Cómo crear su aplicación angular con CLI angular

- 1751
- 299
- Sr. Eduardo Menchaca
Angular es un marcado de JavaScript, bibliotecas, activos y utilidades. Este tutorial lo ayudará a crear una aplicación angular utilizando la herramienta Angular CLI en cualquier plataforma. El proyecto angular proporciona e interfaz de línea de comandos llamada Angular CLI para la automatización. Puede realizar operaciones de automatización en proyectos angulares en lugar de hacerlo manualmente y ahorrar tiempo y esfuerzo. Usando la CLI angular, puede hacer los siguientes:
- Creando un nuevo proyecto.
- Configuración de entorno de aplicación.
- Administrar configuraciones de aplicaciones.
- Construcción de componentes, servicios y sistema de enrutamiento.
- Iniciar aplicación, probar e implementar el proyecto.
- Instalación de bibliotecas de terceros como bootstrap, sass, etc.
- Instalar nodo.JS en Windows
- Instalar nodo.JS en Centos y Fedora
- Instalar nodo.JS en Ubuntu y Debian y LinuxMint
Creemos su aplicación angular:
Requisitos previos
Los nodejs requeridos angulares se instalarán en su sistema. Puede seguir uno de los siguientes tutoriales para instalar Angular en su sistema según su sistema operativo.
Después de la instalación, asegúrese de que el nodo.JS y NPM están instalados correctamente.
nodo -v V12.4.0
npm -v 6.9.0
Instalar CLI angular
Ahora, instale la utilidad Angular CLI utilizando el NPM Package Manager.
NPM instalación -g @angular/cli
La opción -g con la instalación asegura instalar la CLI angular globalmente en el sistema. Por lo tanto, será accesible para todos los usuarios y aplicaciones en el sistema. Angular CLI proporciona un comando ng utilizado para operaciones de línea de comandos. Verifiquemos la versión instalada de NG en su sistema.
ng --versión _ _ ____ _ ___ / \ _ __ __ _ _ _ | | __ _ _ __ / ___ | | | _ _ | / △ \ | '_ \ / _' | | | | |/ _ '| '__ | | | | | | | / ___ \ | | | | (_ | | | _ | | (_ | | | | | ___ | | ___ | | / _ / \ _ \ _ | | _ | \ __, | \ __, _ | _ | \ __, _ | _ | \ ____ | _____ | ___ | | ___/ CLI angular: 8.0.3 nodo: 12.4.0 OS: Linux x64 Angular: ... Versión del paquete ---------------------------------------- -------------- @Angular-Devkit/Architect 0.800.3 @Angular-Devkit/Core 8.0.3 @Angular-Devkit/Schematics 8.0.3 @Schematics/Angular 8.0.3 @Schematics/Update 0.800.3 rxjs 6.4.0
Crear una aplicación angular
Su sistema está listo para construir una aplicación angular. El siguiente comando creará la aplicación angular con el nombre hola-angular.
ng nuevo hola-angular
Esto creará un directorio con el nombre de su proyecto y creará todos los archivos en él. También instala todas las bibliotecas requeridas en ese directorio. En la creación exitosa, verá el mensaje a continuación en la pantalla.
… Se agregaron paquetes 1011 de 1041 colaboradores y paquetes auditados de 19005 en 55.774s encontró 0 vulnerabilidades inicializadas con éxito Git.
Ejecutar la aplicación angular
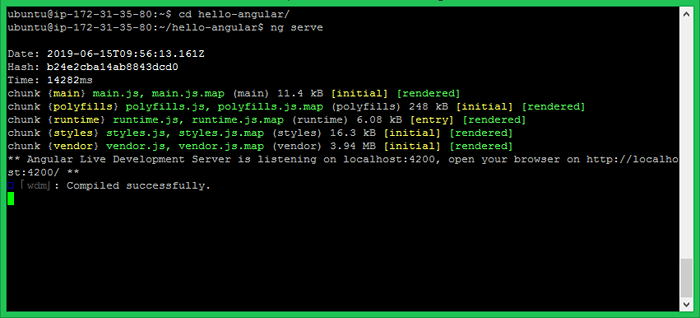
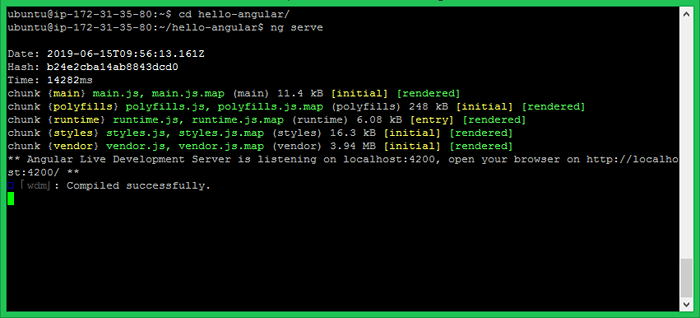
Su aplicación angular básica está lista para servir. Cambiar al directorio Hello-Angular y ejecute su aplicación angular usando el comando NG SIV.
CD Hello-Angular Ng Servir

Puede acceder a su aplicación angular en el puerto localhost 4200, que es el host y el puerto predeterminados utilizados por Angular Application.
http: // localhost: 4200

Puede cambiar el host y el puerto para ejecutar la aplicación angular proporcionando -anfitrión y -puerto Argumentos de la línea de comandos.
Ng Servir -Host 0.0.0.0 -Port 8080
La dirección IP 0.0.0.0 escucha todas las interfaces y accesible.
- « Cómo imprimir el archivo JSON bonito en el script de shell de Linux
- Cómo instalar el vino 7.0 en Debian 10 (Buster) »

