Cómo instalar reactjs en ubuntu

- 4434
- 713
- Hugo Vera
Desarrollado por Facebook en 2011, Reaccionar (también conocido como Reactjs) es una biblioteca JavaScript utilizada para crear interfaces de usuario rápidas e interactivas. Al momento de escribir, es la biblioteca JavaScript más popular para desarrollar interfaces de usuario. Reaccionar triunfa sus contrapartes - Angular y Vue js En términos de funcionalidad y popularidad.
Su popularidad proviene de su flexibilidad y simplicidad y esto lo convierte en la primera opción en el desarrollo de aplicaciones móviles y aplicaciones web. Más que 90,000 Uso de los sitios Reaccionar incluyendo gigantes tecnológicos como Facebook, Netflix, Instagram, Airbnb, y Gorjeo Para enumerar algunos.
En este artículo, aprenderá a instalar Reactjs en Ubuntu 20.04 y Ubuntu 18.04.
Paso 1: Instalación de NPM en Ubuntu
Comenzamos la instalación de Reaccionar js instalando npm - Abajo para el administrador de paquetes de nodo, hay dos cosas. En primer lugar, es una herramienta de línea de comandos que se utiliza para interactuar con los paquetes JavaScript, que permite a los usuarios instalar, actualizar y administrar herramientas y bibliotecas de JavaScript.
En segundo lugar, npm es un registro de software de código abierto en línea que presenta 800,000 nodo.Js paquetes. Npm es gratuito y puede descargar fácilmente aplicaciones de software disponibles públicamente.
Instalar npm en Ubuntu Linux, Inicie sesión en su servidor como un sudo usuario e invocar el comando a continuación:
$ sudo apt instalación npm
Una vez que se completa la instalación, puede verificar la versión de npm instalado usando el comando:
$ npm --versión 6.14.4 [Producción]
La última versión al momento de escribir esto es v6.14.4 como capturado en la salida.
La instalación de npm también instala nodo.js y puedes confirmar la versión de nodo instalado usando el comando:
$ nodo --versión V10.dieciséis.0 [Producción]
Paso 2: Instalación de la utilidad CREATE-REACT-APP
crear es una utilidad que le permite configurar todas las herramientas necesarias para crear un Reaccionar Solicitud. Le ahorra una gran cantidad de tiempo y energía estableciendo todo desde cero y le da la ventaja necesaria.
Para instalar la herramienta, ejecute lo siguiente npm dominio:
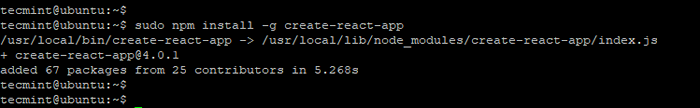
$ sudo npm -g instalación de instalación-react-app
 Instalar la herramienta Crear aplicación React
Instalar la herramienta Crear aplicación React Una vez instalado, puede confirmar la versión de Installed mediante la ejecución:
$ create-react-app --version 4.0.1 [Producción]
Paso 3: Cree y inicie su primera aplicación React
Creando un Reaccionar La aplicación es bastante simple y directa. Vamos a crear una aplicación React llamada Tecmint-App como sigue.
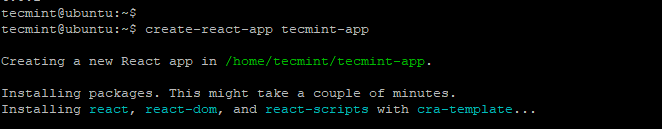
$ create-react-app tecMint-app
Esto tarda aproximadamente 5 minutos en instalar todos los paquetes, bibliotecas y herramientas que necesitan la aplicación. Alguna paciencia será útil.
 Crear aplicación React
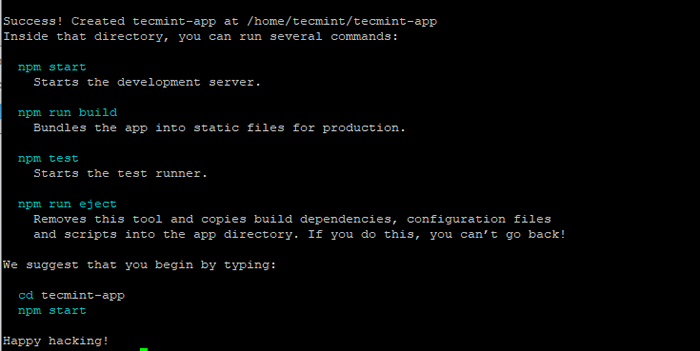
Crear aplicación React Si la creación de la aplicación fue exitosa, obtendrá la notificación a continuación que proporciona los comandos básicos que puede ejecutar para comenzar a administrar la aplicación.
 Resumen de la aplicación React
Resumen de la aplicación React Para ejecutar la aplicación, navegue por el aplicación directorio
$ CD TECMINT-APP
Luego ejecute el comando:
Inicio de $ npm
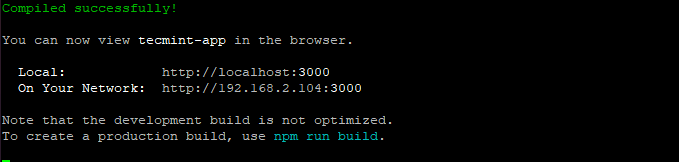
Terminará obteniendo la siguiente salida que le muestra cómo acceder a la aplicación en el navegador.
 Ejecutar la aplicación React
Ejecutar la aplicación React Enciende tu navegador y navegue por la dirección IP de tu servidor
http: // servidor-ip: 3000
 Aplicación React de acceso en el navegador
Aplicación React de acceso en el navegador Esto muestra que el valor predeterminado Reaccionar La aplicación está en funcionamiento. En esta guía, hemos instalado con éxito Reaccionar js y creó una aplicación en Reaccionar.
- « Cómo instalar la herramienta de administración del sistema webmin en RHEL 8
- Diferentes formas de crear y usar alias bash en Linux »

