Cómo crear su propia ventana emergente de cupón en WordPress

- 822
- 194
- Carmen Casillas
Las compras en línea han hecho conveniente que los consumidores busquen los mejores precios. Los cupones tienen un impacto significativo en las decisiones de compra y otras formas de acción que se les pide a los desarrolladores web que incorporen en el diseño web.
El 90% de los consumidores usan cupones, se espera que la redención de cupones digitales alcance los $ 91 mil millones para 2022, y más de 25 millones de estadounidenses usan cupones mensualmente para ahorrar dinero.
Tabla de contenido
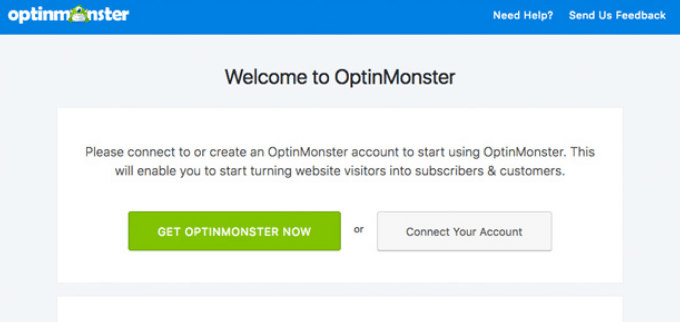
Encuentre el complemento en su tablero de administración de WP, haga clic en él y luego conéctelo con OptinMonster.

Crea una ventana emergente de cupón con OptinMonster
- Inicie sesión en el tablero OptinMonster y haga clic en Crea una nueva campaña.

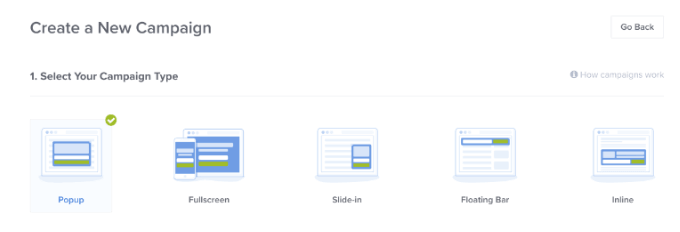
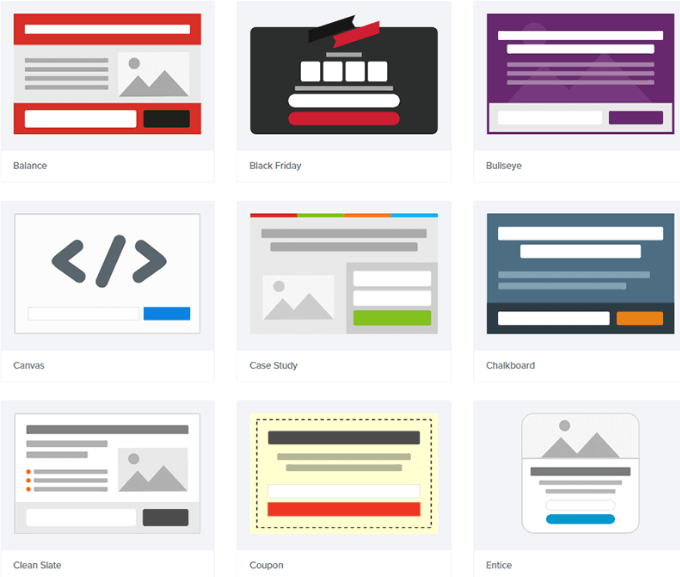
- Del tipo de campaña, seleccione Surgir. La siguiente pantalla le mostrará varias plantillas diseñadas profesionalmente en varios colores y diseños.

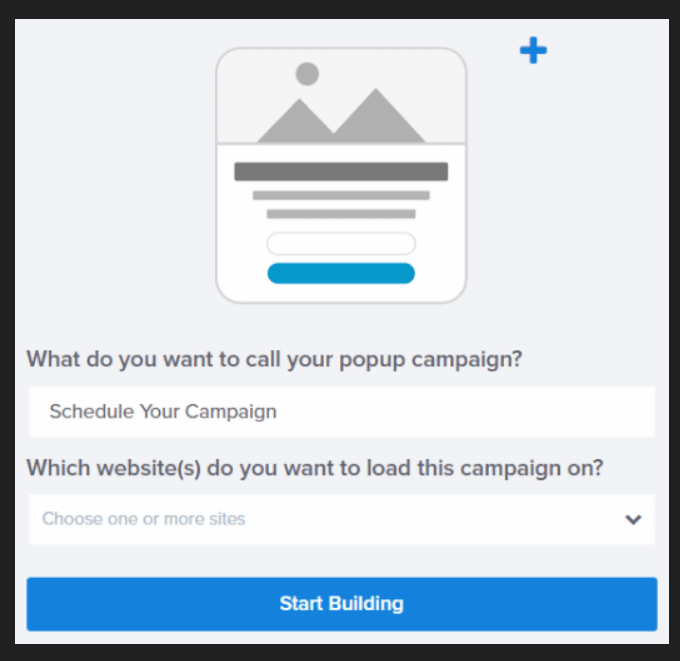
- Elegir el Cupón plantilla para crear una ventana emergente y hacer clic en ella. Luego seleccione Usar plantilla, Dale un nombre a tu campaña y elija el sitio web donde quieras usarla.
- Dado que ya conectó su sitio web (arriba), verá la URL de su sitio en el menú desplegable.

- Seleccionarlo y hacer clic en Empiece a construir.
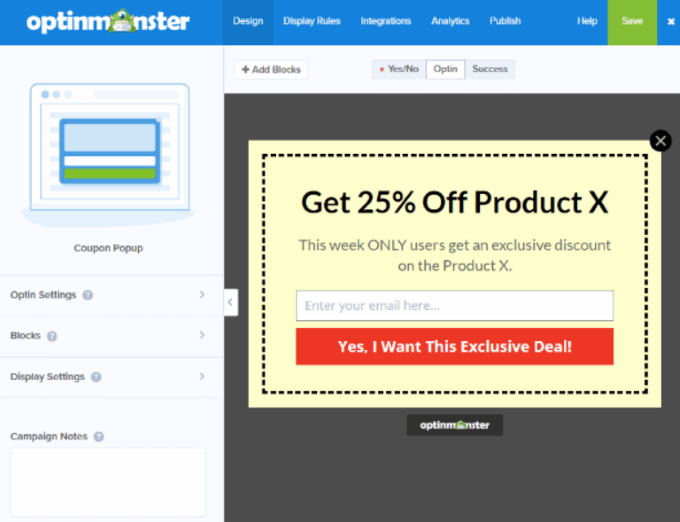
Design Cupon PopUp
Use el constructor de arrastrar y soltar para cambiar el diseño, el texto y los colores de su cupón.

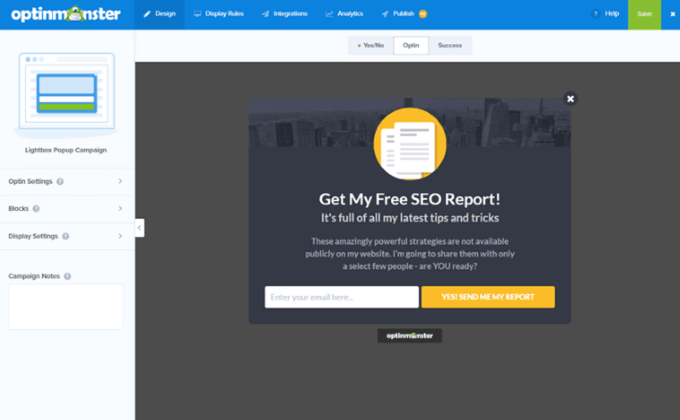
Para cambiar un elemento en el diseño, haga clic en él. Haga sus ediciones en el lado izquierdo y se mostrarán en la ventana emergente de vista previa a la derecha.
Cierre un elemento haciendo clic en el Hogar botón o el X.
Superposición de fondo
El color que rodea la ventana emergente de su cupón se llama Superposición de fondo. Para editarlo, ir a Configuración de Optin > Optin View Styles.
Puedes cambiar el Estilo de fondo a un color sólido o relleno de gradiente. También puede agregar una imagen y cambiar el borde.
Una vez que esté satisfecho con cómo se ve su cupón, haga clic Ahorrar.
¿Cómo recibirán los clientes su cupón??
Después de haber terminado de diseñar su ventana emergente de cupón, debe decidir cómo obtener el cupón a sus clientes.
OptinMonster recomienda entregarlo inmediatamente utilizando su Éxito Ver y por correo electrónico. Para usar el correo electrónico, debe habilitar la integración de su proveedor de servicios de correo electrónico.

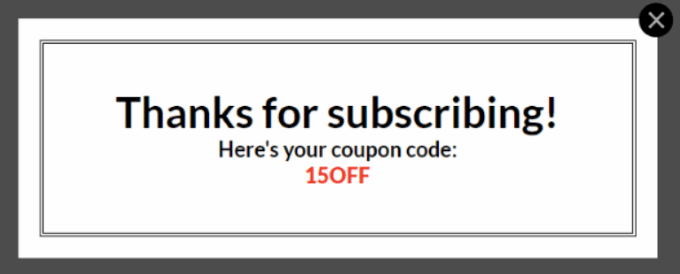
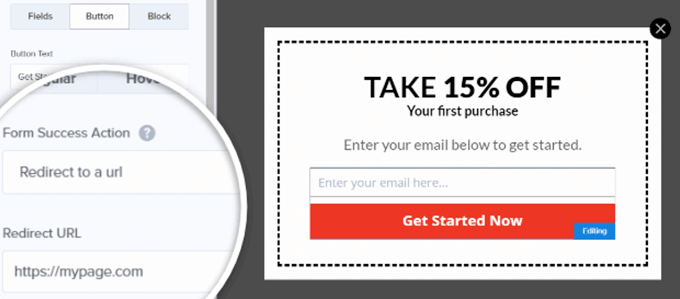
En el Éxito Ver, también puede:
- Incluya el código de cupón como en la captura de pantalla anterior.
- Redirige a los visitantes a una página diferente para canjear el cupón.
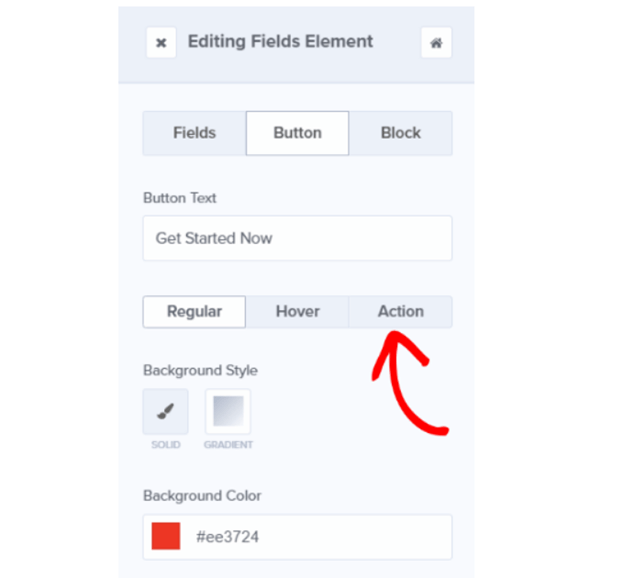
Tenga en cuenta que la vista de éxito es la acción de botón predeterminada. Si desea usar una opción diferente, cambie la acción del botón siguiendo los pasos a continuación:
- Editar el texto del botón.
- Haga clic en Acción.

- Bajo Forma de acción de éxito, Haga clic en el menú desplegable para ver las opciones disponibles. Si desea redirigir a una URL, escribala en el campo.

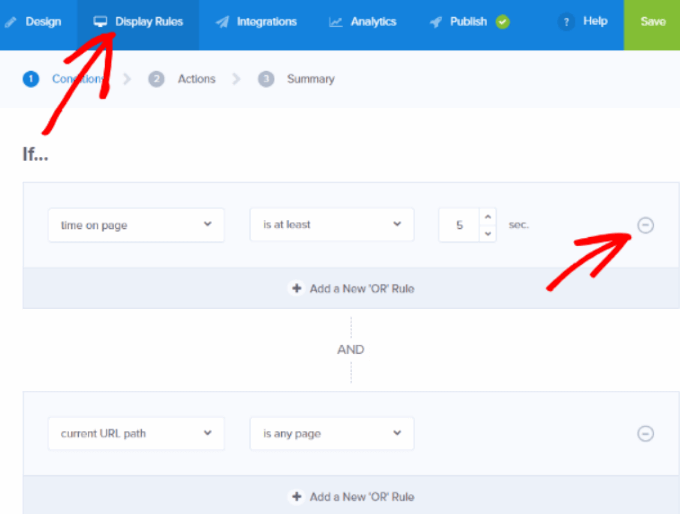
Elija reglas de visualización
Para seleccionar dónde y cuándo sus visitantes verán su cupón, vaya a la Mostrar reglas pestaña.

Puede usar diferentes tipos de contenido, campañas y ofertas exclusivas en cada página.
Para obtener más información sobre cómo usar las reglas de visualización, lea: cómo usar las reglas de visualización para personalizar cuándo aparecerá una campaña.
Otros complementos de WordPress para construir campañas de marketing emergente de cupón
WP ofrece otros complementos para ayudarlo a crear su propia ventana emergente de cupón. A continuación se muestran algunos de ellos.
Hielo
Descargue e instale el Icegram del complemento WP para crear opciones personalizadas visualmente atractivas y llamadas a la acción utilizando los pasos a continuación:

- Inicie sesión en su tablero WP.
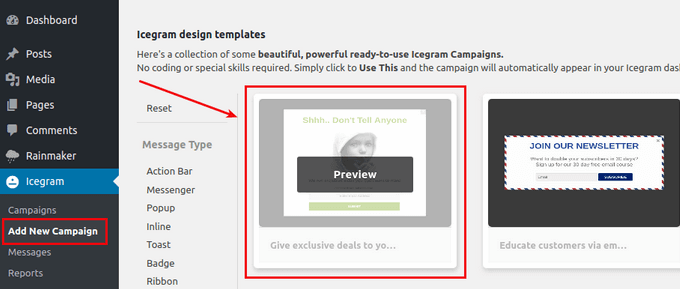
- Haga clic en Agregar nueva campaña Desde la opción de hielo en la barra lateral izquierda.
- Seleccione una de las plantillas prefabricadas y haga clic en Avance.

- Si le gusta cómo se ve en el modo de vista previa, haga clic en Utilizar esta Para comenzar a personalizar la plantilla.
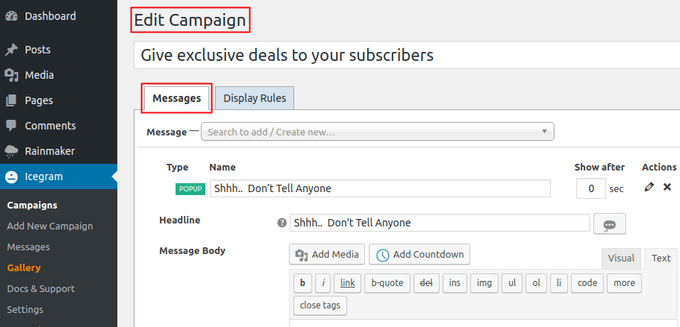
- Cuando se abra la campaña, haga clic en Mensajes y agregar o editar el contenido de su mensaje.

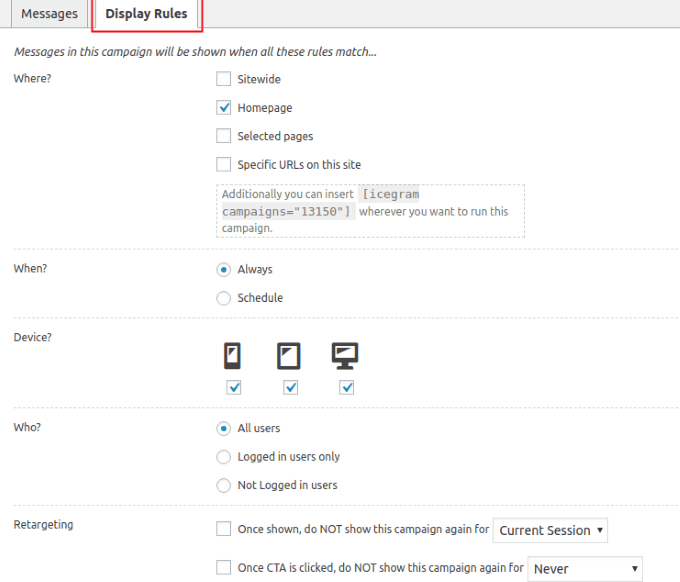
- Configure cómo y cuándo aparecerá su ventana emergente de cupón haciendo clic en Mostrar reglas.

Las opciones de visualización emergente son:
Dónde: Elija dónde desee la ventana emergente del cupón.
- Sitio de todo el sitio
- Página principal
- Páginas seleccionadas
- URL específicas en su sitio
Cuando: ¿Quieres que la ventana emergente se muestre todo el tiempo o solo según lo programado??
Dispositivo: Elija qué dispositivos mostrarán la ventana emergente.
OMS ¿Quieres ver la ventana emergente??
- Todos los usuarios
- Solo inició sesión en los usuarios
- No usuarios que están conectados
Reorganización: ¿Quieres que tu cupón emergente se muestre solo una vez para cada sesión??
Después de que un visitante haga clic en un CTA, ¿desea mostrarles su ventana emergente nuevamente o no??
- Vista previa de su formulario y configuración y haga clic en Publicar Cuando se ve bien.
Creador de cupones
Crea tu propia ventana emergente de cupón con el complemento WP de cupón creador.

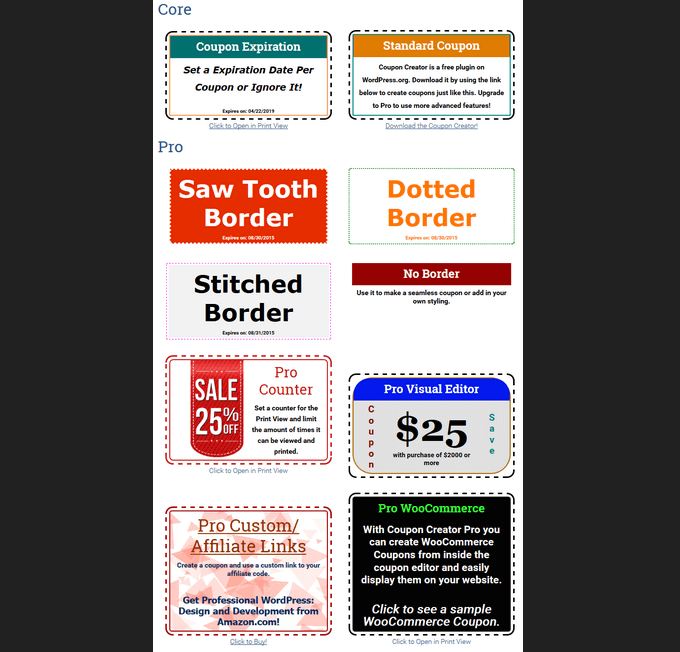
Cupon Creator usa un tipo de publicación personalizado y solo requiere configurar algunas configuraciones. La versión gratuita permite a los usuarios mostrar e imprimir cupones para los clientes.
Una de las plantillas gratuitas muestra una imagen en el borde interior del cupón. La plantilla gratuita predeterminada tiene un espacio en el cupón para el acuerdo, los términos y la fecha de vencimiento de la oferta.
Si está buscando más funciones, también hay una versión profesional.
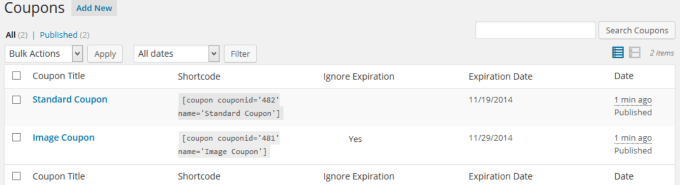
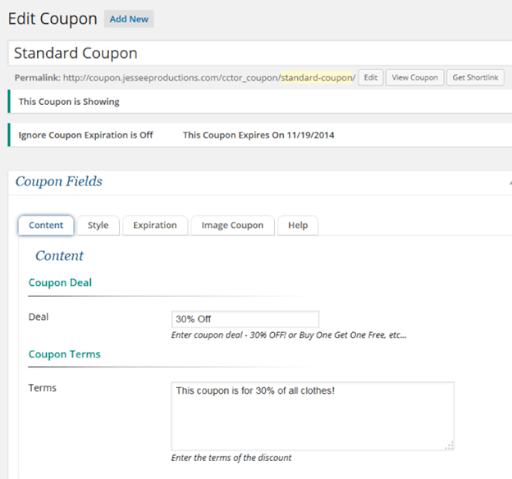
- Para crear un cupón, descargue e instale el complemento. Editar el Cupón estándar o agregar uno nuevo.
- Genere un código corto de cupón desde el Inserter de código corto del editor WP.


- Inserte su oferta bajo Trato. Ingrese sus términos para el acuerdo de cupón bajo Términos.
- Para usar el cupón, inserte el código corto en cualquier página o publique donde desee que se muestre. Si asigna una fecha de vencimiento, el cupón ya no será visible más allá de la fecha de vencimiento que establece.
Para obtener una lista completa de complementos emergentes de cupón WP, visite WordPress.organizar. Haga crecer su lista de correo electrónico, aumente sus seguidores de redes sociales y aumente las ventas creando su propia ventana emergente de cupón en su sitio de WP.
- « Cómo arreglar la barra de tareas de Windows 10 no funciona
- Cómo reasignar las teclas en Windows 10 »

