Cómo instalar Angular CLI en Ubuntu 18.04 y 16.04

- 907
- 47
- Adriana Tórrez
Angular es un marcos, bibliotecas, activos y utilidades. Realiza un seguimiento de todos los componentes y verificaciones regularmente para sus actualizaciones. Este tutorial lo ayudará a instalar la herramienta Angular CLI en Ubuntu 19.10, 18.04 y 16.04 Sistemas operativos de Linux.
Referencia: Servir nodo.Aplicación JS detrás del servidor Apache
Paso 1 - Instalar nodo.js
En primer lugar, debe instalar el nodo.JS en tu sistema. Si no tienes nodo.JS instalado Use el siguiente conjunto de comandos para agregar nodo.JS PPA en su sistema Ubuntu e instálelo.
sudo apto install Python-Software-Propertiescurl -sl https: // deb.nodource.com/setup_14.x | sudo -e Bash -sudo apt install nodejs
Asegúrese de haber instalado con éxito el nodo.JS y NPM en su sistema
nodo --versiónNPM -Versión
Paso 2 - Instale Angular/CLI
Después de la instalación del nodo.JS y NPM En su sistema, use los siguientes comandos para instalar la herramienta Angular CLI en su sistema.
NPM instalación -g @angular/cli La última versión de Angular CLI se instalará en su sistema Ubuntu Linux. Puede necesitar una versión angular más antigua en su máquina. Para instalar el comando específico de la versión angular de ejecución como lo siguiente con el número de versión.
NPM instalación -g @angular/[correo electrónico protegido]10 #Angular 10NPM instalación -g @angular/[correo electrónico protegido]11 #Angular 11NPM instalación -g @angular/[correo electrónico protegido]12 #Angular 12
Uso del comando -g arriba instalará la herramienta CLI angular globalmente. Por lo tanto, será accesible para todos los usuarios y aplicaciones en el sistema. Angular CLI proporciona un comando ng utilizado para operaciones de línea de comandos. Verifiquemos la versión instalada de NG en su sistema.
ng --versión _ _ ____ _ ___ / \ _ __ __ _ _ _ | | __ _ _ __ / ___ | | | _ _ | / △ \ | '_ \ / _' | | | | |/ _ '| '__ | | | | | | | / ___ \ | | | | (_ | | | _ | | (_ | | | | | ___ | | ___ | | / _ / \ _ \ _ | | _ | \ __, | \ __, _ | _ | \ __, _ | _ | \ ____ | _____ | ___ | | ___/ CLI angular: 12.2.11 nodo: 14.15.3 Administrador de paquetes: NPM 6.14.9 OS: Linux x64 Angular: Undefined ... Versión del paquete --------------------------------------------- --------------- @Angular-Devkit/Architect 0.1202.11 (cli solo) @angular-devkit/nore 12.2.11 (cli solo) @angular-devkit/schematics 12.2.11 (cli solo) @schematics/angular 12.2.11 (solo cli) Paso 3: crear una nueva aplicación angular
Ahora, cree una nueva aplicación llamada Hello-Angular4 utilizando las herramientas Angular CLI. Ejecute los comandos para hacer esto:
ng nuevo hola-angular Producción:
… ✔ Paquetes instalados correctamente. Git inicializado con éxito.
Esto creará un directorio llamado Hello-Angular en su directorio actual y creará una aplicación.
Paso 4 - Servir la aplicación angular
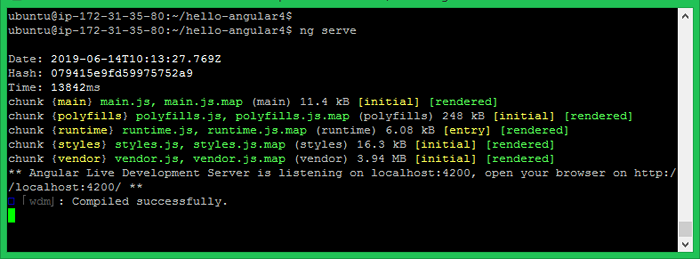
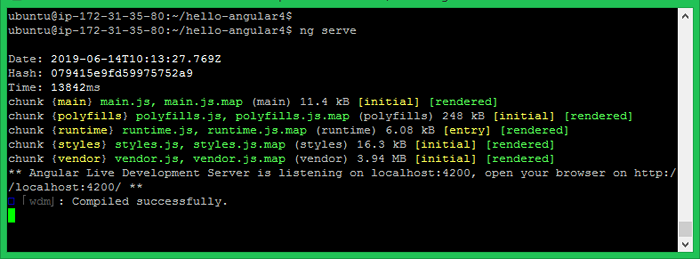
Su aplicación angular básica está lista para servir. Cambiar directorio a Hello-Angular4 y ejecute su aplicación angular usando el comando NG SIV.
CD Hello-angularServir

Puede acceder a su aplicación angular en el puerto localhost 4200, que es el host y el puerto predeterminados utilizados por Angular Application.
- http: // localhost: 4200
Puede cambiar el host y el puerto para ejecutar las aplicaciones angulares proporcionando --anfitrión y --puerto Argumentos de la línea de comandos.
Ng Servir -Host 0.0.0.0 -Port 8080 La dirección IP 0.0.0.0 escucha en todas las interfaces y es accesible.
Conclusión
Ha instalado con éxito Angular CLI y ha creado una aplicación de muestra. El siguiente tutorial lo ayudará a configurar la aplicación angular detrás del servidor Apache para servir con un nombre de dominio.
- « Cómo instalar Anydesk en Fedora (alternativa de Viewer)
- Descargar mx Linux 18.03 - Imágenes ISO de DVD »

