Cómo instalar Codeigniter en Ubuntu 18.04 (biónico)

- 2924
- 905
- Sr. Eduardo Menchaca
Codeigniter es un poderoso marco de PHP para el desarrollo rápido. Es una compilación de marco PHP OpenSource por desarrolladores para que los desarrolladores creen aplicaciones web más rápido. CodeIgniter 3 es el último marco disponible y CodeInigniter 2 es un marco PHP heredado.
En este tutorial, vamos a instalar Codeigniter 3 en nuestro sistema. Este tutorial lo ayudará a instalar Codeigniter en Ubuntu 18.04 Sistemas Bionic LTS.
Paso 1 - Prerequusidades
Inicie sesión en su sistema Ubuntu. CodeIgniter Framework requirió que PHP se instalará, MySQL como el servidor de la base de datos y Apache/Nginx como servidor web. Use uno el siguiente tutorial para instalar el servidor de lámparas en su sistema
- Instalar lámpara en Ubuntu 18.04
Paso 2 - Descargar CodeInigniter
Descargue la última versión de CodeInigniter desde su página oficial de lanzamiento de GitHub. Puede usar los siguientes comandos para descargar Codeigniter 3.1.9 en tu sistema.
CD/var/www wget https: // github.com/bcit-ci/codeigniter/archive/3.1.9.cremallera
Extraiga el archivo en su sistema local y coloque el directorio para la raíz del documento con el nombre adecuado.
descomprimir 3.1.9.ZIP MV CodeIgniter-3.1.9 Codeigniter
Paso 3 - Crear base de datos
Ahora, cree una base de datos para su aplicación CodeInigniter en MySQL. Tengo mysql 5.7 Corriendo en mi máquina. Conectado a MySQL con Root User y luego crear base de datos y usuario con las consultas a continuación.
MySQL> Crear código de datos CodeInigner; mysql> otorgar todo en codeigniter.* a 'dbuser'@'localhost' identificado por '_password_'; MySQL> privilegios de descarga; mysql> salir| 1234 | mySQL> Crear base de datos CodeInigniter; MySQL> otorgar todo en CodeInigniter.* a 'dbuser'@'localhost' identificado por '_password _'; mysql> flush privilegios; mysql> salir |
ATER Creación de la base de datos, edite la configuración de la base de datos CodeIgniter en el editor de texto y actualice la configuración de la base de datos según sus entornos.
VI Application/Config/Database.php
$ db ['default'] = array ('dsn' => ", 'hostname' => 'localhost', 'username' => 'root', 'contraseña' => '_password_', 'base de datos' => ' CodeIgniter ',' dbdriver '=>' mysqli ',' dbprefix '=>' tec_ ', Paso 4 - Configuración de codeigniter
Ahora necesita configurar la URL base para su aplicación. Para este tutorial, estoy usando el www.ejemplo.dominio com para la configuración. Puede elegir el localhost o cualquier nombre de dominio válido de su elección.
Editar configurar.archivo php en el editor de texto:
VI Aplicación/config/config.php
y actualizar base_url como lo siguiente:
$ config ['base_url'] = 'http: // www.ejemplo.com/';
Paso 5 - Configurar Apache para CodeInigniter
Para este tutorial, estoy usando el servidor web Apache en mi sistema Ubuntu. Cree un nuevo archivo de configuración VirtualHost:
vi/etc/apache2/sites disponible/codeigniter.confusión
Agregue el siguiente contenido con el nombre del servidor adecuado, alias:
Ejemplo de nombre de servidor.com serveralias www.ejemplo.com documentroot/var/www/codeigniter plowoverride todo| 12345678 |
Guardar el archivo de configuración de Apache VirtualHost. Ahora use el comando A2ENMOD para habilitar CodeIgniter VirtualHost recién creado. Además, reinicie el servicio Apache para aplicar cambios.
sudo a2ensite codeigniter sudo systemctl reiniciar apache2
Paso 6 - Pruebas
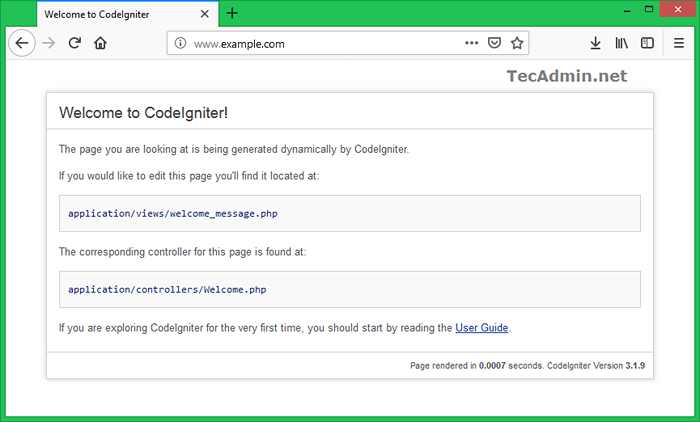
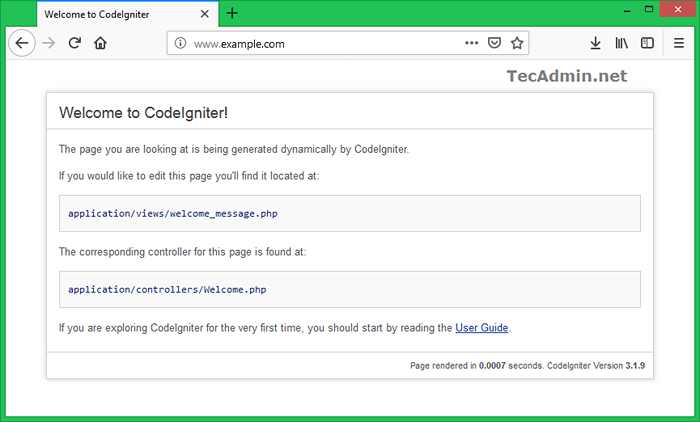
Todo listo. Puede acceder a su aplicación Codeignator en su navegador web favorito con el nombre de dominio configurado.
http: // www.ejemplo.com/
Por defecto, lo hará a continuación la pantalla.

Comencemos a desarrollar con CodeInigniter.
- « Cómo configurar Squid Proxy Server en Ubuntu 18.04 y 16.04
- Cómo instalar FFMPEG en Debian 9 (estiramiento) »

