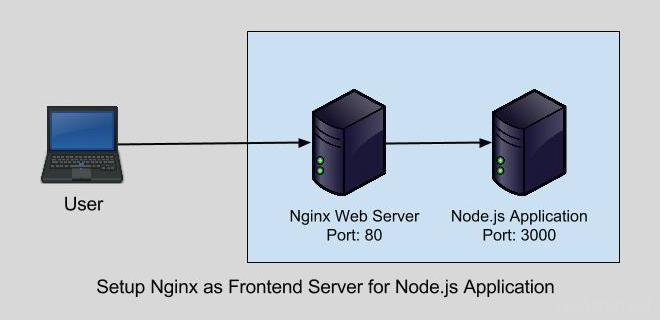
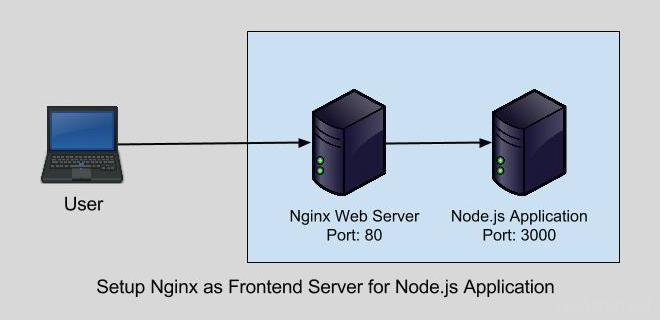
Cómo configurar Nginx como servidor frontend para nodo.js

- 4670
- 613
- Sra. Lorena Sedillo
Nginx es potente y ampliamente utilizado para el servidor web. También se usa como servidor proxy frontend para múltiples servidores de aplicaciones web se ejecuta detrás de esto. Este tutorial lo ayudará a configurar su servidor NGINX como servidor proxy frontend para su nodo.aplicación JS.

Paso 1 - Prerequusidades
Asumimos que tiene un nodo preinstalado.JS en tu sistema. Pero aún así, si desea instalar el nodo.JS sigue este tutorial.
Paso 2: crear una aplicación de nodo de muestra
Como está aquí 🙂, debe ejecutar su aplicación de nodo en algún puerto. Asumimos que su solicitud se ejecuta en el puerto 3000. Entonces, para la demostración, estoy creando una aplicación web de muestra en el nodo.JS y ejecutar en el puerto 3000. Entonces será más fácil de entender para ti.
Si no tiene una aplicación en ejecución, también puede seguir las instrucciones a continuación para ejecutar una aplicación web de muestra. Entonces, cree un archivo JavaScript y edite en su editor de texto favorito.
VI myapp.js Luego, agregue el siguiente contenido en el archivo JavaScript.
var http = require ('http'); http.createServer (function (req, res) res.Writehead (200, 'Content-type': 'Text/Plain'); resonancia.fin ('hola mundo'); ).Escuchar (3000, "127.0.0.1 "); consola.log ('servidor que se ejecuta en http: // 127.0.0.1: 3000/'); Su aplicación de nodo está lista para servir en el puerto 3000. Comencemos el nodo.Aplicación JS en segundo plano.
nodo myapp.JS y Y acceder a esto en el navegador. Verá el resultado como a continuación:

Paso 3 - Instale Nginx
Ahora instale el servidor web NGINX usando el Administrador de paquetes predeterminado. Los sistemas basados en Ubuntu y Debian usan Apt, Fedora y Centos/Rhel 8 usan DNF y CentOS/RHEL 7/6 usa Yum. Nginx está disponible en repositorios predeterminados en sistemas casi operativos.
sudo apto install nginx### Sistemas basados en debianossudo yum install nginx### Centos 7/6sudo dnf install nginx### Fedora & Centos 8
Paso 4 - Configurar nginx
Después de iniciar un servidor de demostración con nodo.js. Ahora inicie la configuración con Nginx. Cree un archivo de configuración de host virtual para su dominio en /etc/nginx/conf.d/ directorio.
sudo vim/etc/nginx/conf.D/Ejemplo.comunicarse.confusión y agregar el siguiente contenido.
#Setup aguas arriba para el nodo de backend.El servidor JS aguas arriba MyApp servidor 127.0.0.1: 3000; Keepalive 8; #The Nginx Server Instance Server escucha 0.0.0.0:80; Ejemplo de server_name.com www.ejemplo.com; access_log/var/log/nginx/ejemplo.comunicarse.registro; ubicación / proxy_set_header x-real-ip $ remoto_addr; proxy_set_header x-forwarded-para $ proxy_add_x_forwarded_for; proxy_set_header host $ http_host; proxy_set_header x-nginx-proxy true; proxy_pass http: // myapp/; proxy_redirect off;
Después de crear la configuración, reinicie el servidor web NGINX usando el siguiente comando.
sudo systemctl reiniciar nginx Paso 5 - VERIFICAR CONFIGURACIÓN
Ahora acceda a su servidor usando el nombre de dominio, verá los mismos programas de página en http: // 127.0.0.1: 3000/ .

- « Cómo instalar Git 2.29 en CentOS/RHEL 7/6, Fedora 32/31
- Cómo instalar Subversion 1.9 en Ubuntu y Debian »

