Cómo instalar Angular CLI en Debian 10/9/8

- 2698
- 316
- Mateo Pantoja
Angular es un marcos, bibliotecas, activos y utilidades. Realiza un seguimiento de todos los componentes y verificaciones regularmente para sus actualizaciones. Este tutorial lo ayudará a instalar la herramienta Angular CLI en Debian 10 Buster, Debian 9 Stretch y Debian 8 Linux Systems.
Referencia: Servir nodo.Aplicación JS detrás del servidor Apache
Paso 1 - Instalar nodo.js
En primer lugar, debe instalar el nodo.JS en tu sistema. Use los siguientes comandos para configurar el nodo.JS PPA en su sistema Debian e instálelo.
sudo apt-get install software-properties-common curl -sl https: // deb.nodource.com/setup_12.x | sudo -e bash -sudo apt -get instalación nodejs
Asegúrese de haber instalado con éxito el nodo.JS y NPM en su sistema
nodo --version npm --versión
Paso 2 - Instale Angular/CLI en Debian
Después de terminar el nodo.Instalación JS En su sistema, use los siguientes comandos para instalar la herramienta Angular CLI en su sistema a nivel mundial.
NPM instalación -g @angular/cli
El comando anterior instalará la última versión de CLI angular disponible en su sistema Debian. Para instalar el comando específico de la versión angular de ejecución como lo siguiente con el número de versión.
NPM instalación -g @angular/[correo electrónico protegido]6 #Angular 6 npm instalación -g @angular/[correo electrónico protegido]7 #Angular 7 npm instalación -g @angular/[correo electrónico protegido]8 #Angular 8 npm instalación -g @angular/[correo electrónico protegido]9 #Angular 9
Uso del comando -g arriba instalará la herramienta CLI angular globalmente. Por lo tanto, será accesible para todos los usuarios y aplicaciones en el sistema. Angular CLI proporciona un comando ng utilizado para operaciones de línea de comandos. Verifiquemos la versión instalada de NG en su sistema.
ng --versión / \ _ __ __ _ _ _ | | __ _ _ __ / ___ | | | _ _ | / △ \ | '_ \ / _' | | | | |/ _ '| '__ | | | | | | | / ___ \ | | | | (_ | | | _ | | (_ | | | | | ___ | | ___ | | / _ / \ _ \ _ | | _ | \ __, | \ __, _ | _ | \ __, _ | _ | \ ____ | _____ | ___ | | ___/ CLI angular: 8.1.3 nodo: 12.7.0 OS: Linux x64 Angular: ... Versión del paquete ---------------------------------------- -------------- @Angular-Devkit/Architect 0.801.3 @Angular-Devkit/Core 8.1.3 @Angular-Devkit/Schematics 8.1.3 @Schematics/Angular 8.1.3 @Schematics/Update 0.801.3 rxjs 6.4.0
Paso 3: crear una nueva aplicación angular
Ahora, cree una nueva aplicación llamada Hello-Angular4 utilizando las herramientas Angular CLI. Ejecute los comandos para hacer esto:
ng nuevo hello-angular4
Producción:
… Se agregaron paquetes 1011 de 1041 colaboradores y paquetes auditados de 19005 en 55.774s encontró 0 vulnerabilidades inicializadas con éxito Git.
Esto creará un directorio llamado Hello-Angular4 en su directorio actual y creará una aplicación.
Paso 4 - Servir la aplicación angular
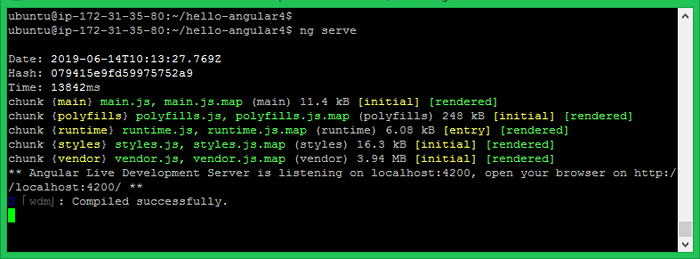
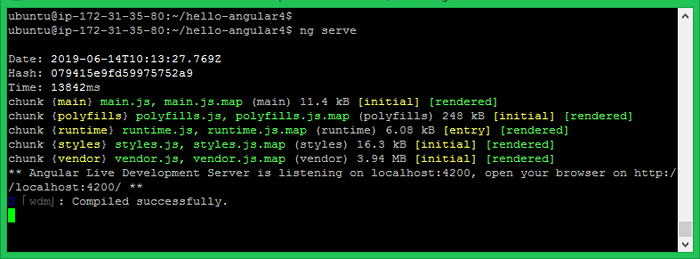
Su aplicación angular básica está lista para servir. Cambiar directorio a Hello-Angular4 y ejecute su aplicación angular usando el comando NG SIV.
CD Hello-Angular4 Ng Servir

Puede acceder a su aplicación angular en el puerto localhost 4200, que es el host y el puerto predeterminados utilizados por Angular Application.
- http: // localhost: 4200
Puede cambiar el host y el puerto para ejecutar la aplicación Angular proporcionando argumentos de línea de comandos -host y de puerto.
Ng Servir -Host 0.0.0.0 -Port 8080
La dirección IP 0.0.0.0 escucha todas las interfaces y accesible.
Conclusión
Ha instalado con éxito Angular CLI y ha creado una aplicación de muestra. El siguiente tutorial lo ayudará a configurar la aplicación angular detrás del servidor Apache para servir con un nombre de dominio.

