Cómo implementar el sitio web HTML5 en un servidor de lámparas en Ubuntu

- 1915
- 229
- Sra. Lorena Sedillo
En los dos artículos anteriores de esta serie, explicamos cómo configurar Netbeans En una distribución de escritorio de Linux como IDE para desarrollar aplicaciones web. Luego procedimos a agregar dos componentes principales, jQuery y Oreja, Para hacer que sus páginas sean amigables con los dispositivos móviles y receptivos.
- Cómo crear un proyecto HTML5 básico en Ubuntu usando NetBeans - Parte 1
- Cómo escribir una aplicación amigable para dispositivos móviles usando jQuery & Bootstrap - Parte 2
Como rara vez se ocupará del contenido estático como desarrollador, ahora agregaremos funcionalidad dinámica a la página básica en la que configuramos Parte 2. Para comenzar, enumeremos los requisitos previos y los abordemos antes de avanzar.
Requisitos previos
Para probar una aplicación dinámica en nuestra máquina de desarrollo antes de implementarla en un servidor de lámparas, necesitaremos instalar algunos paquetes.
Dado que estamos usando un Ubuntu Escritorio Para escribir esta serie, suponemos que su cuenta de usuario ya se ha agregado al sudoers archivo y otorgó los permisos necesarios.
Instalación de paquetes y configuración de acceso al servidor DB
Tenga en cuenta que durante la instalación se le puede pedir que ingrese una contraseña para el usuario root de MySQL. Asegúrese de elegir una contraseña segura y luego continuar.
Ubuntu y derivados (también para otras distribuciones basadas en Debian):
$ sudo apt update && sudo apt install apache2 php php-common php-mysql mysql-server filezilla
Fedora / Cento / Rhel y también para otras distribuciones basadas en Rhel):
$ sudo yum actualización && sudo yum install httpd php php-common php-mysql mysql-server filezilla
Cuando se completa la instalación, se recomienda encarecidamente que ejecute mysql_secure_installation Comando para asegurar su servidor de base de datos.
$ sudo mysql_secure_installation
Se le solicitará la siguiente información:
- Cambiar la contraseña de root? [Y/n]. Si ya establece una contraseña para el usuario root de MySQL, puede omitir este paso.
- Eliminar usuarios anónimos? [Y/n] Y.
- No permitir el inicio de sesión de raíz de forma remota? [Y/n] Y (Dado que este es su entorno de desarrollo local, no necesitará conectarse a su servidor DB de forma remota).
- Eliminar la base de datos de prueba y el acceso a ella? [Y/n] Y
- Tablas de privilegio de recarga ahora? [Y/n] Y.
Crear una base de datos de muestra y cargar datos de prueba
Para crear una base de datos de muestra y cargar algunos datos de prueba, inicie sesión en su servidor DB:
$ sudo mysql -u root -p
Se le pedirá que ingrese la contraseña para el usuario root de MySQL.
En el mensaje mysql, escriba
Crear base de datos TECMINT_DB;
y presionar Ingresar:
 Crear base de datos MySQL
Crear base de datos MySQL Ahora creemos una mesa:
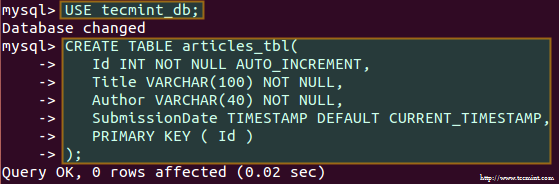
Use tecMint_db; Crear tabla Artículos_tbl (ID int no nulo auto_incement, title varchar (100) no null, autor varchar (40) no null, shipsissdate timestamp predeterminado Current_timestamp, clave primaria (id));
 Crear tabla de bases de datos
Crear tabla de bases de datos y llévelo con datos de muestra:
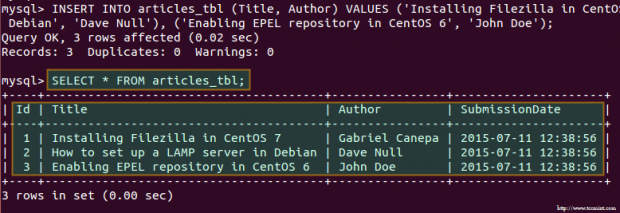
Insertar en Artículos_TBL (Título, Autor) Valores ('Instalación de Filezilla en CentOS 7', 'Gabriel Canepa'), ('Cómo configurar un servidor de lámparas en Debian', 'Dave Null'), ('habilitando el apositorio de Epel en CentOS 6 ',' John Doe ');  Tabla de bases de datos pobladas
Tabla de bases de datos pobladas Agregar enlaces simbólicos en el directorio del servidor web
Desde Netbeans, De forma predeterminada, almacena proyectos en el directorio de inicio del usuario actual, deberá agregar enlaces simbólicos que apunten a esa ubicación. Por ejemplo,
$ sudo ln -s/home/ubuntu/netbeansprojects/tecminttest/public_html/var/www/html/tecMinttest
Agregará un enlace suave llamado Tecminttest Eso señala /home/gabriel/netbeansprojects/tecMinttest/public_html.
Por esa razón, cuando apunte a su navegador http: // localhost/tecMintTest/, realmente verá la aplicación en la que configuramos Parte 2:
 Aplicación HTML5
Aplicación HTML5 Configuración de un FTP y servidor web remoto
Dado que puedes configurar fácilmente un Ftp y Servidor web Con las instrucciones proporcionadas en la Parte 9: instale y configure FTP y servidor web seguro de la serie RHCSA en TecMint, no las repetiremos aquí. Consulte esa guía antes de continuar.
Convertir nuestra aplicación en una dinámica
Probablemente pensará que no podemos hacer mucho con los datos de muestra que agregamos a nuestra base de datos antes, y usted tiene razón, pero será suficiente para aprender los conceptos básicos de integrar el código PHP y los resultados de las consultas a un MySQL DB En tus páginas HTML5.
En primer lugar, deberemos cambiar la extensión del documento principal de nuestra aplicación a .php en lugar de html:
# mv/var/www/html/tecMinttest/index.html/var/www/html/tecMinttest/index.php
Luego abramos el proyecto en NetBeans y comencemos a hacer algunas modificaciones.
1. Agregue una carpeta al proyecto llamado incluir Donde almacenaremos aplicaciones PHP de backend.
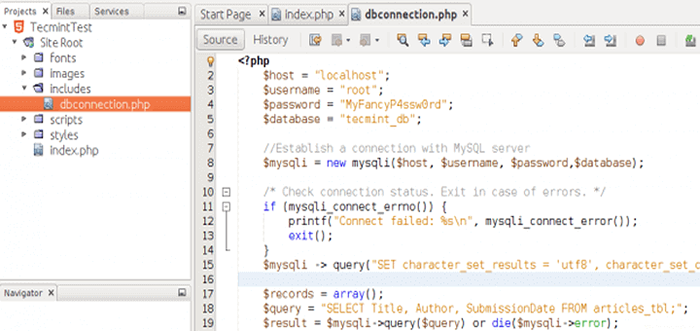
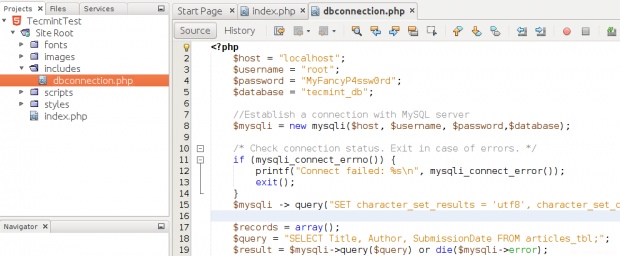
2. Crea un archivo llamado dbconnection.php adentro incluir e inserte con el siguiente código:
hostil"; $ username ="raíz"; $ contraseña ="Myfancyp4ssw0rd"; $ database ="tecmint_db"; // Establecer una conexión con MySQL Server $ mysqli = new MySQLI ($ host, $ username, $ contraseña, $ database); /* Verifique el estado de la conexión. Salir en caso de errores. */ if (mysqli_connect_errno ()) printf ("conectar fallido: %s \ n", mysqli_connect_error ()); salida(); $ mysqli -> query ("set caracteres_set_results = 'utf8', caracteres_set_client = 'utf8', caracteres_set_connection = 'utf8', caracteres_set_database = 'utf8', caracteres_set_server = 'utf8'"); $ registros = array (); $ query = "Seleccione Título, autor, SubmissionDate de Articles_tbl;"; $ result = $ mySqli-> QUERY ($ QUERY) o DIE ($ MYSQLI-> ERROR); $ data = array (); while ($ row = $ result-> fetch_assoc ()) $ data [] = json_encode ($ row); echo json_encode ($ data); ?> Como se indica en la siguiente imagen:
 Crear archivo de configuración de la base de datos
Crear archivo de configuración de la base de datos Este archivo se utilizará para conectarse al servidor de la base de datos, para consultarlo y devolver los resultados de esa consulta en una cadena similar a JSON para ser consumida por la aplicación frontend con una ligera modificación.
Tenga en cuenta que generalmente usaría archivos separados para realizar cada una de estas operaciones, pero elegimos incluir toda esa funcionalidad en un archivo por simplicidad.
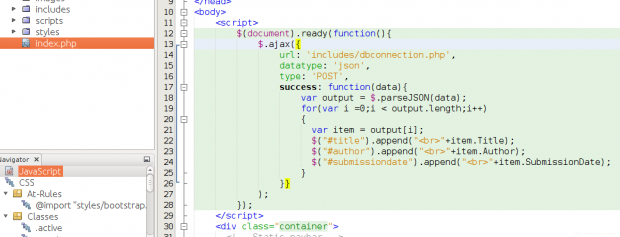
3. En índice.php, Agregue el siguiente fragmento justo debajo de la apertura cuerpo etiqueta. Esa es la forma jQuery de llamar a una aplicación PHP externa cuando la web documento es listo, o en otras palabras, cada vez que se carga:
$ (documento).Ready (function () $.Ajax (url: 'incluye/dbconnection.php ', dataType:' json ', type:' post ', éxito: function (data) var output = $.parsejson (datos); para (var i = 0; i < output.length;i++) var item = output[i]; $("#title").append("
"+Artículo.Título); $ ("#autor").adjuntar("
"+Artículo.Autor); $ ("#SUMBISMIONDEDIA").adjuntar("
"+Artículo.Día de entrega); ); );  Agregar guión jQuery
Agregar guión jQuery 4. Ahora, agregue una identificación única (igual que dentro del bucle for arriba) a cada línea en el div con una clase fila en el fondo de índice.php:
Títulos Autores Publicado en:
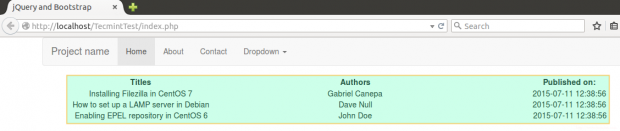
Si ahora hace clic Proyecto de ejecución, deberías ver esto:
 Vista previa de la aplicación web en funcionamiento
Vista previa de la aplicación web en funcionamiento Esta es esencialmente la misma que la información devuelta cuando ejecutamos la consulta de nuestro mensaje MySQL Client anteriormente.
Implementación en un servidor de lámparas utilizando filezilla
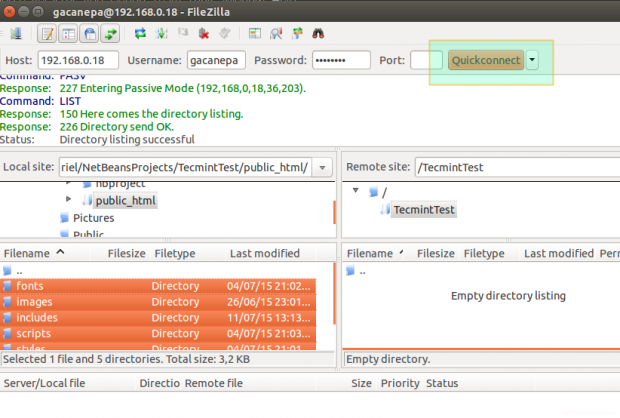
Lanzamiento Filezilla desde el Estrellarse menú e ingrese el IP del servidor FTP remoto y sus credenciales. Luego haga clic Conexión rápida para conectarse al Ftp servidor:
 Implementación de la aplicación en el servidor web
Implementación de la aplicación en el servidor web Navegar a /home/gabriel/netbeansprojects/tecMinttest/public_html/, Seleccione su contenido, haga clic derecho en ellos y seleccione Subir.
Esto, por supuesto, supone que el usuario remoto indicó en Nombre de usuario tiene que escribir permisos en el directorio remoto. Cuando se complete la carga, apunte su navegador a la ubicación deseada y debe ver la misma página que antes (tenga en cuenta que no hemos configurado la base de datos MySQL local en el host remoto, pero puede hacerlo fácilmente después de los pasos desde el comienzo de este tutorial).
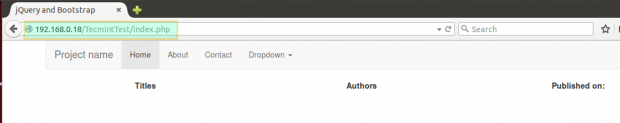
 Vista previa de la aplicación web
Vista previa de la aplicación web Resumen
En este artículo, hemos agregado funcionalidad dinámica a nuestra aplicación web utilizando jQuery y un poco Javascript. Puede consultar los documentos oficiales de jQuery para obtener más información, lo que será muy útil si decide escribir aplicaciones más complejas. Envolviendo, también hemos implementado nuestra aplicación a un control remoto LÁMPARA servidor utilizando un Ftp cliente.
Estamos emocionados de escuchar su opinión sobre este artículo: no dude en contactarnos usando el formulario a continuación.
- « Cómo instalar la pila de lámparas en Debian 10/11/9
- Cómo crear un proyecto HTML5 básico en Ubuntu usando NetBeans »

