Imagen incorrecta compartida en Facebook a través de WordPress ! Arreglar

- 4695
- 1104
- Mateo Pantoja
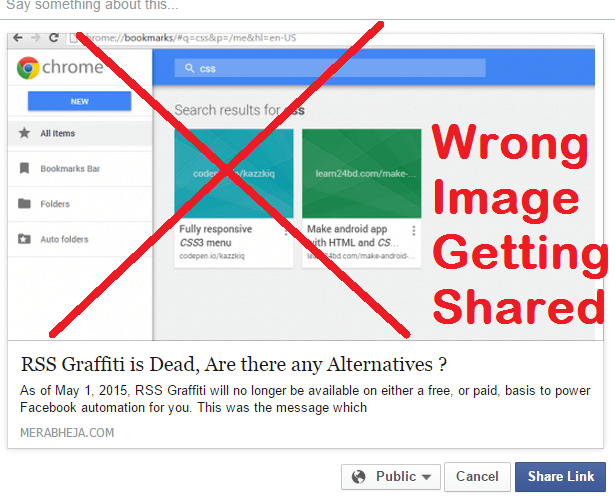
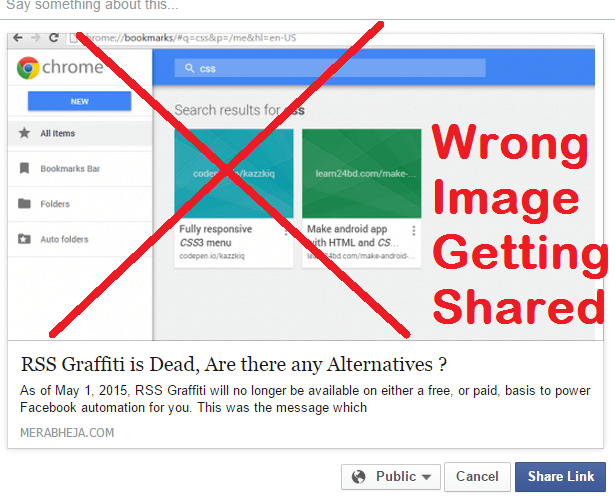
Si está ejecutando un sitio web de WordPress, debe haber estado interesado en obtener el tráfico de redes sociales de Facebook. Ahora, si intenta compartir su propio artículo en Facebook, ¿ha notado que comparte una imagen incorrecta, tomada de la barra lateral o encabezado?. Esto es crucial ya que perturba el tema original de su publicación compartida y, por lo tanto, en Bye disminuye el clic de su artículo compartido en Facebook. Ahora aquí hay una guía para solucionar esto.

Como arreglarlo
En primer lugar, habilite el protocolo de gráfico abierto en su blog de WordPress. Para hacer esto, puede usar cualquiera de los dos métodos que se dan a continuación:-
Método 1 -
Solo ve e instala el complemento de Facebook. Este es el complemento directamente de Facebook House y se encargará de solucionar su problema de gráfico OG. Si después de instalar está viendo que se comparte una imagen incorrecta, entonces no debe preocuparse, ya que está en el caché de Facebook y caducará pronto. Si desea eliminarlo al instante, simplemente vaya a la URL a continuación.
https: // desarrolladores.Facebook.com/herramientas/debug/og/objeto/
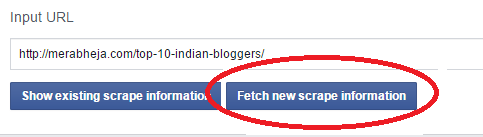
Haga clic en obtener una nueva información de raspado para borrar la caché de Facebook para su URL particular.

Si nuevamente está mostrando una imagen incorrecta. Simplemente actualice su publicación en particular en WordPress.
Método 2 -
Si no desea usar ningún complemento para hacer esto, simplemente copie y pegue el siguiente código en su función.archivo php.
// Agregar el gráfico abierto en la función de atributos del idioma add_opengraph_doctype ($ output) return $ output . 'xmlns: og = "http: // opengraphprotocol.org/schema/"xmlns: fb =" http: // www.Facebook.com/2008/fbml "'; add_filter (' language_attributes ',' add_opengraph_doctype '); // Vamos a agregar la función de meta info de gráficos abiertos insert_fb_in_head () global $ post; if (if (( !is_singular ()) // Si no es una publicación o una retorno de página; eco ''; eco ''; eco ''; eco ''; eco ''; si(!has_post_thumbnail ($ post-> id)) // La publicación no tiene una imagen destacada, use una imagen predeterminada $ default_image = "http: // ejemplo.com/imagen.jpg "; // Reemplace esto con una imagen predeterminada en su servidor o una imagen en su biblioteca de medios echo ''; else $ thumbnail_src = wp_get_attachment_image_src (get_post_thumbnail_id ($ post-> id), 'mediano'); echo '' ' ; echo ""; add_action ('wp_head', 'insert_fb_in_head', 5); Ahora gane la URL que se proporciona a continuación y obtiene nueva información de raspado para borrar caché.
https: // desarrolladores.Facebook.com/herramientas/debug/og/objeto/

