Agregar imagen cree una página web impresionante

- 3879
- 1112
- Eduardo Tapia
Las páginas web son la combinación de texto, videos e imágenes. Debajo de todas las imágenes deslumbrantes y textos gloriosos se encuentran el mundo de HTML. Puede agregar imagen en html de la misma manera que agrega texto.
HTML es el idioma principal para crear páginas web. Las páginas web pueden ser realmente simples y simples o pueden contener la imagen de su actriz favorita, una modelo famosa o incluso puede ser su estrella favorita (guiño) .. !!!
Pero, ¿cómo se agrega realmente la imagen en la página HTML es la pregunta?. Eres por suerte, ya que solo tienes que seguir estos simples pasos. Pero antes de pasar a los pasos principales, primero explicemos las diversas terminologías que necesita saber.
En este punto, no te preocupes por la sintaxis y otras cosas. El momento llegará por eso.
 Hay un momento adecuado para todo
Hay un momento adecuado para todo Terminologías para agregar imagen en html
La etiqueta de la imagen ![]() : A diferencia de otras etiquetas de HTML, no necesitas cerrar esta pestaña. Dios! Por qué todos los htmler no hicieron etiquetas similares a este. Esta etiqueta es tan simple.
: A diferencia de otras etiquetas de HTML, no necesitas cerrar esta pestaña. Dios! Por qué todos los htmler no hicieron etiquetas similares a este. Esta etiqueta es tan simple.
El atributo SRC: Todos los fanáticos de los mensajeros instantáneos y WhatsApp entendirán inmediatamente que SRC defiende la fuente. Simplemente este atributo le pide la fuente de la imagen. Entonces debe mencionar la URL donde se encuentra la imagen.
El atributo alt: si lo hiciste bien. Simplemente le pide que ingrese el texto alternativo para la imagen. ¿Qué pasa si el usuario de su página web es de un país del Tercer Mundo con la velocidad neta de los 90?. En ese caso, el texto alternativo es el que se mostrará hasta que se cargue la imagen. También es lo que las personas ciegas escucharán si usan un lector de pantalla. Y no se preocupe, las personas que no son cervezas que usen lector de pantalla escuchen el mismo texto.
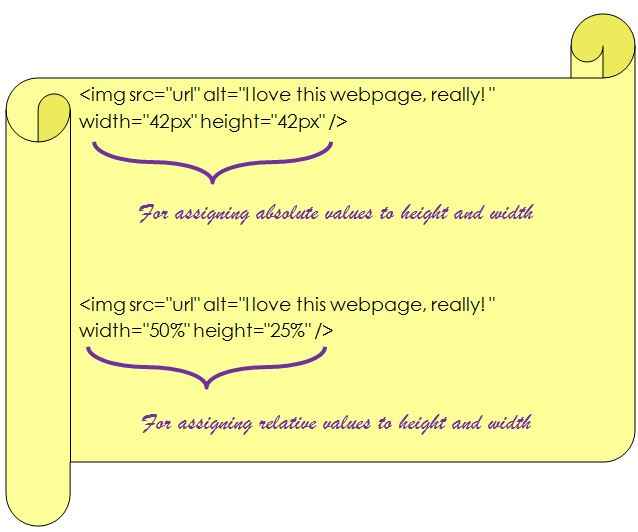
Altura y ancho de las imágenes: depende de usted si desea especificar la altura y el ancho en relación con la imagen original o desea que guarde sus propios números, independientemente del tamaño de la imagen original. Ah! Te dije jefe que te contaré sobre la sintaxis y todo. Tener paciencia.

Bueno, ahora ahora discutiremos la parte aburrida de la sintaxis para insertar la imagen.
Sintaxis para agregar imagen en html

Me preguntas, ¿es tan simple y digo que sí, insertar imagen en html es tan simple?. Como puede ver, la sintaxis está en forma de imagen. Entonces, si desea copiar la sintaxis, no puede hacer eso. Mi intención era simple que vea la sintaxis y la escriba por su cuenta para que nunca la olvide y que no tenga que visitar esta miserable página.
Pero aún así, si eres inflexible, no quiero aprender y copiar la sintaxis. Para todo lo que tu culo perezoso aquí es la sintaxis en forma de texto para agregar imagen en html:
 Mientras que la copia de pegar el código anterior puede suceder que la coma invertida puede estar en una fuente diferente y, por lo tanto, el HTML puede leerlo como un texto en lugar de como un código. Entonces, si enfrenta un problema, simplemente elimine la coma de doble invertida uno por uno y escribalo manualmente y el código debería funcionar bien.
Mientras que la copia de pegar el código anterior puede suceder que la coma invertida puede estar en una fuente diferente y, por lo tanto, el HTML puede leerlo como un texto en lugar de como un código. Entonces, si enfrenta un problema, simplemente elimine la coma de doble invertida uno por uno y escribalo manualmente y el código debería funcionar bien.
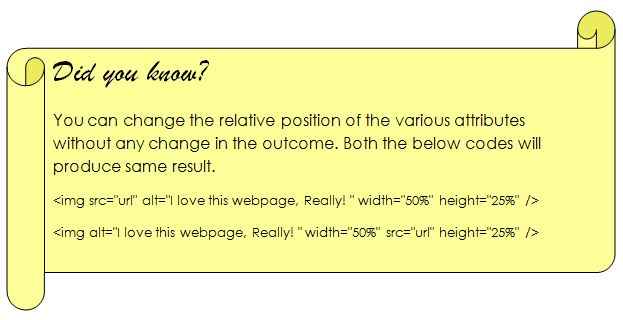
La posición relativa de diferentes atributos no hace ninguna diferencia en el resultado del código.

Si desea agregar una imagen que se encuentra en su computadora o unidad local en HTML, entonces debe cargar en la web. Hay muchos sitios donde puedes cargar imágenes gratuitas
Aunque siempre es aconsejable cargar imagen en su propio servidor. Si carga la imagen en un sitio de terceros, en caso de que ese sitio realice cualquier cambio en su servidor, puede encontrar un enlace roto.
- « Lo que Facebook y Amazon tienen que Wikipedia no tiene | Sitios amigables con los dispositivos móviles
- Sugerir una forma más simple de agregar fracciones »

