Cómo crear, empaquetar y firmar una extensión web de Firefox

- 3013
- 234
- Adriana Tórrez
Firefox es uno de los navegadores web más utilizados del mundo: es un software gratuito y de código abierto construido por la Fundación Mozilla, y está disponible para todos los principales sistemas operativos. El navegador tiene todas las características que hoy en día se consideran estándar: navegación con pestañas, navegación privada, un sistema de sincronización y sus funcionalidades se pueden extender utilizando complementos de terceros escritos en JavaScript. En este tutorial veremos cómo crear, crear y firmar una extensión web simple.
En este tutorial aprenderás:
- Cómo construir y probar una simple extensión web de Firefox
- Cómo empaquetar y firmar una extensión

Requisitos y convenciones de software utilizados
| Categoría | Requisitos, convenciones o versión de software utilizada | |
|---|---|---|
| Sistema | INDEPENDO DEL OS | |
| Software | El navegador Firefox | La utilidad web-ext para empaquetar y firmar la extensión |
| Otro | Conocimiento del lenguaje de programación de JavaScript | |
| Convenciones | # - requiere que los comandos de Linux dados se ejecuten con privilegios raíz directamente como un usuario raíz o mediante el uso de sudo dominiops - Requiere que los comandos de Linux dados se ejecuten como un usuario regular no privilegiado |
El propósito de nuestra extensión
El propósito de nuestra extensión es muy simple y también es su implementación: todo lo que debe hacer es permitirnos buscar texto resaltado en una página web dentro del LinuxConfig.Org Sitio como si estuviéramos usando la barra de búsqueda dedicada. Lo primero que queremos hacer es crear un directorio para nuestro proyecto. Llamaremos a nuestra extensión "LinuxConfig-Search", y usaremos el mismo nombre para el directorio que alojará los archivos de extensión:
$ mkdir linuxconfig-search
El manifiesto.archivo json
Una vez que el directorio está en su lugar, debemos crear el archivo más importante para nuestra extensión, que es manifiesto.json. Dentro de este archivo formateado JSON, debemos especificar metadatos y funcionalidades de nuestra extensión. Hay muchas claves que podemos usar en el archivo, sin embargo, para nuestro ejemplo, solo algunas de ellas serán necesarias. Aquí está el contenido de nuestro manifiesto.json:
"Manifest_version": 2, "Nombre": "LinuxConfig-Search", "Versión": "0.1 "," Autor ":" Egidio Docile "," Descripción ":" Realice una búsqueda en LinuxConfig.org Basado en el texto resaltado "," iconos ": " 48 ":" iconos/logotipo.jpg "," permisos ": [" contextmenus "]," antecedentes ": " scripts ": [" antecedentes.JS "]Veamos cuál es el propósito de cada clave que usamos.
En primer lugar que usamos manifest_version: esta clave es obligatorio, y su propósito es indicar qué versión del manifiesto utiliza la extensión. Para complementos modernos, su valor siempre debe ser 2.
Otra clave obligatoria es nombre y se utiliza para especificar un nombre para la extensión: el nombre aparecerá en la interfaz del navegador y también en el catálogo de extensión en complementos.Mozilla.org si decidimos publicarlo.
Con versión Proporcionamos la versión de extensión web: la clave es obligatoria y su valor debe formatearse como números separados por puntos. Inmediatamente después, utilizamos el opcional autor palabra clave para especificar quién hizo la extensión.
El descripción La clave también es opcional, pero siempre es bueno proporcionarla para dejar en claro cuál es el propósito de la extensión.
La siguiente clave que usamos en nuestro manifiesto.El archivo JSON es icono y también es opcional pero recomendado: al usar esta clave, podemos proporcionar un objeto que describa los iconos para usar para las extensiones. Los iconos deben especificarse en formato de par de valor clave, donde cada clave es una cadena que representa el tamaño (en píxeles) de la imagen, y el valor relacionado es una cadena que representa la ruta de la imagen en relación con la raíz del proyecto.
El permisos La clave es muy importante para que nuestra extensión funcione correctamente. El valor de esta clave debe ser una matriz de cadenas, cada una especificando el nombre de una API de extensión web que necesita nuestro complemento. En el momento de la instalación, se informará al usuario que la extensión requiere los privilegios especificados. En este caso, acabamos de solicitar el contextmenus privilegio ya que queremos acceder y operar en el menú contextual del navegador.
La última clave que usamos en nuestro archivo de manifiesto básico es fondo. También es opcional, pero es necesario especificar la lista de Scripts de fondo utilizado por la extensión. ¿Qué son los scripts de fondo?? Son los archivos que podemos usar para codificar operaciones de estado a largo plazo o a largo plazo realizados por nuestra extensión: en este caso solo tenemos un archivo, fondo.js; Veremos su contenido en el próximo párrafo.
Nuestro script de fondo: fondo.js
Cerramos el párrafo anterior diciendo que los scripts de fondo se utilizan para implementar el estado y la lógica a largo plazo para nuestra extensión web. En este caso, lo que queremos hacer es crear un nuevo elemento en el menú contextual del navegador, que se muestra cuando el usuario hace clic con el botón derecho en el texto resaltado y realiza una acción cuando se hace clic en la entrada del menú. Todo esto se puede lograr con pocas líneas de código. En la raíz de nuestro directorio creamos el fondo.js archivo y comenzar codificando la entrada de contexto-menú:
navegador.contextmenus.Create (Id: "Search-in-LinuxConfig", Título: "Buscar en LinuxConfig.org ", contextos: [" selección "],);Expliquemos el código: usamos el contextmenus.crear() Método para crear una entrada de menú contextual para nuestra extensión. El argumento pasado a este método es un objeto utilizado para especificar el IDENTIFICACIÓN de nuestra entrada de menú, es título, Ese es básicamente el texto que aparecerá en el menú y en el contextos: Los casos específicos en los que la entrada debe aparecer en el menú. En este caso acabamos de usar el selección contexto, para indicar que la entrada del menú debe aparecer solo cuando se selecciona una parte de la página. Otros contextos posibles son, por ejemplo,, enlace o imagen: se refieren a los casos cuando el usuario hace clic en un enlace o en un elemento de imagen en la página, respectivamente.
El siguiente y último paso es hacer que nuestra entrada de menú reaccione y realice una tarea cuando el usuario haga clic en ella. Aquí está el código que agregamos al script:
navegador.contextmenus.encendido.AddListener (function (info, tab) switch (info.MenuitEmid) Case "Search-in-LinuxConfig": const url = encodeuri ('https: // linuxconfig.org/Linux-config?SearchWord = $ info.SelectionText & SearchPhrase = All '); navegador.pestañas.create (activo: true, url); romper; );El encendido evento sobre contextmenus se dispara cuando el usuario hace clic en un elemento de menú. A él adjuntamos un oyente de eventos, usando el AddListener () método que toma una devolución de llamada como argumento. Esta devolución de llamada acepta dos argumentos en sí: información y pestaña. El primero es un objeto que contiene información sobre el elemento que se hizo clic en el menú, y el contexto en el que tuvo lugar el clic; El segundo contiene detalles sobre la pestaña del navegador donde ocurrió el clic.
Dentro de la devolución de llamada usamos un cambiar declaración utilizando el información.menuitemid como la expresión que debe verificarse por sus casos. El menuitemid La propiedad contiene la ID del elemento del menú que se hizo clic: Queremos asegurarnos de que la acción se realice solo cuando el usuario hace clic en el elemento con la ID "Search-in-LinuxConfig".
Cuando el caso coincide, realizamos nuestra acción. Primero definimos la "URL" constante: Su valor es la cadena que representa la URL que se utilizará para realizar la búsqueda, codificada utilizando el encodeuri función. La cadena de URL se obtiene utilizando el Selección Text propiedad del información objeto, que contiene el texto seleccionado por el usuario, como el valor del buscar palabra Obtener parámetro.
Luego usamos el pestañas.crear() Método para crear una nueva pestaña. Este método devuelve una promesa (verifique nuestro tutorial sobre promesas si no está familiarizado con ellas) y acepta un objeto como un parámetro que se utiliza para especificar las propiedades de la nueva pestaña. En este caso, acabamos de declarar la pestaña como activo, para que se convierta en la nueva pestaña activa en la ventana del navegador y proporcione la URL que se abrirá en la pestaña. Puede notar que solo proporcionamos el url clave en el objeto, y no el valor correspondiente. Esto es un ES6 Tablandia para evitar repeticiones: cuando una clave de objeto tiene el mismo nombre que la variable pasada como propiedad, simplemente podemos pasar el nombre de la clave y evitar escribir cosas como url: url.
Últimos pasos e instalación de extensión
Antes de instalar y probar nuestra extensión, debemos crear el directorio de "iconos" y poner nuestro "logotipo.archivo jpg "en él. Una vez que hayamos terminado, para instalar temporalmente nuestra extensión, podemos usar dos métodos que ahora explicaremos.
Instalar temporal la extensión utilizando la interfaz Firefox
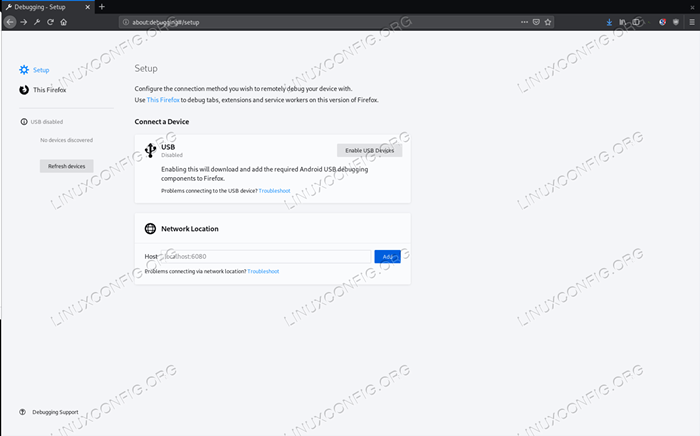
Para instalar la extensión de esta manera, navegue a Acerca de: depuración En el navegador:

Firefox sobre: Página de depuración
En la barra lateral izquierda, haga clic en "Este Firefox", y que en el botón "Cargar Temporal Addon". En este punto, debe seleccionar cualquier persona de los archivos contenidos en el directorio de extensión y, si no se encuentran errores, se instalará la extensión. Dado que la instalación es temporal, se eliminará cuando el navegador esté cerrado:

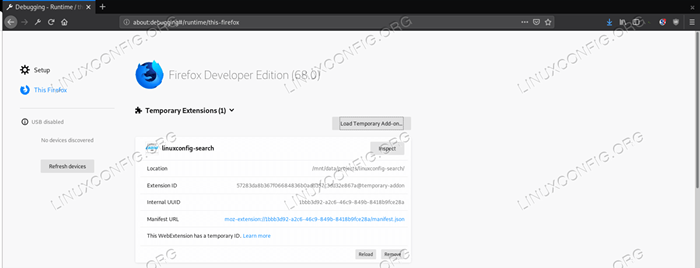
Extensión instalada
Desde esta interfaz también podemos inspeccionar el comportamiento de nuestra extensión haciendo clic en el botón "Inspeccionar".
Instalar temporal la extensión utilizando la utilidad Web-EXT
Una forma alternativa de instalar la extensión es mediante el uso del género web utilidad que se puede instalar a través de npm, el administrador de paquetes de nodo. Por conveniencia queremos instalar el paquete a nivel mundial. Si usted, como yo, no quiere instalar paquetes en el sistema de archivos global a través de NPM, puede modificar el ~/.NPMRC Archivo (o crearlo si no existe) y agregar esta entrada en él:
prefijo = $ home/.local
Ahora, cuando se instala un paquete utilizando el -gramo bandera, sus archivos se instalarán relativamente $ Inicio/.local directorio. El software instalado a través de NPM utilizando esta configuración estará disponible solo para el usuario que realiza la instalación. Para poder invocar utilidades instaladas de esta manera, el ~/.local/contenedor Se debe agregar directorio al usuario CAMINO. Para instalar Web-EXT podemos ejecutar:
$ npm instalación -g web -ext
Para instalar nuestra extensión, podemos iniciar el siguiente comando:
$ Web-EXT ejecutado
Se lanzará una nueva ventana del navegador con nuestra extensión cargada.
Envíe la extensión de texto
Solo para enviar un mensaje de texto que funciona nuestra extensión, destacamos una palabra en nuestra página web y hacemos clic derecho en ella para abrir el menú contextual; Deberíamos encontrar una nueva entrada: se agregó:

Nuestra entrada de extensión en el menú contextual de Firefox si hacemos clic en "Buscar en LinuxConfig.en la entrada ", seremos redirigidos a la página de búsqueda del sitio donde aparecerán los resultados de la consulta.
Embalaje y firma de la extensión
Si queremos instalar nuestra extensión de una manera no temporal o queremos publicarla y ponerla a disposición del mundo, debemos empaquetarla y firmarla. La firma puede ocurrir a través de nuestras propias claves si queremos usar el complemento solo para nosotros o a través de complementos.Mozilla.org si queremos distribuir la extensión. Aquí cubriremos solo el caso anterior.
Para poder firmar una extensión, necesitamos crear una cuenta en el Hub de desarrollador de Mozilla. Una vez que se crea la cuenta, vamos a esta página y generamos nuestras teclas API haciendo clic en el botón "Generar nuevas credenciales". Se crearán dos credenciales: Emisor JWT y Secreto JWT. Para firmar nuestro paquete, debemos usarlos ambos y iniciar el siguiente comando desde el interior del directorio de extensión:
$ Web-Ext Sign --api-Key = --api-Secret =
El Web-Ext-Artifacts Se creará directorio: dentro de él encontraremos el firmado .XPI archivo que podemos instalar visitando el Acerca de: complementos Página de Firefox. El comando también cargará nuestra extensión a nuestra cuenta de desarrollador de Firefox.
Conclusiones
En este artículo vimos cómo crear un complemento de Firefox muy simple, usando el API de extensiones web. En el proceso aprendimos que el manifiesto.JSON es el archivo más importante y lo usamos para declarar, entre las otras cosas, los metadatos de extensión y los permisos que necesita. En nuestro código de extensión vimos cómo agregar una entrada en el menú contextual del navegador y cómo realizar una acción cuando el evento de clic se produce en él. Aprendimos a instalar la extensión temporal y cómo podemos empaquetarlo y firmarlo. Todo el código proporcionado en este tutorial se puede descargar de este repositorio.
Tutoriales de Linux relacionados:
- Una introducción a la automatización, herramientas y técnicas de Linux
- Cosas para instalar en Ubuntu 20.04
- Cómo instalar, desinstalar y actualizar Firefox en Ubuntu
- Mastering Bash Script Loops
- Cómo instalar, desinstalar y actualizar Firefox en Ubuntu 22.04 ..
- Mint 20: Mejor que Ubuntu y Microsoft Windows?
- Cosas que hacer después de instalar Ubuntu 20.04 fossa focal Linux
- Cómo actualizar Firefox en Linux
- Introducción a JavaScript Loops
- Cómo configurar un servidor OpenVPN en Ubuntu 20.04
- « Introducción a las expansiones de parámetros de shell bash
- Cómo reutilizar el código PHP de manera efectiva introducción a los rasgos de PHP »

