Cómo embellecer la aplicación web dinámica HTML5 utilizando herramientas en línea

- 2275
- 185
- Sra. Lorena Sedillo
Al comenzar el último artículo de esta serie, espero que haya podido comprender la importancia de HTML 5 y el desarrollo web de dispositivos móviles / receptivos.
Independientemente de su distribución de escritorio de elección, Netbeans es un IDE poderoso y cuando se usa junto con las habilidades básicas de la línea de comandos de Linux y las herramientas discutidas en la Parte 3, pueden ayudarlo a crear aplicaciones sobresalientes sin mucha molestia.
Sin embargo, tenga en cuenta que solo hemos cubierto los conceptos básicos de HTML 5 y el desarrollo web en esta serie y asumió que está un poco familiarizado con HTML, pero el WWW está lleno de grandes recursos, algunos de ellos son foss, para ampliar lo que hemos compartido aquí.
En esta última guía, hablaremos sobre algunas de esas herramientas y le mostraremos cómo usarlas para agregar a la página existente que hemos estado trabajando para embellecer nuestra interfaz de usuario (interfaz de usuario).
Embellecer la interfaz de usuario del sitio web
Font Awesome es un kit de herramientas completo de icono / fuente / CSS que tiene el potencial de integrarse sin problemas con Bootstrap. No solo puede agregar muchos otros íconos a sus páginas, sino que también puede cambiar el tamaño, lanzar sombras, cambiar de color y muchas otras opciones utilizando CSS.
Sin embargo, dado que tratar con CSS está fuera del alcance de esta serie, solo lidiaremos con los íconos de tamaño predeterminado, pero lo alentaremos al mismo tiempo a "cavar un poco más"Descubrir qué tan lejos puede llevar esta herramienta.
Descargar Fuente impresionante e incorporarlo a su proyecto, ejecute los siguientes comandos (o no dude en ir directamente al GitHub del proyecto y descargar el archivo zip Fontawesome a través de su navegador y descomprimirlo usando herramientas GUI):
$ wget https: // github.com/fortawesome/font-awesome/lanzamientos/descargar/5.15.4/fontawesher-free-5.15.4-web.cremallera
(Sí, el nombre de dominio es en realidad Fortaleza, con un Riñonal, Entonces eso no es un error tipográfico).
$ Unzip Fontawesome-Free-5.15.4-web.zip $ cp fontawesher-free-5.15.4-Web/CSS/Fontawesome.mínimo.CSS/Home/Ubuntu/NetBeAnsProjects/TecMinttest/public_html/Styles $ CP Fontawesher-Free-5.15.4-Web/WebFonts/*/Home/Ubuntu/NetBeAnsProjects/TecMintTest/public_html/Fonts
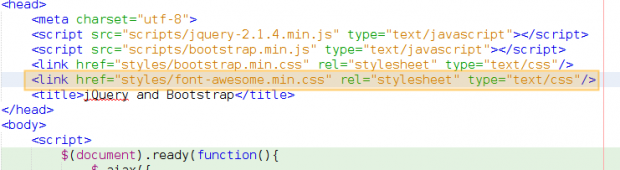
Y agregar el .CSS Archivo en la lista de referencias en la parte superior de nuestra página, al igual que lo hicimos con jQuery y Oreja Anteriormente (recuerde que no tiene que escribir todo, simplemente arrastre el archivo desde el Proyectos pestaña en la ventana del código):
 Agregar fuente impresionante
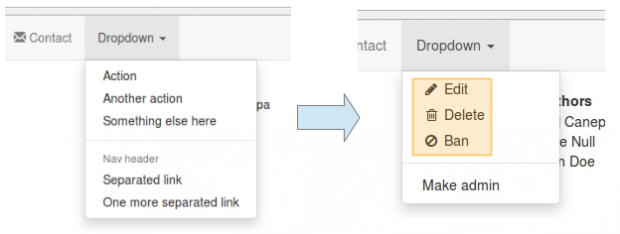
Agregar fuente impresionante Tomemos el desplegable Lista en nuestra barra de navegación, por ejemplo:
 La lista desplegable
La lista desplegable Agradable, correcto? Todo lo que se necesita es reemplazar el contenido del existente clase UL llamado Menú desplegable en el fondo de índice.php con:
Créeme: invertir su tiempo en aprender a usar estas herramientas será una experiencia muy gratificante.
Donde pedir ayuda
Como un ÉL persona, debe estar bien familiarizado con los muchos recursos de ayuda que Internet ha puesto a disposición. Dado que hacer el desarrollo web no es una excepción, aquí hay algunos recursos que estamos seguros de que encontrará útiles al ajustar sus aplicaciones.
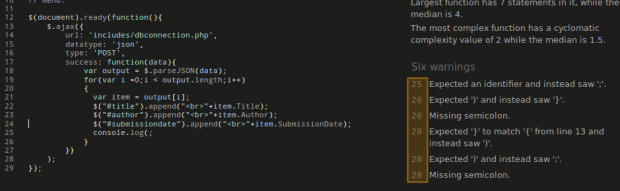
Al tratar con el código JavaScript (por ejemplo, al trabajar con jQuery como lo hicimos en Parte 2), querrás usar Trago, Un comprobante de código de calidad de JavaScript en línea que tiene como objetivo ayudar a los desarrolladores a detectar errores y posibles problemas. Cuando se encuentran esos trampas, Trago Indica el número de línea donde se encuentran y le da sugerencias para solucionarlos:
 Herramienta jshint para detectar errores
Herramienta jshint para detectar errores Eso seguramente se ve muy bien, pero incluso con esta gran herramienta automatizada, habrá momentos en los que necesitará que alguien más eche un vistazo a su código y le diga cómo solucionarlo o mejorarlo, lo que implica compartirlo de alguna manera.
Jsfiddle (un probador de código JavaScript / CSS / HTML en línea) y Bootply (igual que Jsfiddle pero especializado en el código de bootstrap) le permite guardar los fragmentos de código (también conocidos como violín) y proporcionarle un enlace para compartirlos muy fácilmente a través de Internet (ya sea por correo electrónico con sus amigos, utilizando sus perfiles de red social o en foros).
Resumen
En este artículo, le hemos brindado algunos consejos para ajustar sus aplicaciones web y compartido algunos recursos que serán útiles si se atasca o desea otro par de ojos (y no solo uno, sino muchos) para echar un vistazo a Su código para ver cómo se puede mejorar.
Lo más probable es que también conozca otros recursos. Si es así, siéntase libre de compartirlos con el resto del Tecmenta Comunidad que usa el formulario de comentarios a continuación, y por cierto, no dude en informarnos si tiene alguna pregunta sobre el contenido presentado en este artículo.
Esperamos que esta serie le haya dado una idea de las vastas posibilidades del desarrollo web de los dispositivos móviles y receptivos.
- « Cómo configurar Zabbix para enviar alertas por correo electrónico a la cuenta de Gmail - Parte 2
- Cómo instalar Zabbix Agent y agregar Host Windows a Zabbix Monitoring - Parte 4 »

