Cómo crear un proyecto HTML5 básico en Ubuntu usando NetBeans

- 1601
- 200
- Sra. María Teresa Rentería
En esta serie de desarrollo web móvil de 4 artículos, lo guiaremos a través de la configuración Netbeans como un IDE (también conocido como Entorno de desarrollo integrado) en Ubuntu para comenzar a desarrollar aplicaciones web HTML5 amigables para móviles y receptivas.
Las siguientes son la serie de 4 artículos sobre Desarrollo web móvil HTML5:
Parte 1: Cómo crear un proyecto HTML5 básico en Ubuntu usando NetBeans Parte 2: Cómo escribir una aplicación amigable para dispositivos móviles usando jQuery & Bootstrap Parte 3: Cómo implementar el sitio web HTML5 en un servidor de lámparas en Ubuntu Parte 4: Cómo embellecer la aplicación web dinámica HTML5 utilizando herramientas en líneaUn entorno de trabajo bien pulido (como veremos más adelante), el autocompleto de los idiomas compatibles y su integración perfecta con los navegadores web son, en nuestra opinión, algunos de los netbeans, las características más distintivas.
Recordemos también que el Html 5 La especificación trajo muchas ventajas para los desarrolladores: por nombrar algunos ejemplos: código más limpio gracias a muchos elementos nuevos), capacidades de reproducción de video y audio incorporadas (que reemplaza la necesidad de flash), compatibilidad cruzada con los principales navegadores y la optimización para móviles dispositivos.
Aunque inicialmente probaremos nuestras aplicaciones en nuestra máquina de desarrollo local, eventualmente moveremos nuestro sitio web a un servidor de lámparas y lo convertiremos en una herramienta dinámica.
En el camino, haremos uso de jQuery (una conocida biblioteca de JavaScript multiplataforma que simplifica enormemente las secuencias de comandos del lado del cliente), y Oreja (El popular marco HTML, CSS y JavaScript para desarrollar sitios web receptivos). Verá artículos entrantes de cuán fácil es configurar una aplicación amigable para dispositivos móviles utilizando estas herramientas HTML 5.
Después de pasar por esta breve serie, podrá:
- Use las herramientas descritas en este documento para crear aplicaciones dinámicas HTML5 básicas, y
- Continúe con habilidades más avanzadas de desarrollo web.
Sin embargo, tenga en cuenta que aunque usemos Ubuntu Para esta serie, las instrucciones y los procedimientos son perfectamente válidos para otras distribuciones de escritorio también (Menta Linux, Debian, Cento, Fedora, Tu dilo).
Para ese fin, hemos elegido instalar el software necesario (Netbeans y el Java jdk, Como verá en un minuto) usando un tarball genérico (.alquitrán.GZ) como método de instalación.
Dicho esto, comencemos con Parte 1.
Instalación de Java JDK en Ubuntu
Este tutorial supone que ya tiene una instalación de escritorio de Ubuntu en su lugar. Si no lo hace, consulte el artículo de instalación de Ubuntu Desktop, escrito por nuestro colega Matei Cezar antes de continuar.
Desde el Netbeans La versión que está disponible para descargar desde los repositorios oficiales de Ubuntu está un poco anticuada, descargaremos el paquete desde el sitio web de Oracle para obtener una versión más nueva.
Para hacer esto, tienes dos opciones:
- Opción 1: Descargue el paquete que incluye netbeans + jdk o
- Opción 2: Instalar ambas utilidades por separado.
En este artículo lo haremos Elija #2 Porque eso no solo significa una descarga que sea un poco más pequeña (ya que solo instalaremos NetBeans con soporte para HTML5 y PHP), sino que también nos permitirá tener un instalador JDK independiente si lo necesitamos para otro conjunto que no requiere NetBeans Nor. involucrar el desarrollo web (principalmente relacionado con otros productos Oracle).
Descargar Jdk, Vaya al sitio de la red de tecnología Oracle y navegue al Java → Java SE → Descargas sección.
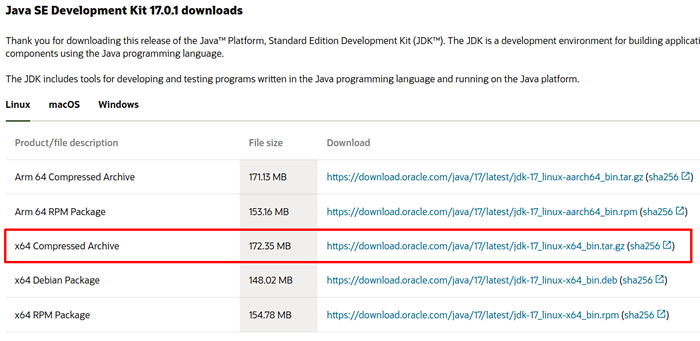
Cuando haga clic en la imagen resaltada a continuación, se le pedirá que acepte el Acuerdo de licencia y luego podrá descargar lo necesario Jdk versión (que en nuestro caso es el tarball para De 64 bits máquinas). Cuando su navegador web le solicite, elija guardar el archivo en lugar de abrirlo.
 Descargar java jdk
Descargar java jdk Cuando se complete la descarga, vaya a ~/Descargas y extraer el tarball a /usr/local/bin:
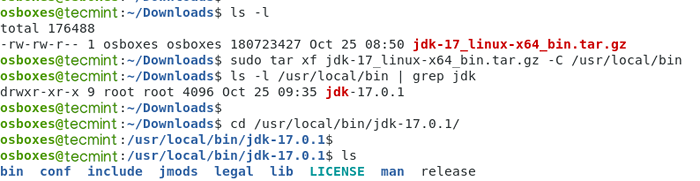
$ sudo tar xf jdk-17_linux-x64_bin.alquitrán.GZ -C/USR/LOCAL/BIN
 Extraer java jdk
Extraer java jdk Instalación de NetBeans en Ubuntu
Instalar Netbeans con apoyo para Html5 y Php, ir a https: // netbeans.org/ descargas/ y haga clic Descargar o use el siguiente comando wget para descargar como se muestra.
$ cd ~/descargas $ wget https: // dlcdn.apache.org/netbeans/netbeans/12.5/Apache-NetBeans-12.5-bin-linux-x64.sh $ chmod 755 apache-netBeans-12.5-bin-linux-x64.sh $ sudo ./Apache-NetBeans-12.5-bin-linux-x64.sh --javahome/usr/local/bin/jdk-17.0.1
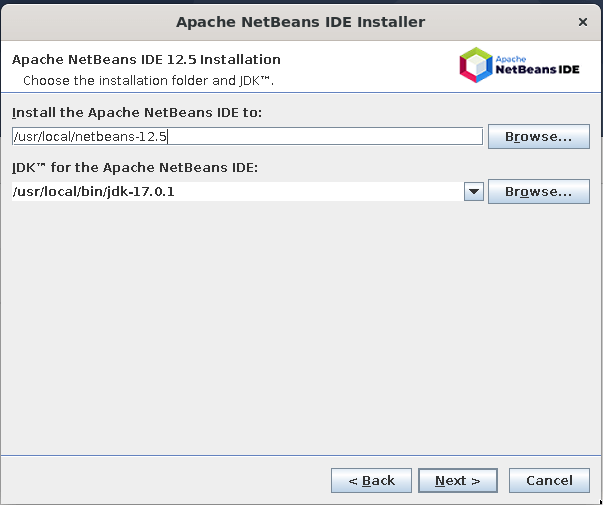
A partir de entonces, siga las instrucciones en pantalla para completar la instalación dejando los valores predeterminados:
 Instalar NetBeans IDE en Ubuntu
Instalar NetBeans IDE en Ubuntu y espere a que la instalación complete.
 Acabado de instalación de netbeans
Acabado de instalación de netbeans Creación de un proyecto HTML5 básico en Ubuntu
Abrir Netbeans, seleccionarlo de la Menú de tablero:
 Inicie NetBeans IDE en Ubuntu
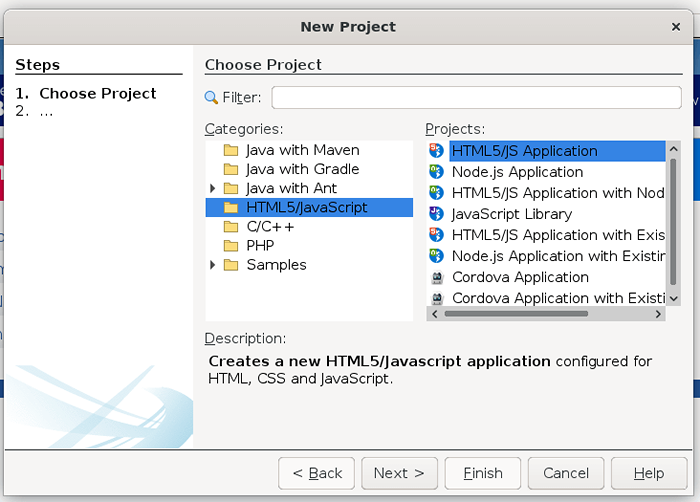
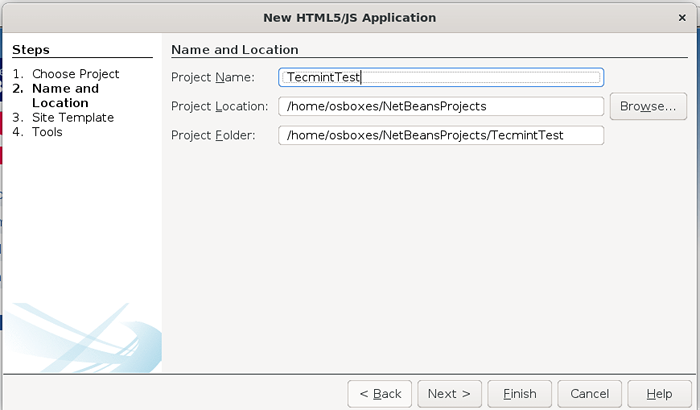
Inicie NetBeans IDE en Ubuntu Para crear un nuevo proyecto HTML5 utilizando la plantilla básica proporcionada por NetBeans, vaya a Archivo → Nuevo proyecto → Html5 → Aplicación HTML5. Elija un nombre descriptivo para su proyecto y finalmente haga clic en Finalizar (No incluya una plantilla de sitio externa o bibliotecas de JavaScript en este momento):
 Crear un nuevo proyecto HTML5
Crear un nuevo proyecto HTML5  Nombre del proyecto HTML5
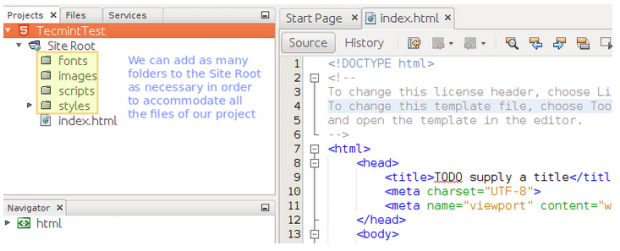
Nombre del proyecto HTML5 Luego seremos llevados al Ui netbeans, donde podemos agregar carpetas y archivos a nuestro Raíz del sitio según sea necesario. En nuestro caso, esto significará agregar carpetas para fuentes, imágenes, archivos JavaScript (scripts) y hojas de estilo en cascada (estilos) para ayudarnos a organizar mejor nuestro contenido en los próximos artículos.
Para agregar una carpeta o un archivo, haga clic derecho en Raíz del sitio Y luego elige Nuevo → Carpeta o Html archivo.
 Crear proyecto HTML5
Crear proyecto HTML5 Ahora presentemos algo nuevo Html5 elementos y modificar el cuerpo de la página:
- y Defina un encabezado o un pie de página, respectivamente, para un documento o una sección.
- representa el contenido principal de un documento, donde se muestra el tema o funcionalidad central.
- se usa para material autónomo, como imágenes o código, por nombrar algunos ejemplos.
- muestra un subtítulo para un elemento, y por lo tanto debe colocarse dentro del etiquetas.
- está reservado para contenido relacionado de alguna manera con el contenido de la página, generalmente relacionado con él. Se puede colocar como una barra lateral con ayuda de CSS (más sobre esto en los próximos artículos).
.
Ahora copie el siguiente fragmento de código a su índice.html Archivo en NetBeans.
CONSEJO: No solo copie y pegue desde esta ventana a su entorno de desarrollo, sino que tómese el tiempo para escribir cada etiqueta para visualizar las características de combustión automática de NetBeans, que serán útiles más adelante.
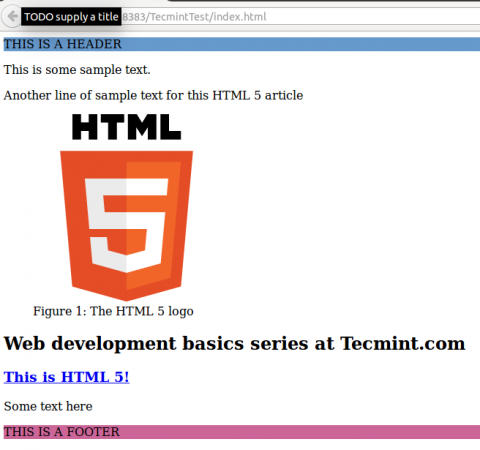
!DOCTYPE HTML> TODO suministrar un título Este es un encabezadoEste es un texto de ejemplo.
Otra línea de texto de muestra para este artículo HTML 5
Figura 1: el logotipo HTML 5
Serie de conceptos básicos de desarrollo web en TecMint.comunicarse
Esto es html 5!
Algún texto aquí
Este es un pie de página
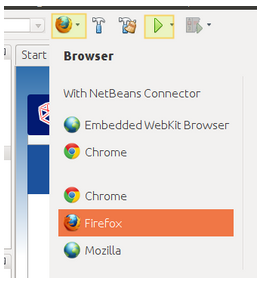
Puede ver la página seleccionando un navegador web (preferiblemente Firefox, como en la imagen a continuación) y hacer clic en el Jugar icono:
 Abra la página HTML5 en Firefox
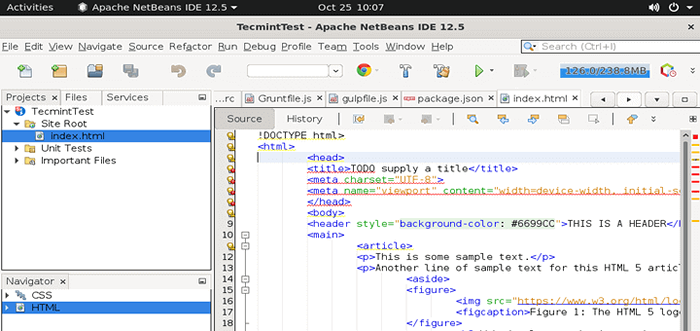
Abra la página HTML5 en Firefox Ahora puede ver el progreso de su desarrollo hasta ahora:
 Página de desarrollo HTML5
Página de desarrollo HTML5 Resumen
En este artículo, hemos revisado algunas de las ventajas de escribir sus aplicaciones web utilizando Html 5 y establecer un entorno de desarrollo con Netbeans en Ubuntu.
Aprendimos que esta especificación del lenguaje introdujo nuevos elementos y, por lo tanto, nos proporcionó la posibilidad de escribir código más limpio y reemplazar componentes hambrientos de recursos, como películas flash con controles incorporados.
En los próximos artículos, presentaremos jQuery y Oreja para que no solo pueda usar estos controles y ver cómo sus páginas se cargan más rápido, sino que también los haga móviles.
Mientras tanto, siéntase libre de experimentar con otros controles en Netbeans, Y háganos saber si tiene alguna pregunta o comentario utilizando el formulario a continuación.
- « Cómo implementar el sitio web HTML5 en un servidor de lámparas en Ubuntu
- Cómo instalar SVN en distribuciones de Linux con sede en RHEL »

