Cómo instalar el marco iónico en Ubuntu 22.04

- 2737
- 432
- Sr. Eduardo Menchaca
Si es un desarrollador web que busca crear aplicaciones móviles multiplataforma, debe consultar el marco Ionic. El marco iónico es utilizado por más de 4 millones de desarrolladores en todo el mundo, lo que lo convierte en el marco de desarrollo de aplicaciones de más rápido crecimiento en el mercado. Esta plataforma de desarrollo de código abierto le permite crear aplicaciones con HTML, CSS y JavaScript, que luego se pueden implementar en dispositivos iOS, Android y Windows Phone.
En este artículo, le mostraremos cómo instalar el marco iónico en Ubuntu 22.04 usando nodo.JS y NPM. Empecemos!
Paso 1 - Instalación del nodo.js
Nodo.JS es el requisito principal para ejecutar aplicaciones angulares. Puede instalar el nodo requerido.JS usando la utilidad de línea de comandos NVM. Inicie sesión en su sistema Ubuntu y siga:
- Use el siguiente comando para instalar NVM:
curl https: // raw.githubusercontent.com/creationix/nvm/master/install.sh | intento - Ahora active el NVM Enviornemnt en su sistema.
fuente ~/.bashrc - A partir de hoy, Angular 14 es la última versión que Suport Node.JS 14 LTS y 16 VERSIONES LTS. El siguiente comando instalará el nodo.JS 16 en tu sistema.
NVM Instalar v16
Paso 2 - Instale el marco iónico en Ubuntu
A continuación, debe instalar el módulo de nodo iónico en su sistema. Ionic proporciona y comandos Utilidad de línea para crear paquetes, edificios y aplicaciones iniciales.
NPM Instalar Cordova --location = Global Ejecute el comando NPM a continuación para instalar el marco iónico en su sistema.
NPM install @ionic/cli --location = global Después de completar la instalación del marco Ionic, use el siguiente comando para verificar la versión instalada.
iónico -v 6.20.1 Paso 3 - Crear aplicación iónica
Ahora, puede crear una nueva aplicación iónica en su sistema Ubuntu utilizando las plantillas de inicio.
- Use el siguiente comando para ver las plantillas de inicio disponibles
Inicio iónico -Lista - Seleccione una plantilla según sus requisitos y cree una nueva aplicación iónica. También puede elegir una plantilla en blanco para comenzar:
Ionic Start MyApp My-First-AppAquí myapp es el nombre de la nueva aplicacióniton y mi primer es el nombre de la plantilla de inicio.
Emitir su aplicación iónica está lista! Siga los siguientes pasos: - Vaya a su proyecto clonado: CD ./MyApp -Ejecute el servicio IONIC dentro del directorio de aplicaciones para ver su aplicación en el navegador -Ejecutar el condensador Ionic Agregar para agregar un proyecto nativo de iOS o Android usando condensador -Genere las pantallas de su aplicación y pantallas de salpicaduras utilizando Cordova -res -skip -config - -Copy - Explore los documentos iónicos para componentes, tutoriales y más: https: // ion.Enlace/Docs - Creación de una aplicación empresarial? Ionic tiene soporte y características empresariales: https: // ion.Enlace/Enterprise-Edition
- Ahora, ejecute el siguiente comando para servir a la aplicación Ionic.
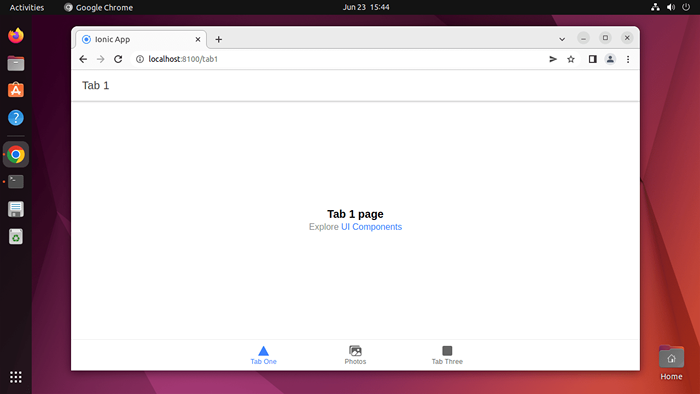
CD-APP Ionicservicio iónicoEsto iniciará la aplicación iónica en el puerto 8100. Puede acceder a su aplicación iónica en un navegador web utilizando la dirección IP localhost o del sistema.
 Ejecutar la aplicación iónica en Ubuntu
Ejecutar la aplicación iónica en Ubuntu - También puede definir el host y el puerto mientras ejecuta la aplicación Ionic como se muestra a continuación:
Servicio iónico -Host 0.0.0.0 -Port 3005
Para más detalles, visite http: // ionicframework.com/docs/guía/instalación.html
Conclusión
En este tutorial, ha aprendido a instalar la CLI del marco iónico en el sistema Ubuntu. Además, proporcionarle instrucciones para crear y ejecutar una nueva aplicación iónica.

