Cómo configurar Apache Reverse Proxy para nodo.aplicación js

- 2092
- 383
- Mateo Pantoja
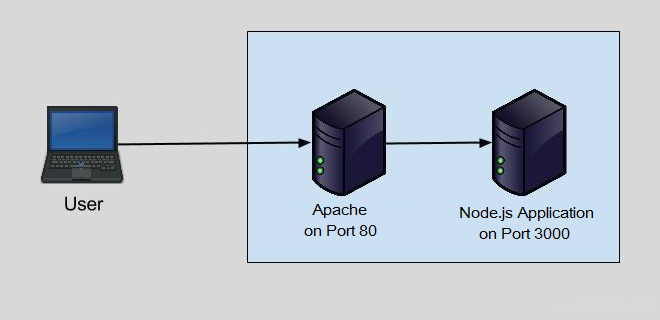
Si tu nodo.La aplicación JS se ejecuta en un servidor que se puede acceder a Internet, deberá configurar un proxy inverso para que los usuarios externos puedan acceder a su aplicación a través de una URL, como https: // ejemplo.comunicarse. Incluso si tu nodo.La aplicación JS se ejecuta en una red privada y solo accesible para usuarios internos, la configuración de Apache Reverse Proxy le facilitará escalar su aplicación en el futuro al permitirle agregar nuevos servidores sin cambiar todas las URL existentes. En esta publicación de blog, vamos a discutir cómo puede configurar Apache Reverse Proxy para su nodo.Aplicación JS utilizando el servidor web Apache y encriptemos el certificado TLS junto con otras configuraciones relacionadas.
Un proxy inverso es un servidor intermediario que permite a los clientes alcanzar el contenido alojado en otro servidor de manera más eficiente y segura. Se usa comúnmente con sitios web, pero se puede usar con cualquier tipo de punto final de red que requiera conexiones entrantes dinámicas de muchas fuentes diferentes.

Antes de comenzar
- Estoy usando Ubuntu 22.04 Sistema Linux que se ejecuta en Virtualbox. También puede comprar la instancia de VPS de DigitalOcean a precios bajos.
- Último nodo instalado.versión js usando este tutorial en esta máquina Linux.
Paso 1 - Crear aplicación de nodo de muestra
Como estás aquí 🙂 debes tener un nodo en ejecución.Aplicación JS en algún puerto. Asumimos que está ejecutando su solicitud en el puerto 3000. Para el propósito de demostración, estoy creando una aplicación web de muestra en el nodo.JS y ejecutar en el puerto 3000. Entonces será más fácil de entender para ti.
nano myapp.js Luego, agregue el siguiente contenido en el archivo JavaScript.
var http = require ('http'); http.createServer (function (req, res) res.Writehead (200, 'Content-type': 'Text/Plain'); resonancia.end ('Hola Tecadmin'); ).Escuchar (3000, "127.0.0.1 "); consola.log ('servidor que se ejecuta en http: // 127.0.0.1: 3000/'); Su aplicación de nodo está lista para servir en el puerto 3000. Comencemos el nodo.Aplicación JS en segundo plano.
nodo myapp.JS y Y acceder a esto en el navegador. Verá el resultado a continuación:
 Acceso a la aplicación Node en el puerto
Acceso a la aplicación Node en el puertoPaso 2 - Instalación de Apache
Ahora instale el servidor web Apache usando el Administrador de paquetes predeterminado. Los sistemas con sede en Ubuntu y Debian usan Apt, Fedora y CentOS/RHEL 8 usan DNF, y CentOS/RHEL 7/6 USE YUM. Los paquetes Apache están disponibles en repositorios predeterminados en sistemas casi operativos.
sudo apt install apache2### Sistemas basados en debianossudo dnf install httpd### Fedora & Centos 8
Después de la instalación del servidor web Apache, debe haber habilitado el módulo proxy. Este módulo está habilitado en Apache para los usuarios que se instalaron utilizando paquetes RPM. Si no tiene habilitado, editar su configuración de Apache /etc/httpd/conf/httpd.confusión o para Apache 2.4 /etc/httpd/conf.módulos.d/00-proxy.confusión Archivo y sin consecución las siguientes líneas o colóquelas en el archivo.
Loadmodule proxy_module módulos/mod_proxy.Entonces loadmodule proxy_http_module módulos/mod_proxy_http.entonces
Para los sistemas basados en Debian, use el siguiente comando para habilitar el módulo proxy con Apache.
sudo a2enmod proxy proxy_http Paso 3 - Configurar virtualhost en Apache
Como ha configurado y ejecuta un nodo.servidor de demostración de JS. Ahora, inicie la configuración con el servidor web Apache. Cree un archivo de configuración de host virtual para su dominio en /etc/apache2/sites disponible/ directorio.
### Sistema basado en Debiansudo nano/etc/apache2/sites disponible/ejemplo.comunicarse.confusión### Sistema basado en Redhatsudo vim/etc/httpd/conf.D/Ejemplo.comunicarse.confusión
Agregar el siguiente contenido.
Ejemplo de nombre de servidor.com serveralias www.ejemplo.com serveradmin [email protected] proxyPreserveHost en proxyPass/http: // localhost: 3000/proxyPassReverse/http: // localhost: 3000/errorlog/var/log/apache2/error.LOG CustomLog/Var/Log/Apache2/Access.registro combinado| 123456789101112 |
Guarde el archivo y cierre.
Después de crear la configuración, reinicie el servidor web de Apache usando el siguiente comando.
### Sistema basado en DebianSudo A2ensite Ejemplo.comunicarsesudo systemctl reiniciar apache2### Sistema basado en Redhatsudo systemctl reiniciar httpd
Paso 4 - Configuración de verificación
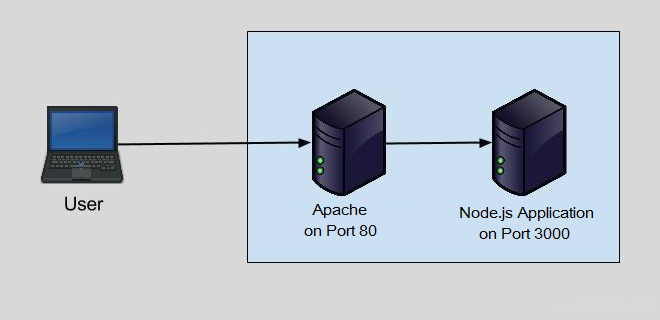
El servidor de proxy inverso de Apache está configurado para aceptar solicitudes para enviarlas a la aplicación de nodo de backend. Ahora, acceda a su nombre de dominio en un navegador. Si todo está configurado correctamente, debería ver la aplicación de nodo.
 Acceso a la aplicación Node a través de Apache Reverse Proxy
Acceso a la aplicación Node a través de Apache Reverse ProxyConclusión
En esta publicación de blog, discutimos por qué necesita configurar el proxy inverso y cómo puede configurar Apache Reverse Proxy para su nodo.aplicación JS. También discutimos por qué es importante configurar Nginx de tal manera y cómo puede hacerlo. Ahora que sabe cómo configurar Apache Reverse Proxy para su nodo.Aplicación JS, puede estar seguro de que su aplicación será accesible para cualquiera que quiera acceder a ella. Alternativamente, NGINX tiene un mejor rendimiento como servidor proxy, por lo que si no está limitado con Apache, vaya con el servidor NGINX proxy.
- « Cómo eliminar todos los objetos no utilizados en Docker
- Cómo instalar NGINX con PHP-FPM en Debian 10 »

