Cómo instalar reactjs en Ubuntu 20.04

- 1976
- 556
- Sta. Enrique Santiago
React es una biblioteca de JavaScript de código abierto para crear componentes web y componentes de la interfaz de usuario. Es desarrollado y mantenido por Facebook y una gran comunidad de desarrolladores. Esto también es útil para crear aplicaciones móviles.
En este tutorial aprenderá a instalar y crear una aplicación React en un sistema Ubuntu Linux.
Requisitos previos
Debes tener un Ubuntu 20 corriendo.04 Sistema con acceso a la consola.
Paso 1 - Instalar nodo.js
Nodo.JS se requiere para crear y ejecutar un React.aplicación JS. Los siguientes pasos instalarán el nodo.JS 14 en tu sistema Ubuntu.
- Agregar el nodo.JS 14 (versión estable actual) PPA a su sistema Ubuntu
curl -sl https: // deb.nodource.com/setup_14.x | sudo Bash - - A continuación, ejecute el siguiente comando para instalar el nodo.JS a tu sistema:
sudo apt install nodejs -y - Finalmente, verifique la versión activa actual del nodo.js
nodo -vV14.15.3 - Instalar también
HiloAdministrador de paquetes en su sistema.NPM instalación -g hilo
Paso 2: crear una nueva aplicación React
Puedes crear un react.Aplicación JS usando uno de los siguientes comandos.
hilo crea react-app myreactapp Excepto el hilo, también puedes usar NPX (npx create react-app myreactapp) o npm (npm init react-app myreactApp) comandos para crear reaccionar.aplicación JS.
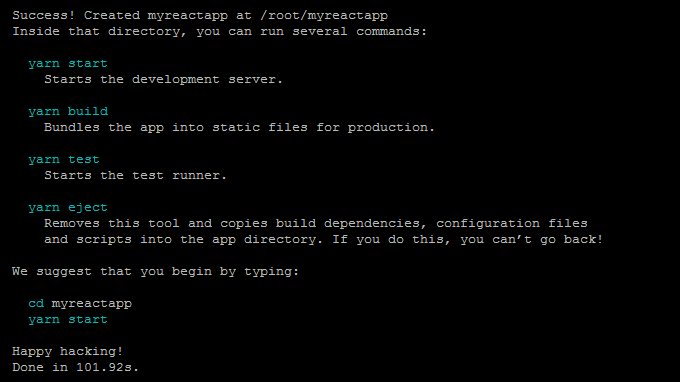
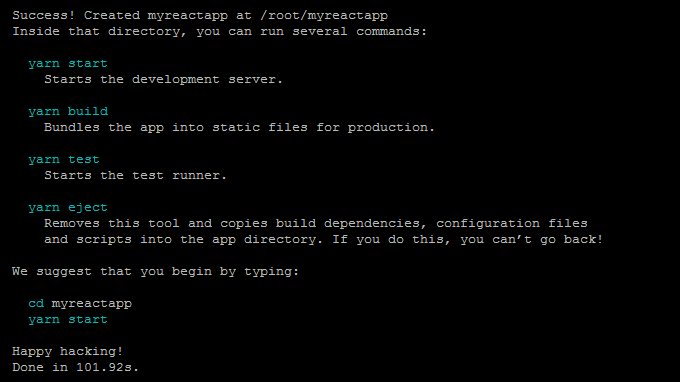
En la creación de aplicaciones exitosa, verá un resultado largo en la pantalla. Al final, encontrará el resultado como a continuación con algunos comandos útiles.

Paso 3 - Iniciar aplicación React
Una vez que haya creado su aplicación React. Esto creará una carpeta en el directorio actual con el nombre del proyecto. Cambiar a ese proyecto y ejecutar Inicio del hilo Para iniciar la aplicación.
CD myreactappInicio del hilo
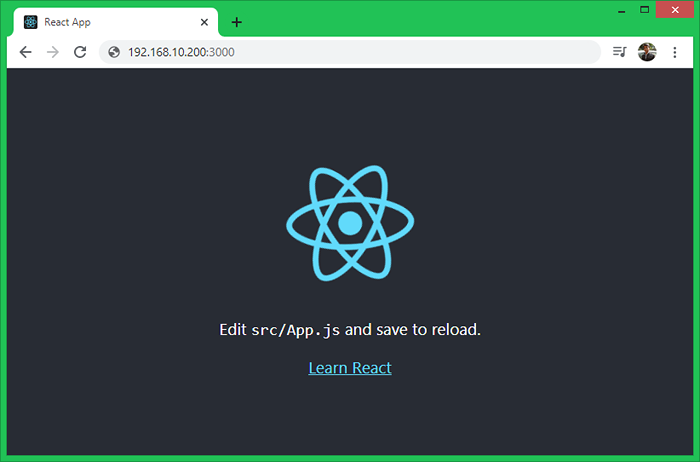
Producción:
Compilado con éxito! Ahora puedes ver myreactapp en el navegador. Local: http: // localhost: 3000 en su red: http: // 192.168.10.200: 3000 Tenga en cuenta que la construcción de desarrollo no está optimizada. Para crear una compilación de producción, use la compilación del hilo. La aplicación reaccionada predeterminada comienza en el puerto 3000. Acceda a su aplicación React usando el puerto 3000 con la dirección IP del sistema. Para la máquina local, use "localhost" seguido de puerto.

Vamos a crear una interfaz de usuario increíble con React.
Paso 4 - Crea React.JS Production Build
Una vez que su aplicación esté lista para la implementación de producción. Creemos una compilación de producción de su aplicación React. La compilación de producción contiene archivos estáticos necesarios para ejecutar la aplicación en el entorno de producción. No necesita instalar nodo.JS en los servidores de producción, ya que no contienen ningún archivo de desarrollo.
Usar construcción de hilos o Build NPM Run Build Comando para crear la construcción de producción de su reaccionamiento.aplicación JS.
CD myreactappconstrucción de hilos
En la compilación exitosa, verá la salida como a continuación:
hilo run v1.22.10 $ react-script built creando una compilación de producción optimizada ... compilada con éxito. Tamaños de archivo después de GZIP: 41.33 kb construcción/estática/js/2.FEFEB60F.pedazo.JS 1.59 kb construcción/estática/js/3.63acee40.pedazo.JS 1.17 kb construcción/estática/js/runtime-main.3DA20C7A.JS 591 B Build/Static/JS/Main.3EE865B4.pedazo.JS 531 B Build/Static/CSS/Main.8C8B27CF.pedazo.CSS El proyecto fue construido suponiendo que esté alojado en /. Puede controlar esto con el campo de la página de inicio en su paquete.json. La carpeta de compilación está lista para implementarse. Puede servirlo con un servidor estático: Yarn Global Add Serv Serv -s Build. Obtenga más información sobre la implementación aquí: https: // CRA.enlace/implementación realizado en 26.59s.
Todos los archivos de producción se crean bajo el construir directorio. Cargue todo el contenido del directorio de compilación al documento del sitio web de producción Root.
En caso de que se produzca cualquier problema en el servidor de producción. Primero, debe solucionar el problema en el código fuente local, luego volver a crear la compilación de producción y volver a implementar en el servidor.
Conclusión
En este tutorial, has aprendido, cómo configurar reaccionar.Entorno de desarrollo de JS y aplicación de acceso en el navegador web. Además, encontró instrucciones para crear la compilación de producción de su aplicación React.
- « Elimine el primer carácter de una cadena en JavaScript (4 maneras)
- Cómo instalar Python 3.9 en Ubuntu, Debian y LinuxMint »

