Cómo instalar el marco iónico en Ubuntu 20.04

- 1927
- 89
- Mateo Pantoja
Ionic Framework es un kit de herramientas de interfaz de usuario de código abierto para construir aplicaciones móviles y de escritorio que utilizan tecnologías web principales como HTML, CSS y JavaScript. Ionic está diseñado para funcionar y mostrar maravillosamente en todos los dispositivos y plataformas móviles actuales.
Este artículo lo ayudará a instalar la utilidad de línea de comandos de marco Ionic en su Ubuntu 20.04 Sistema LTS.
Requisitos previos
Inicie sesión en su sistema Ubuntu utilizando un usuario privilegiado de sudo. Luego actualice los paquetes del sistema a las últimas.
Sudo Apt Update && Sudo Apt Actualad
Paso 1 - Instalar nodo
Primero, use los siguientes comandos para instalar NPM y Node.JS en tu sistema. El siguiente comando agregará PPA para el nodo.JS a tu sistema.
curl -sl https: // deb.nodource.com/setup_12.x | sudo -e bash - sudo apt install nodejs
Paso 2 - Instale Cordova
Después de instalar nodo.JS en su sistema Ejecute el siguiente comando para instalar Cordova. Esto también instalará todos los módulos de nodo requeridos en su sistema.
sudo npm install -g cordova
Paso 3 - Instale Ionic en Ubuntu 20.04
A continuación, debe instalar el módulo de nodo iónico en su sistema. Ionic proporciona y comandos Utilidad de línea de comandos para crear paquetes, construir e iniciar aplicaciones. Ejecute el comando NPM a continuación para instalar el marco iónico en su sistema.
sudo npm i -g @ionic/cli
Después de completar la instalación del marco Ionic, use el siguiente comando para verificar la versión instalada.
iónico -v 6.10.1
Paso 4 - Crear aplicación iónica
Ahora, debe crear una nueva aplicación iónica en su computadora ejecutando el siguiente comando.
comienzo iónico
Ahora sigue al mago:
- Seleccione Marco entre React o Angular.
- Ahora, ingrese un nombre para su nueva aplicación
- Seleccione una plantilla de inicio. Los detalles de cada plantilla se enumeran en la pantalla.
- Luego, integre su nueva aplicación con el condensador para apuntar a iOS y Android nativos?
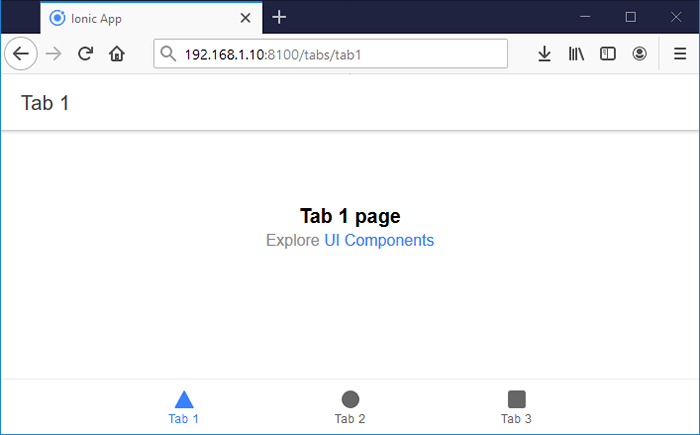
Después de completar el asistente, recibirá un mensaje "Su aplicación Ionic está lista!". También mostrará los próximos pasos en la pantalla.
Ahora, ejecute el siguiente comando desde su directorio de aplicaciones.
CD Ionic-app ionic Servir --host 0.0.0.0 -Port 8100
Luego acceda a su aplicación iónica en el navegador web utilizando el sistema IP.

Para más detalles, visite http: // ionicframework.com/docs/guía/instalación.html
Conclusión
En este tutorial, ha aprendido a instalar Ionic Framework CLI en el sistema Ubuntu. También cree y accede a una aplicación iónica de muestra.

