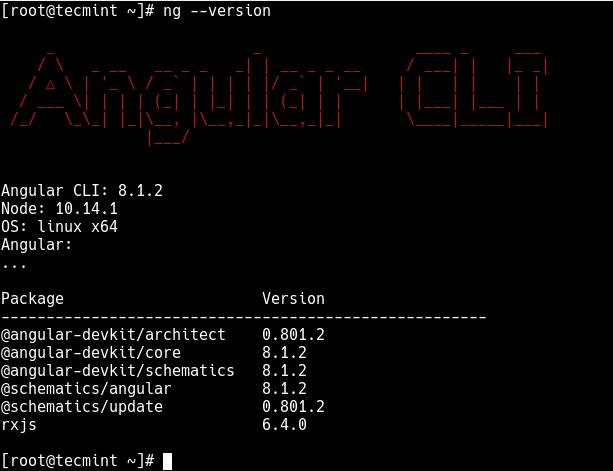
# versión de ng o # ng --version
 Verifique la versión de NG
Verifique la versión de NG Creación de un proyecto angular usando CLI angular
En esta sección, mostraremos cómo crear, construir y servir un nuevo proyecto angular básico. Primero, muévase a la raíz web Directorio de su servidor, luego inicialice una nueva aplicación angular de la siguiente manera (recuerde seguir las indicaciones):
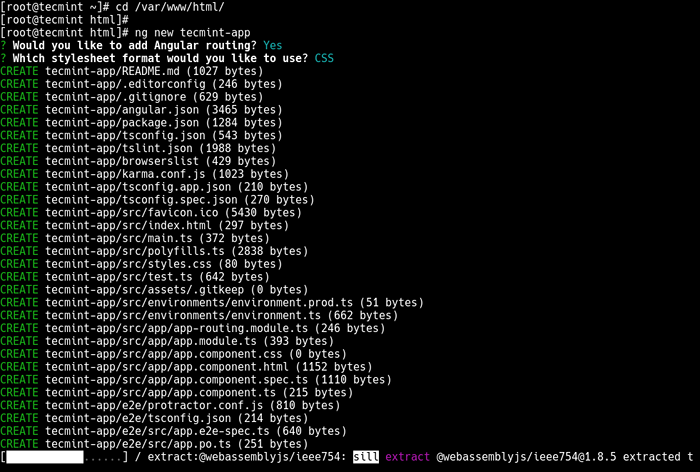
# cd/var/www/html/ # ng tecmint-app #as root o $ sudo ng nuevo tecmint-app # no root user
 Crear una nueva aplicación angular
Crear una nueva aplicación angular A continuación, muévase al directorio de aplicaciones que acaba de crear y sirva la aplicación como se muestra.
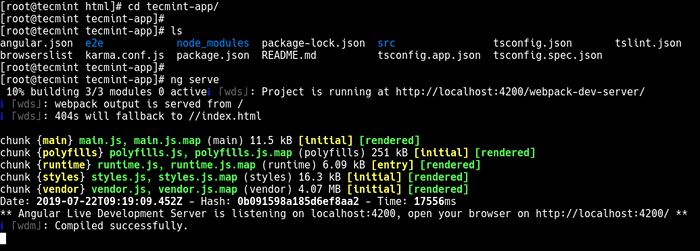
# CD TECMINT-APP # LS #LIST ARCHIVOS DE PROYECTO # ng servir
 Servir la aplicación angular
Servir la aplicación angular Antes de que pueda acceder a su nueva aplicación desde un navegador web, si tiene un servicio de firewall en ejecución, debe abrir el puerto 4200 en la configuración del firewall como se muestra.
---------- En firewalld ---------- # firewall-cmd --Permanent --zone = public --add-port = 4200/tcp # firewall-cmd--Reload ---------- En UFW ---------- $ sudo UFW Permitir 4200/TCP $ sudo UFW RELOAD
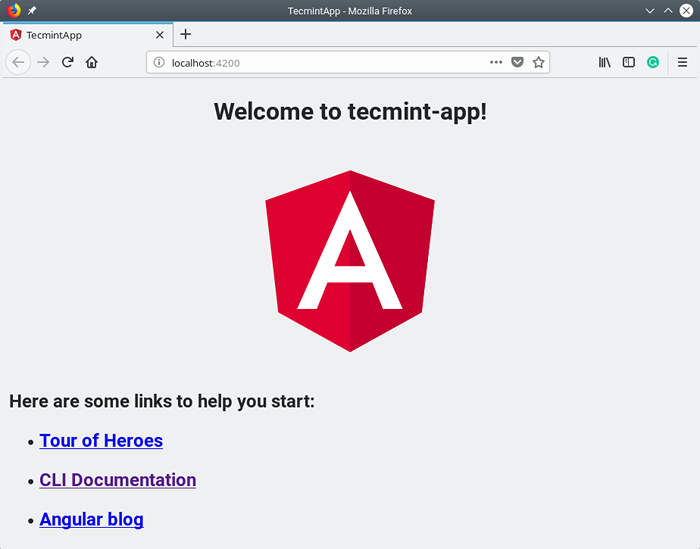
Ahora puede abrir un navegador web y navegar utilizando la siguiente dirección para ver la nueva aplicación ejecutada como se muestra en la siguiente captura de pantalla.
http: // localhost: 4200/o http: // server_ip: 4200
 Acceda a su nueva aplicación angular
Acceda a su nueva aplicación angular Nota: Si usa el comando ng Servir para crear una aplicación y servirla localmente, como se muestra anteriormente, el servidor reconstruye automáticamente la aplicación y vuelve a cargar las páginas web cuando cambia cualquiera de los archivos de origen.
Para más información sobre el herramienta ng, Ejecutar el siguiente comando.
# ng ayuda
La página de inicio Angular CLI: https: // angular.IO/CLI
En este artículo, hemos mostrado cómo instalar CLI angular En diferentes distribuciones de Linux. También cubrimos cómo construir, compilar y servir una aplicación angular básica en un servidor de desarrollo. Para cualquier consulta o pensamiento, desea compartir con nosotros, usar el formulario de comentarios a continuación.
- « El mejor reproductor de radio de internet de código abierto para Linux
- 11 mejores aplicaciones de toma de notas de código abierto para Linux »

