Mejores editores de código HTML y CSS para Linux

- 1536
- 328
- Sra. Lorena Sedillo
Breve: En este tutorial, observamos los 8 mejores editores de código HTML y CSS para desarrolladores de Linux.
HTML y CSS Los editores permiten a los desarrolladores desarrollar aplicaciones web más rápido y de manera más eficiente. Proporcionan todas las herramientas adecuadas necesarias para simplificar y mejorar la escritura de código. Los editores modernos de HTML y CSS se envían con todas las herramientas, complementos y herramientas esenciales para optimizar el desarrollo web.
Editores de código HTML y CSS
HTML y CSS Los editores se clasifican en dos: Editores de texto y Wysiwyg ("Lo que ves, es lo que tienes") Editores.
Wysiwyg html Los editores son una excelente opción para principiantes, ya que le permiten ver cómo se verá la parte delantera de su sitio web para sus visitantes. Además, este tipo de editor a menudo viene con una interfaz de arrastrar y soltar para que pueda agregar, eliminar y cambiar, imágenes, encabezados y otros elementos en la página sin tener que escribir ni una sola línea de código.
Por otro lado, editores de texto, no muestre cómo se verá el sitio web en la parte delantera. También debe escribir y editar código en lugar de arrastrar y soltar elementos en la página. Pero para su crédito, los editores de texto ofrecen características como detección de errores y autocompleto que facilitan el código de escritura.
Ahora eche un vistazo a algunos de los mejores editores de código HTML y CSS para Linux.
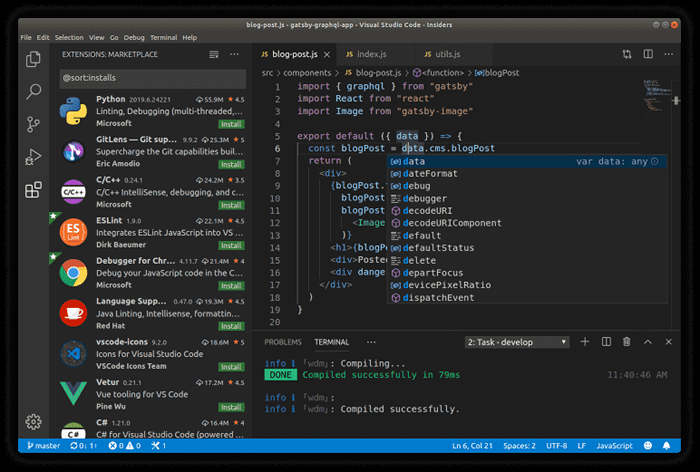
1. Código de Visual Studio
Comenzamos con Visual Studio Code, que podría decirse que es uno de los mejores editores de código fuente. Desarrollado por Microsoft, Visual Studio Code es un editor multiplataforma y de código abierto que proporciona todas las características y herramientas correctas para desarrollar sus aplicaciones. Además de apoyar HTML y CSS, también admite más de 36 lenguajes de programación que incluyen Python, Java, TypeScript, Lua, C, C ++ y PHP, entre otros, entre otros.
En lugar del resaltado de sintaxis automático estándar, VS Código brindar Intelisense, que ofrece finalización inteligente según la función, la definición, el tipo de variable y los módulos importados. También ofrece una gran integración con Git permitiéndole extraer o empujar el código de cualquier alojado SCM servidor.
 Código de Visual Studio
Código de Visual Studio Otras características importantes incluyen:
- Interfaz de línea de comandos integrada.
- Múltiples complementos y extensiones como Más bonito para formatear código y proporcionar funcionalidad extendida.
- Vista dividida que permite la multitarea.
- Git El soporte le permitirá presionar o extraer recursos directamente del editor.
- Atajos de teclado predeterminados.
- Herramientas de depuración para ayudar a los usuarios a ver y depurar errores.
- Una amplia base de usuarios con recursos y guías fácilmente disponibles.
- Comentar sobre el código ayuda a rastrear y recordar según la secuencia que prefiera.
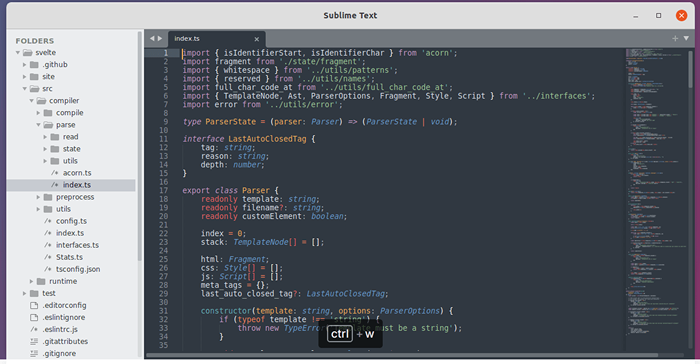
2. Texto sublime 4
Sublime Text 4 es un editor multiplataforma de código libre y de código abierto para programadores avanzados. Ofrece las características estándar disponibles en otros editores, como edición dividida, soporte de plataforma cruzada y edición de selección múltiple.
El editor también es muy personalizable. Desde menús hasta enlaces y fragmentos, casi todo en el editor se puede ajustar para adaptarse mejor a sus preferencias. Todas estas características están incluidas en la versión gratuita, pero eventualmente, comienza a mostrar anuncios emergentes que lo alentan a hacer compras.
 Editor de texto sublime
Editor de texto sublime Las características adicionales incluyen:
- Edición de múltiples líneas - Esta herramienta le permite editar simultáneamente varias líneas de código en un documento de texto.
- La expresión regular encuentra y reemplaza - Esta característica le brinda la capacidad de buscar y encontrar cadenas de texto similares pero diferentes para editar.
- Fragmentos de texto - Con esta herramienta puede insertar bloques de texto que aparecen repetidamente en cualquier proyecto.
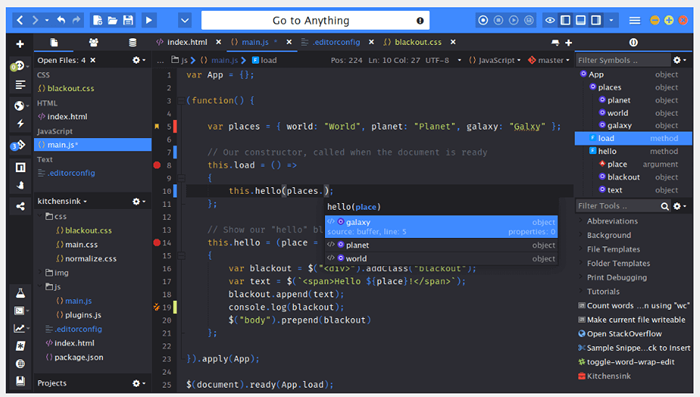
3. Komodo IDE
Komodo IDE es otro editor de código gratuito y de código abierto que también se funciona como un entorno de desarrollo integrado (IDE). Este editor trabaja como editor y des-bugger, mejorando enormemente su flujo de trabajo. Komodo IDE admite múltiples idiomas que incluyen JavaScript, Python, Ruby, GO, PHP, Perl y Node.js.
También se ofrece en la aplicación una vista previa en vivo que le permite probar y editar en una pantalla en lugar de cambiar de un lado a otro entre pestañas. La función Auto-Save asegura que no pierda el tiempo esperando antes de revisar su trabajo. Por supuesto, todas estas características son gratuitas.
 Editor de Komodo IDE
Editor de Komodo IDE Aquí hay algunas otras características principales:
- Depuración gráfica - Este software emplea algunas de las herramientas de depuración más potentes y eficientes.
- Fragmentos de abreviatura automática - Una vez que escriba una abreviación, esta característica desencadena automáticamente la selección de fragmentos.
- Manchas de pestaña elástica - Su código está sangrado automáticamente mientras escribe.
- Consejos de autocompletar y llamar - No solo admite múltiples idiomas, sino que también detecta diferentes idiomas presentes dentro de un archivo.
Komodo IDE está disponible para Mac, Linux y Windows.
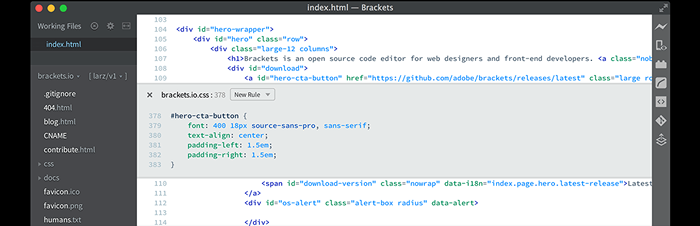
4. Soportes
Brackets es un editor de código gratuito y de código abierto, que no proporciona una vista previa en el mismo panel que el código CSS, pero aún le permite ver sus cambios a través de la conexión a su navegador.
Parte de Soportes'El encanto es que le permite cambiar las reglas existentes y agregar nuevas reglas a cualquier elemento o clase CSS sin tener que abrir su hoja de estilo.
 Brackets - Editor de código fuente
Brackets - Editor de código fuente Las características adicionales de este editor son:
- Extensiones - Cualquier usuario puede agregar a las características del software ya que Soportes acepta extensiones.
- Guardar automático - Los cambios realizados en su archivo se guardan automáticamente.
- Apoyo del preprocesador - Brackets ofrece soporte para preprocesadores, por ejemplo, se admiten archivos menos y SCSS.
- Vista previa en vivo - Esta herramienta le permite ver la salida de su código en el navegador tan pronto como realice los cambios.
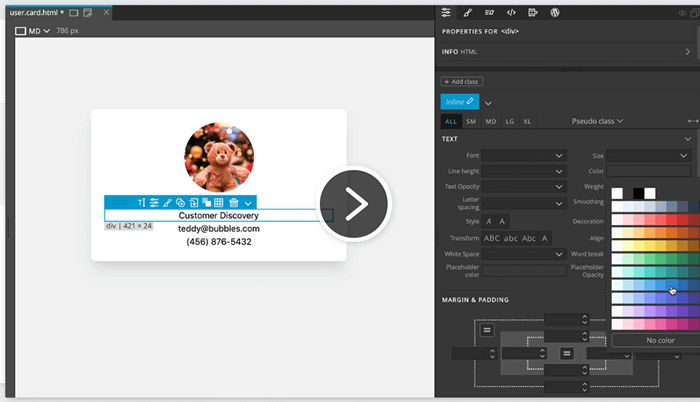
5. Pinegrow
PineGrow Editor es un constructor de sitios web visual que comparte algunas similitudes con los constructores de páginas de arrastrar y soltar. PineGrow viene como opciones de suscripción anuales, mensuales y de por vida.
 Editor web de PineGrow
Editor web de PineGrow Algunas de las principales características de este editor son:
- Modo de vista previa flexible - Una vez que complete su proceso de construcción principal, puede ver cómo su sitio web se ejecuta en diferentes plataformas.
- Fundación y bootstrap - Pine Grow facilita la edición de, CSS, CSS, Bootstrap y Tailwind CSS en un entorno en vivo. Pine Grow también viene con un editor de CSS que le ofrece la capacidad de cambiar los estilos en línea de las redes de CSS y las reglas activas.
- Plantillas y diseño - El software no tiene plantillas prefabricadas, pero Pine Grow viene lleno de suficientes instrumentos para diseñar una aplicación web desde cero.
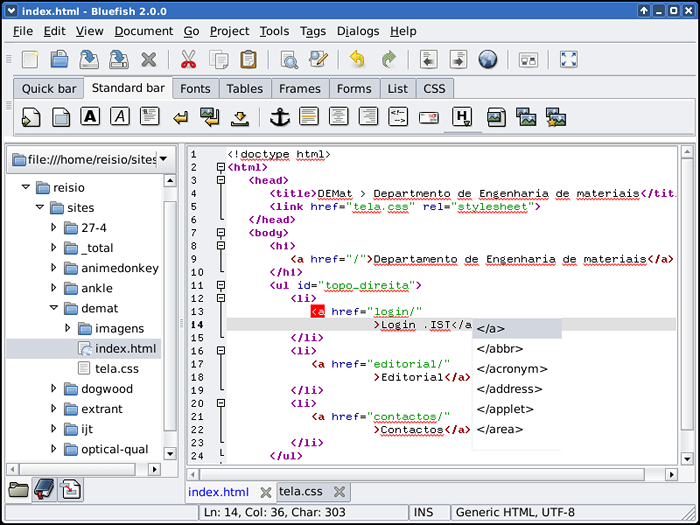
6. Pescado azul
Bluefish es un editor de código poderoso, gratuito y de código abierto que está escrito en el lenguaje de programación C, que admite una amplia gama de lenguajes de marcado y codificación, incluidos HTML, CSS, XML, C, C ++, Perl, Python, JavaScript y Java, entre muchos otros.
Pescado azul es rápido, liviano y fácil de aprender. Es multiplataforma y proporciona un rico conjunto de herramientas y características que permite a los desarrolladores codificar sin problemas sus aplicaciones y sitios web.
El Pescado azul El editor de códigos es altamente configurable y extensible utilizando scripts y complementos. La mayoría de los scripts ya vienen configurados, incluidas las verificaciones de sintaxis y marcado.
 Editor de código de Bluefish
Editor de código de Bluefish De un vistazo, Pescado azul Ofrece las siguientes características clave:
- Destacación de sintaxis
- Cursor y resaltado de línea
- Buscar y reemplazar
- Buscar archivos utilizando el navegador de archivos incorporado
- Código plegado
- Código Autocompleto
- Funcionalidad de carga/descarga
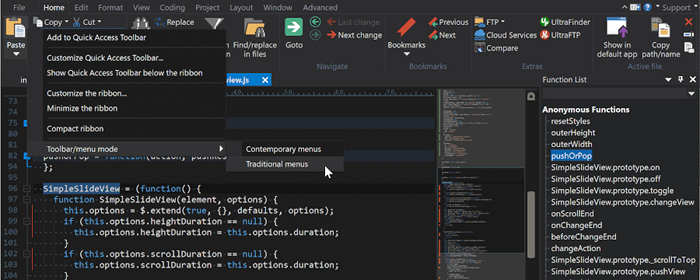
7. Ultraedit
Ultraedit es un editor de texto comercial y multiplataforma que funciona en Windows, Linux y MacOS. Es un editor de código potente y rico en funciones que empaca prácticamente todas las herramientas y características necesarias para desarrollar y empaquetar aplicaciones sin problemas. Es extremadamente personalizable y es utilizado principalmente por entidades corporativas como empresas y grandes organizaciones.
Ultraedit es rápido y robusto y es ideal cuando se trabaja con archivos grandes. Puede cargar y obtener una vista previa de archivos grandes o pesados de hasta 10 GB sin rendimiento ni lapsos de velocidad. Además. Admite una amplia gama de lenguajes de marcado y codificación que incluyen HTML, PHP, Perl, Python, C/C ++ y muchos más.
 Editor de texto ultraedit
Editor de texto ultraedit El editor de código viene con todas las campanas y silbatos que incluyen:
-
- Resaltado de sintaxis configurable
- Código Autocompleto
- Código plegado
- Vista previa en vivo de HTML
- Cliente FTP totalmente integrado
- Potente funcionalidad de encontrar y volver a reemplazar
- Edición multiselección y multi-careta
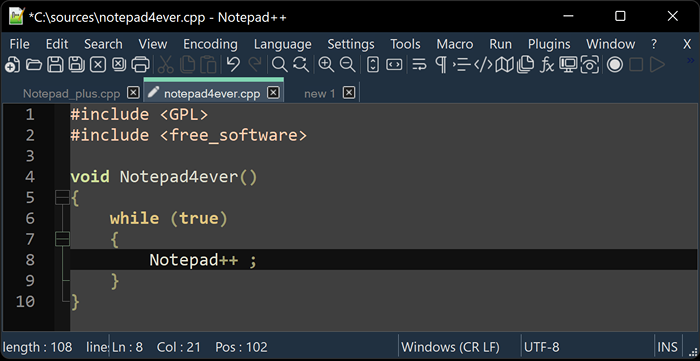
8. Bloc++
El último en la lista está el editor de notas ++, que está escrito en la programación de C ++, Bloc++ es un editor de texto liviano popular que ha existido durante casi dos décadas. Ha construido una gran comunidad de fanáticos y ha disfrutado de millones de descargas desde su inicio.
Bloc++ Admite varios lenguajes HTML, CSS, JavaScript y de programación que incluyen Python, Ruby, C y C ++, entre otros, entre otros.
 Notepad ++ Editor de código fuente gratuito
Notepad ++ Editor de código fuente gratuito Las características notables incluyen:
- Finalización automática
- Destacación de sintaxis definida por el usuario
- Pautas de aparato y sangría destacado
- Búsqueda de expresión regular/reemplazo compatible
- Grabación macro y reproducción
- Estado del archivo Auto detección
Elegir su editor de código
Claramente no hay escasez de buenos editores HTML y CSS, pero el mejor editor ofrecerá características y extensiones que se adapten mejor a sus necesidades. Ya sea opciones de vista previa en vivo, resaltado de sintaxis o un editor más avanzado con herramientas sofisticadas, espero que encuentre su ajuste perfecto entre los editores que hemos enumerado.
¿Nos hemos perdido los editores útiles de HTML y CSS que cree que debería estar en la lista?? Háganos saber en los comentarios.
- « Cómo usar el comando chown para cambiar la propiedad de archivos [11 ejemplos]
- Cómo guardar un archivo en el editor VI / VIM en Linux »

