Implementar la aplicación angular a Firebase con acciones de GitHub

- 4476
- 416
- Claudia Baca
Este conjunto de instrucciones le ayuda a configurar las acciones de GitHub para construir un proyecto angular y desplegar en el evento de alojamiento de Firebase en Push Push. Incluso puede consultar este tutorial para construir cualquier nodo.Aplicación JS e implementar a Firebase.
Las acciones de GitHub le permiten automatizar, personalizar y ejecutar los flujos de trabajo de desarrollo de software en su repositorio. Es la mejor manera de crear y mantener un estilo de vida de integración continua/implementación continua (CI/CD) para su aplicación.
Asumimos que ya ha presionado su aplicación al repositorio de GitHub. Comencemos con la configuración de las acciones de GitHub.
Paso 1 - Crear acción de Github
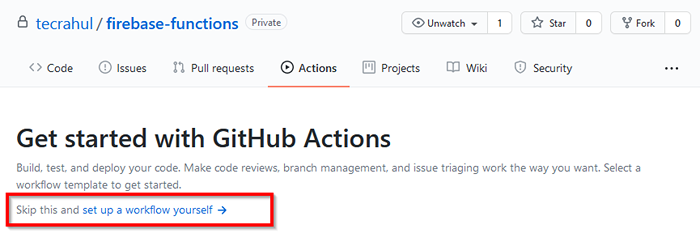
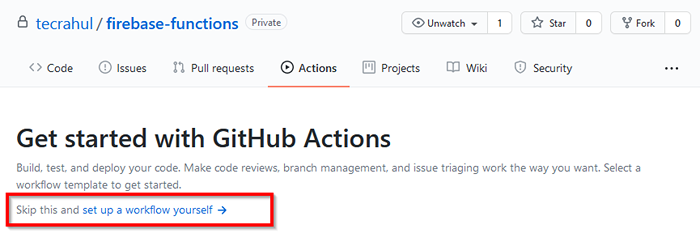
Inicie sesión en su cuenta de GitHub y acceda a su repositorio. En su repositorio, haga clic en Comportamiento pestaña, luego haga clic en "Configure un flujo de trabajo usted mismo" enlace.
Ver a continuación captura de pantalla para referencia:

Paso 2 - Crea un flujo de trabajo
Una vez que haga clic en el enlace SETP Workflow, esto editará un nuevo archivo ".github/flujos de trabajo/main.YML ”bajo el repositorio. Que contiene una configuración predeterminada para el flujo de trabajo.
Verá el archivo recién colmado, algo como esto:
Trabajos: # Este flujo de trabajo contiene un solo trabajo llamado "Build" Build: # El tipo de corredor que el trabajo se ejecutará en Runs-On: Ubuntu-Latest # Los pasos representan una secuencia de tareas que se ejecutarán como parte de los pasos del trabajo : # Compruebe su repositorio en $ Github_workspace, para que su trabajo pueda acceder a él - Usos: Acciones/[Correo electrónico Protegido] # ejecuta un comando único usando el shell de corredores - Nombre: Ejecute un script de una línea Run: Echo Hello, World! # Ejecuta un conjunto de comandos usando el shell de corredores - Nombre: Ejecute un script de múltiples líneas Ejecutar: | Echo Agregue otras acciones para construir, prueba de eco e implementar su proyecto.
Paso 3 - Personaliza tu flujo de trabajo
Ahora, personalizaremos el archivo de configuración del flujo de trabajo en función de nuestros requisitos. En este paso tenemos un desglose la configuración paso a paso para que lo comprenda. Incluso puede omitir este paso, ya que el archivo de configuración completo se proporciona en los próximos pasos.
- Definir el nombre del flujo de trabajo - Este es un paso opcional, pero puede dar un nombre a su flujo de trabajo.
Nombre: implement_to_firebase_hosting
- Personalizar el nombre del trabajo - Todos los trabajos se definen en "trabajos:" secciones. Primero, cambiamos la compilación del nombre del trabajo de Defualt a Firebase-Deploy. Puede cambiar esto a cualquier nombre según sea adecuado para usted.
Trabajos: Firebase-Deploy:
- Personalizar disparador - El flujo de trabajo predeterminado se desencadena en cada empuje en cualquier ramas. Es posible que deba limitar esto a ramas específicas.
Por ejemplo, habilite el activador de flujo de trabajo solo en empuje a las ramas principales o de liberación/*:
On: Push: Ramas: - Main - Release/*
- Actualizar acción de pago - El flujo de trabajo predeterminado utiliza acciones/[correo electrónico protegido], que es la última versión. Por lo tanto, no es necesario hacer cambios aquí, pero aún puede cambiar esto a la mayoría de las acciones actuales/[correo electrónico protegido]
- Usos: Acciones/[Correo electrónico protegido]
- Personalizar nodo.Js desencadenante de construcción - Ahora, defina el nodo.JS Versión y comandos de compilación para su aplicación angular. Por ejemplo, estamos usando el nodo.JS 12.X versión para construir esta aplicación.
Pasos: - Usos: Acciones/[Correo electrónico protegido] - Usos: Acciones/[Correo electrónico protegido] con: nodo -version: '12.X ' - Ejecutar: NPM Instalar - Ejecutar: NPM Run Build: Prod
- Desplegarse en Firebase - El último paso es implementar su aplicación a las funciones de Firebase.
Pasos: - Usos: Acciones/[Correo electrónico protegido] - Usos: Acciones/[Correo electrónico protegido] con: nodo -version: '12.X ' - Ejecutar: NPM Instalar - Ejecutar: NPM Run Build: Prod - Usos: W9JDS/[Correo electrónico protegido] con: args: implement - Solo alojamiento de env: firebase_token: $ secretos.Firebase_token
Según la configuración anterior, la implementación se realizará solo al alojamiento de Firebase. Incluso puedes cambiar el valor de args a "
implementar: solo función"Implementar funciones de FirBase.
Ahora haga clic en Iniciar Comprometerse en el lado correcto para confirmar su nuevo flujo de trabajo.
Paso 4 - Configurar Firebase Token
Las acciones de GitHub implementan el trabajo necesitan un Firebase_Token para la autenticación para implementar el código en Firebase. Puede generar un token utilizando herramientas Firebase CLI en su sistema.
Primero, instale las herramientas de Firebase con NPM.
NPM I -G Firebase -Tools Luego ejecuta el Inicio de sesión de Firebase: CI Comando en la terminal:
Inicio de sesión de Firebase: CI Esto mostrará un enlace en su terminal, abrirá este enlace en el navegador web y una autorización completa. Esto le mostrará un token para usar para las tareas de CI.
Ejemplo: Firebase Deploy - -token "\ $ firebase_token"
Ya que no es seguro mantener este token en el archivo de configuración. Agregue esta token a los secretos de Github.
En su repositorio de Github, vaya a Configuración> Secretos> Nuevo secreto del repositorio:
Usar Firebase_token como nombre e ingrese el código secreto en valor sección. Luego haga clic en el botón Agregar secreto.
Paso 5 - Configuración final del flujo de trabajo
Su archivo de configuración de flujo de trabajo final debe verse algo así en el editor de texto:
archivo: .github/flujo de trabajo/principal.YML
Nombre: implement_to_firebase_hosting on: push: ramas: - maestro - versión/* trabajos: firebase -deploy: runs -on: ubuntu -latest pasos: - usos: acciones/[correo electrónico protegido] - usos: acciones/[correo electrónico protegido] con: Versión de nodo: '12.X ' - Ejecutar: NPM Instalar - Ejecutar: NPM Run Build: Prod - Usos: W9JDS/[Correo electrónico protegido] con: args: implement - Solo alojamiento de env: firebase_token: $ secretos.Firebase_token
Ahora puede confirmar el archivo de configuración de flujo de trabajo a su repositorio. Este flujo de trabajo se agrega a .github/flujos de trabajo/main.YML. Puedes cambiar principal.YML FIELNAME DE TU ELECCIÓN CON .extensión YML.
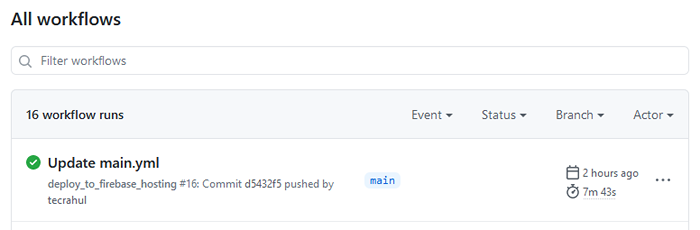
A continuación, continúe y presione algunos cambios a su repositorio de GitHub. Esto arrojará la acción de Github y realizará los pasos definidos en el flujo de trabajo.

Conclusión
En este tutorial, ha aprendido a construir un proyecto angular utilizando acciones de GitHub e implementar a Firebase Hosting.
También puede visitar la documentación de acciones de GitHub para más detalles.

