(Resuelto) - Error reactjs 404 en la recarga de la página

- 3440
- 392
- Adriana Tórrez
Una vez que realice una construcción de producción de su Reactjs solicitud. Crea un índice.archivo html, que sirve a toda la aplicación. Todas las solicitudes deben ser HIST para indexar.html primero luego el enrutador React sirve el contenido basado en la consulta en la URL. Cuando accedemos a la aplicación con la URL principal, golpea índice.html y funciona bien. En caso de que acceda directamente a una URL de subcuina en el navegador, el servidor web no encuentra ningún archivo con ese nombre. En ese caso, un 404 El mensaje de error se devuelve al usuario.
Problema:
El servidor web devuelve un mensaje de error 404 cuando presionamos directamente una subsu subs de una aplicación de reactjs de producción.

Solución:
Una solución simple es enrutar todas las solicitudes al índice.archivo html. Descansar el enrutador react manejará esto.
Actualice la configuración de su servidor según el servidor web que se ejecuta.
Usuarios de Nginx
Los usuarios de Nginx pueden editar el bloque de servidor (Host virtual) Archivo de configuración y agregue el siguiente fragmento. Esto enrutará todas las solicitudes al índice.archivo html.
#Add esto en la ubicación del bloque del servidor Nginx / ... try_files $ uri.html $ uri $ uri / / índice.html; ...
Guarde el archivo y reinicie el servicio NGINX.
Usuarios de apache
Si la aplicación React está alojada en un servidor web de Apache. Entonces puedes agregar un .htaccess Archivo en la raíz de su sitio y agregue el siguiente fragmento.
RewriteEngine en Rewritebase / Rewriterule ^índice \.html $ - [l] Rewritecond %request_filename !-F ReWriteCond %request_filename !-D RewriteCond %request_filename !-l rewriterule . /índice.html [l]
Asegúrese de que el módulo de reescritura de Apache esté habilitado en su sistema.
Amazon S3 (alojamiento de sitio web estático)
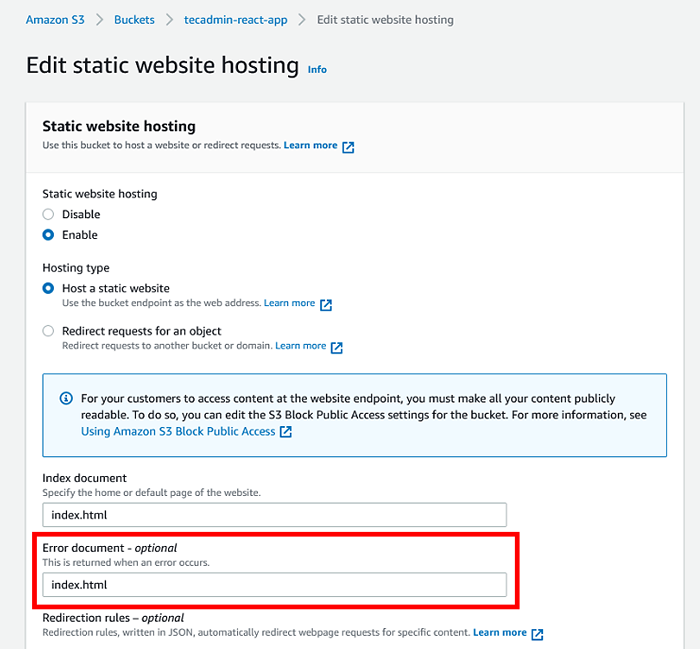
Si la aplicación se aloja a través de Amazon S3 Static Sittite Hosting. Necesitas configurar
índice.htmlen el Documento de error.Vaya a la aplicación S3 Bucket -> Propiedades -> Hosting de sitio web estático y establezca el documento de error como se muestra en la imagen a continuación:

Amazon Cloudfront
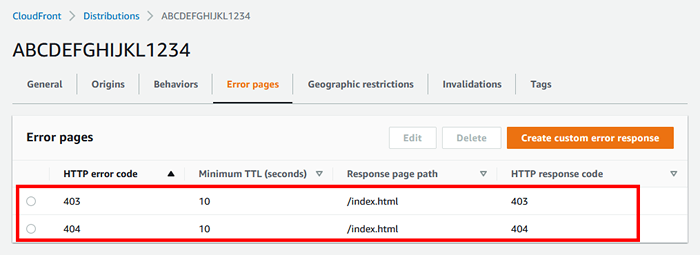
En el caso de usar Amazon CloudFront con un cubo S3, también debe configurar las páginas de error en CloudFront.
Editar las páginas de error de CloudFront ->. Ahora cree una respuesta de error personalizada para 404 al índice.html. También puede hacer lo mismo para el código de error 403.

Conclusión
Este tutorial le ayudó a resolver el error 404 en el entorno de producción de reactjs. Aquí incluimos la solución para corregir 404 errores en Nginx, Apache, Amazon S3 y Aplicaciones alojadas de CloudFront.

