Cómo escribir tu primer nodo.Aplicación JS en Linux

- 3874
- 87
- Sta. Enrique Santiago
Las tendencias de desarrollo web han cambiado drásticamente en los últimos años y, como desarrollador web, para estar en la cima de su juego, es importante mantenerse actualizado con las últimas tecnologías.
Javascript es el lenguaje de programación de tendencias actual que existe; Sin duda es la tecnología más popular utilizada por los desarrolladores de pila completa.
Los marcos web de JavaScript se han convertido en una solución mágica para un desarrollo web más rápido con una eficiencia absoluta, seguridad y costos minimizados. Estoy bastante seguro de que has oído hablar Nodo javascript (comúnmente conocido como Nodo.js o simplemente Nodo), hay un zumbido al respecto en Internet.
En este artículo, le mostraré cómo comenzar a desarrollar aplicaciones en Javascript usando Nodo.js En Linux. Pero primero, obtengamos una breve introducción a Nodo.js.
Que es el nodo.js?
Nodo.js es un tiempo de ejecución JavaScript de código abierto, liviano y eficiente construido en el motor JavaScript V8 de Chrome. Está diseñado sin subprocesos (un solo hilo) y tiene una implementación similar a Twisted, un motor de red construido con Python o Machine de eventos, una biblioteca de procesamiento de eventos para programas Ruby.
El corazón de Nodo.js se basa en la programación basada en eventos; Por lo tanto, un programador debe comprender qué eventos están disponibles y cómo responderles.
Gestión de paquetes bajo nodo.js
Nodo.js usa el Javascript Administrador de paquetes y ecosistema llamado "NPM", que contiene una inmensa colección de bibliotecas gratuitas de código abierto. Admite el desarrollo de software modular. Puede usarlo para instalar paquetes de nodo, compartir, distribuir su código y administrar dependencias de paquetes.
¿Por qué es el nodo?.JS IMPORTANTE?
Nodo.js es poderoso y, por lo tanto, importante por las siguientes razones:
- Utiliza un modelo de ejecución de E/S impulsado por eventos asíncrono y no bloqueado, que mejora el rendimiento de una aplicación y admite la escalabilidad para aplicaciones web del mundo real.
- Es un solo roscado, por lo que solo puede usar 1 CPU en cualquier momento dado.
- Un nodo.La aplicación web JS es un servidor web completo, por ejemplo, Nginx o apache.
- Admite hilos a través del niño_procesos.tenedor() API, para desovar el proceso infantil, y también ofrece un módulo de clúster.
Con esta breve introducción, debes estar ansioso por escribir tu primera Javascript programa. Sin embargo, lo primero es lo primero, debe instalar Nodo.js y Npm Paquetes en su sistema Linux utilizando la siguiente guía.
- Instale la última versión de NodeJS y NPM en sistemas Linux
Cómo crear tu primer nodo.Aplicación JS en Linux
Una vez que haya instalado Nodo.js, Usted está listo para ir. Primero comience creando un directorio que almacene sus archivos de aplicación.
$ sudo mkdir -p/var/www/myapp
Luego muévase a ese directorio y cree un paquete.json Archivo para su aplicación. Este archivo ayuda como una pequeña documentación para su proyecto: nombre del proyecto, autor, lista de paquetes en los que depende, etc.
$ cd/var/www/myapp $ npm init
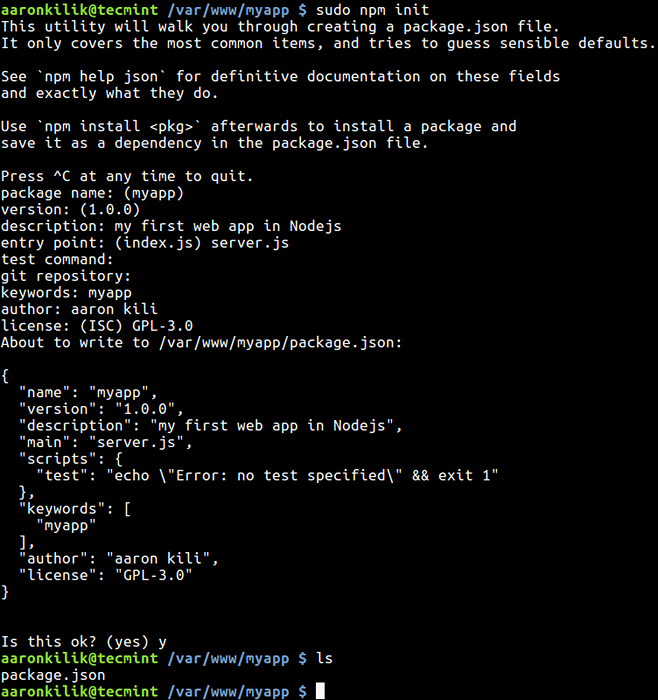
Esto le hará una serie de preguntas, simplemente responda como se describe a continuación y presiona [Ingresar]. Tenga en cuenta que las cosas más importantes en el paquete.json son los campos de nombre y versión como se explica a continuación.
- Nombre del paquete - Nombre de su aplicación, predeterminado es el nombre del directorio.
- versión - Versión de tu aplicación.
- descripción - Escribe una breve descripción para tu aplicación.
- punto de entrada - Establece el archivo de paquetes predeterminado que se ejecutará.
- Comando de prueba - Se usa para crear un script de prueba (predeterminado es un script vacío).
- repositorio de git - Defina un repositorio de git (si tiene uno).
- Palabras clave - Establezca palabras clave, importantes para que otros usuarios identifiquen su paquete en NPM.
- autor - Especifica el nombre del autor, ponga su nombre aquí.
- licencia - especificar una licencia para su aplicación/paquete.
 Inicialización de la aplicación NodeJS
Inicialización de la aplicación NodeJS A continuación, crea un servidor.js archivo.
$ sudo VI servidor.js
Copie y pegue el siguiente código en él.
var http = require ('http'); http.createServer (function (req, res) res.Writehead (200, 'Content-type': 'Text/Plain'); resonancia.Fin ('Hola mundo!'); ).escuchar (3333); consola.log ('servidor comenzó en localhost: 3333; presione ctrl-c para terminar .. !'); A continuación, inicie su aplicación usando el siguiente comando.
Servidor de nodo $.JS o $ npm comienza
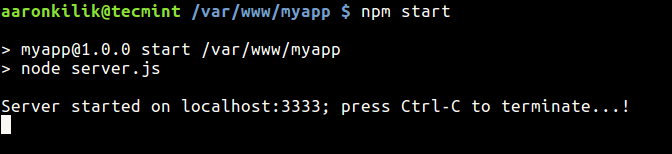
 Inicio de la aplicación NodeJS usando NPM
Inicio de la aplicación NodeJS usando NPM A continuación, abra un navegador web y acceda a su aplicación web, que no hace nada más que imprimir la cadena "Hola Mundo!", Usando la dirección:
http: // localhost: 3333
 Aplicación de acceso NodeJS desde el navegador
Aplicación de acceso NodeJS desde el navegador En nuestro código anterior, el evento principal que se está procesando es un Http Solicitar a través del Módulo HTTP.
El módulo NodeJS HTTP
En Nodo.js, Los módulos son más como Javascript Bibliotecas, contienen funciones que puede reutilizar en su aplicación. Puede usar módulos incorporados, treinta módulos de fiesta o crear los suyos propios.
Para llamar a los módulos en su aplicación, use la función Requerir como se muestra.
var http = require ('http'); Una vez que se incluya el módulo HTTP, creará un servidor que escucha en un puerto en particular (3333 en este ejemplo). El http.creatserver El método crea el servidor HTTP real que acepta una función (que se invoca cuando un cliente intenta acceder a la aplicación) como argumento.
http.createServer (function (req, res) res.Writehead (200, 'Content-type': 'Text/Plain'); resonancia.Fin ('Hola mundo!'); ).escuchar (3333); La función en http.CreateServer tiene dos argumentos: REQ (solicitud) y Res (respuesta). El req El argumento es la solicitud de un usuario o cliente y el resonancia El argumento envía una respuesta al cliente.
resonancia.Writehead (200, 'Content-type': 'Text/Plain'); #Este es una respuesta HTTP Header Res Res.Fin ('Hola mundo!'); La parte final del código envía salida a la consola, una vez que se inicia el servidor.
consola.log ('servidor comenzó en localhost: 3333; presione ctrl-c para terminar .. !'); Enrutamiento en el nodo.js
En esta sección, explicaré uno de los conceptos más importantes bajo Nodo.js programación conocida como enrutamiento (Comparable al enrutamiento en redes informáticas: proceso de encontrar una ruta para el tráfico en una red).
Aquí, enrutamiento es una técnica para manejar la solicitud de un cliente; Servir el contenido que el cliente ha solicitado, como se especifica en la URL. Una URL está compuesta por una ruta y una cadena de consulta.
Para ver la cadena de consulta de solicitud de un cliente, podemos agregar las líneas a continuación en nuestra respuesta.
resonancia.escribir (req.url); resonancia.fin()
A continuación se muestra el nuevo código.
var http = require ('http'); http.createServer (function (req, res) res.Writehead (200, 'Content-type': 'Text/Plain'); resonancia.escribir (req.url); resonancia.fin(); ).escuchar (3333); consola.log ('servidor comenzó en localhost: 3333; presione ctrl-c para terminar .. !'); Guarde el archivo e inicie su aplicación nuevamente usando el siguiente comando.
Servidor de nodo $.JS o $ npm comienza
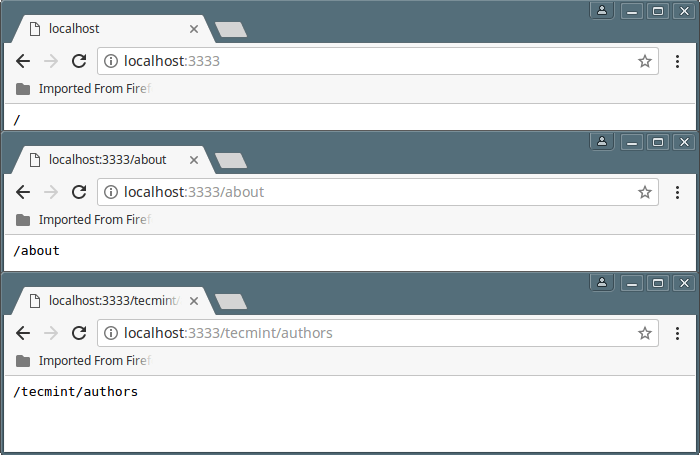
Desde un navegador web, escriba diferentes URL que se mostrarán como se muestra a continuación.
http: // localhost: 3333 http: // localhost: 3333/sobre http: // localhost: 3333/tecmint/autores
 Vea las solicitudes de su aplicación desde el cliente
Vea las solicitudes de su aplicación desde el cliente Ahora, crearemos un sitio web realmente pequeño para Tecmenta con una página de inicio, páginas sobre y autores. Mostraremos información sobre estas páginas.
Abre el servidor.js Archivo para la edición y agregue el código a continuación en él.
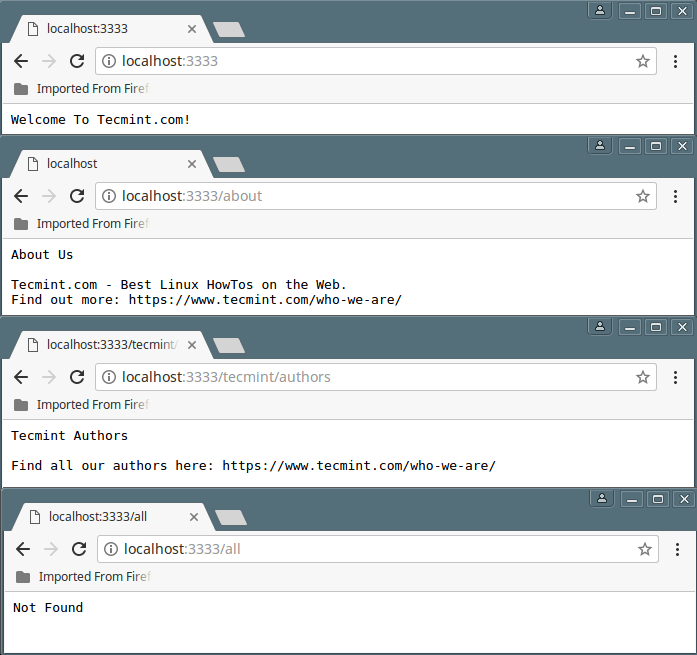
// incluye el módulo http var http = request ('http'); http.CreateServer (function (req, res) // almacena URL en variable q_string var q_string = req.url; Switch (Q_String) case '/': res.Writehead (200, 'Content-type': 'Text/Plain'); resonancia.Escribir ('Bienvenido a TecMint.comunicarse!') Res.fin(); romper; caso '/sobre': Res.Writehead (200, 'Content-type': 'Text/Plain'); resonancia.escribe sobre nosotros'); resonancia.escribir ('\ n \ n'); resonancia.escribir ('tecmint.Com - Best Linux Howtos en la web.'); resonancia.escribir ('\ n'); resonancia.End ('Obtenga más información: https: // www.tecmenta.com/who-we-ar-yo/'); romper; Case '/TecMint/Autors': Res.Writehead (200, 'Content-type': 'Text/Plain'); resonancia.escribir ('autores de tecmint'); resonancia.escribir ('\ n \ n'); resonancia.End ('Encuentra todos nuestros autores aquí: https: // www.tecmenta.com/who-we-ar-yo/'); romper; Valor predeterminado: RES.Writehead (404, 'Content-type': 'Text/Plain'); resonancia.final ('no encontrado'); romper; ).escuchar (3333); consola.log ('servidor comenzó en localhost: 3333; presione Ctrl-C para terminar ...'); En el código anterior, hemos visto cómo escribir comentarios en Nodo.js utilizando el // caracteres y también introdujeron declaraciones de interruptores y casos para las solicitudes de enrutamiento del cliente.
Guarde el archivo, inicie el servidor e intente acceder a las diversas páginas.
 Ver páginas del sitio web
Ver páginas del sitio web Eso es todo por ahora! Puede encontrar más información en los sitios web de NodeJS y NPM.
Leer también: Cómo instalar PM2 para ejecutar el nodo.Aplicaciones JS en Linux
Conclusión
Nodo.js está aumentando a los nuevos máximos hoy, ha hecho que el desarrollo completo de la pila sea mucho más fácil que antes. Es una filosofía única de programación basada en eventos le permite crear un rayo de procesos y servidores web rápidos, eficientes y escalables.
A continuación, explicaremos Nodo.js Frameworks, que extienden sus capacidades nativas para desarrollar de manera rápida y confiable las aplicaciones web/móviles. Comparta sus pensamientos sobre este artículo a través de la sección de comentarios a continuación.
- « Cómo crear formularios más rellenos en Moodle con OnlyOffice Docs
- Cómo instalar el último VIM 9.0 en sistemas Linux »

