Cómo instalar Codeigniter en Ubuntu 20.04

- 1249
- 31
- Sta. Enrique Santiago
Codeigniter es el poderoso marco de PHP para el desarrollo rápido de aplicaciones presentadas. Es un marco PHP OpenSource creado para desarrolladores por los desarrolladores. Codeigniter 4 es la última versión disponible para el desarrollo de aplicaciones.
Este tutorial lo ayudará a instalar Codeigniter 4 Framework en nuestro sistema Ubuntu.
Requisitos previos
CodeIgniter 4 Framework requirió un servidor web, un servidor de base de datos MySQL y PHP en su sistema. Use el tutorial a continuación para instalar la pila de lámparas en su Ubuntu 20.04 sistema.
- Cómo configurar la lámpara en Ubuntu 20.04
Después de la instalación de la pila de lámparas en su sistema, siga el siguiente tutorial para crear la aplicación CodeIgniter y configurar en su sistema.
Paso 1 - Instalación del compositor
Este tutorial utiliza el compositor PHP para crear la aplicación Codeigniter 4.PHP Composer está disponible en un archivo binario para descargar y usar directamente. Ejecute los siguientes comandos para instalar el compositor en su sistema Ubuntu.
curl -ss https: // getComposer.org/instalador | php
compositor de MV.Phar/usr/local/bin/composer chmod +x/usr/local/bin/composer
Paso 2 - Crear aplicación CodeInigniter
CodeIgniter proporciona el módulo de compositor de arranque de aplicaciones para crear nuevas aplicaciones. El repositorio de inicio de la aplicación CodeIgniter contiene la aplicación Skeleton, incluida la dependencia del compositor de la última versión lanzada del marco.
Ejecute el siguiente comando para crear la aplicación CodeIgniter 4 en su sistema:
composer create-project codeigniter4/appstarter codeApp
Verá los resultados como a continuación:
Creación de un proyecto "CodeInigniter4/AppStarter" en "./CodeApp "Instalación de CodeInigniter4/AppStarter (V4.0.3) - Instalación de CodeInigniter4/AppStarter (V4.0.3): Descarga (100%) Proyecto creado en/home/rahul/codeapp cargando repositorios compositor con dependencias de actualización de información del paquete (incluido el requisito-DEV) Operaciones del paquete: 35 instalaciones, 0 actualizaciones, 0 remociones-Instalación de Laminas/Laminas-ZendFramework- Puente (1.0.4): Descarga (100%) - Instalación de Laminas/Laminas -Escaper (2.6.1): la descarga (100%) [Ocultación de salida larga] Sebastian/Global-State sugiere la instalación de Ext-Uopz (*) PHPUnit/PHP-Code-Coverage sugiere la instalación de Ext-XDebug (^2 2.7.2) PhPunit/Phpunit sugiere instalar PhPunit/Php-Invoker (^2.0.0) Phpunit/Phpunit sugiere la instalación de la instalación de PhPunit/Phpunit Ext-SoAP (*) sugiere la instalación de la instalación de fondos Ext-XDebug (*). Use el comando 'Fondo de compositor' para obtener más información! Generación de archivos de AutOload Generados Archivos AutOload
Sus aplicaciones CodeInigniter se crean bajo el Codeabp directorio.
Paso 3 - Configurar la base de datos
Ahora, cree una base de datos para su aplicación CodeInigniter en MySQL. Tengo mysql 5.7 Corriendo en mi máquina. Conectado a MySQL con Root User y luego crear base de datos y usuario con las consultas a continuación.
mysql -u raíz -p
Ejecutar consultas a continuación para crear una base de datos y usuario para su aplicación.
Crear base de datos CodeInigniter4; Crear el usuario 'dbuser'@'localhost' identificado por '_password_'; Otorgar todo en codeigniter4.* a 'dbuser'@'localhost'; Privilegios de descarga; abandonar| 12345 | Crear base de datos CodeIgniter4; Crear usuario 'dbuser'@'localhost' identificado por '_password _'; otorgue todo en codeigniter4.* a 'dbuser'@'localhost'; privilegios de descarga; dejar |
A continuación, debe editar el archivo de configuración de la base de datos en el editor de texto y actualizar la configuración de la base de datos Crear arriba. Ejecute el comando a continuación para editar el archivo desde el directorio de la aplicación:
Nano App/Config/Database.php
Actualizar los siguientes valores.
public $ default = ['dsn' => ", 'hostname' => 'localhost', 'username' => 'dbuser', 'contraseña' => 'm2n1shlko', 'base de datos' => 'codeigniter4', 'dbdriver '=>' Mysqli ',' dbprefix '=> ",' pconnect '=> false,' dbdebug '=> (entorno !== 'Production'), 'Cacheon' => False, 'Cachedir' => ", 'Charset' => 'utf8', 'dbcollat' => 'utf8_general_ci', 'swappre' =>", 'cifrypt' = > false, 'compress' => false, 'stricton' => false, 'failover' => [], 'puerto' => 3306,];
Paso 4 - Configurar la aplicación CodeInigniter
Ahora necesita configurar la URL base para su aplicación. Para este tutorial, estoy usando el www.tecadmin.dominio local para nuestra aplicación. También puede elegir localhost o cualquier otro nombre de dominio de su elección.
Ejecute el siguiente comando para editar Aplicación.php Archivo en un editor de texto:
VI App/Config/App.php
En la aplicación.PHP, actualización base al nombre de dominio que usa para su aplicación:
público $ baseurl = 'http: // www.tecadmin.local/';
También es posible que deba cambiar la zona horaria para su aplicación configurando apptimezone variable.
public $ Apptimezone = 'UTC';
Guardar archivo y cerrar.
Paso 5 - Configure Apache para CodeInigniter
Para este tutorial, estoy usando el servidor web Apache en mi sistema Ubuntu. Así que cree un nuevo archivo de configuración de host virtual para nuestra aplicación CodeInigniter.
Creemos un archivo nuevo y editemos:
vi/etc/apache2/sites disponible/codeigniter4.confusión
Agregue el siguiente contenido con el nombre y el alias del servidor adecuado:
Servername tecadmin.Serveralias local www.tecadmin.DocumentRoot/var/www/codeapp/public| 12345678 |
Guardar el archivo de configuración del host virtual Apache.
Luego, use el comando A2ENMOD para habilitar el host Virtual CodeIgniter recién creado. Además, reinicie el servicio Apache para aplicar cambios.
sudo a2ensite codeigniter4 sudo systemctl reiniciar apache2
Paso 6 - Aplicación de prueba
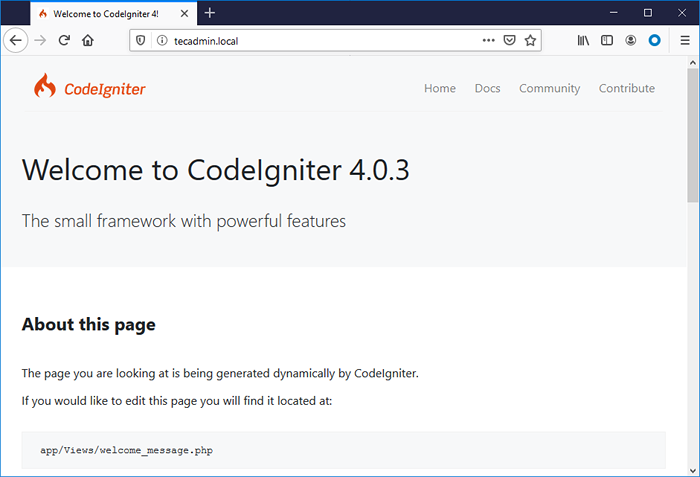
La aplicación Codeignator 4 está lista para usar en su sistema Ubuntu. Puede acceder a la aplicación en el navegador web con el nombre de dominio configurado.
http: // www.tecadmin.local/
Por defecto, lo hará a continuación la pantalla.

Conclusión
En este tutorial, ha aprendido a crear la aplicación Codeigniter e implementar con Apache Web Server. Comencemos a desarrollar con CodeInigniter.

