Cómo reducir el tamaño en un archivo de imagen

- 3899
- 147
- Berta Solano
Anteriormente, escribí un artículo sobre cómo reducir el tamaño de un archivo de imagen utilizando la opción de correo electrónico incorporada en Explorer o utilizando un programa de escritorio llamado Image Resizer para Windows. Estas son buenas opciones, pero hay varias otras formas de optimizar una imagen. Además, muchos sitios web le dirán que use pintura, pero he descubierto que no es un buen método porque las imágenes se ven mucho peor.
En primer lugar, es importante comprender que algunos métodos utilizados para reducir el tamaño de una imagen darán como resultado una imagen de menor calidad, que puede estar bien para un sitio web, pero no para imprimir. Esto generalmente ocurre cuando cambia la resolución de una imagen, digamos de 2560 × 1440 a 1920 × 1080.
Tabla de contenidoOtra forma de reducir el tamaño de una imagen es comprimir la imagen. Hay dos tipos de compresión: sin pérdidas y con pérdida. La compresión sin pérdidas reducirá el tamaño de la imagen sin perder un solo píxel del archivo original. Lossy significa que se perderán algunos datos.
Finalmente, el formato de imagen también hace una gran diferencia en el tamaño del archivo. Una imagen normal que toma de su cámara probablemente será una imagen JPG porque funciona bien en términos de compresión. Sin embargo, las imágenes con pocos colores (256 colores o menos) serán mucho más pequeñas si usa GIF. PNG es un formato sin pérdidas que puede estar altamente comprimido. Funciona bien para gráficos web y fotografías complejas.

JPEG original: 67 KB

PNG original: 68 kb

Como puede ver, los archivos PNG y GIF son definitivamente más nítidos que el JPEG. Como se mencionó anteriormente, JPEG es mejor para la fotografía. GIF funciona bien aquí, ya que solo tiene 27 kb en comparación con el PNG, que es de 68 kb. Sin embargo, en mi experiencia, los PNG se compriman mucho mejor si es una compresión con pérdida y la calidad de la imagen sigue siendo muy buena.
Cuando hice una compresión sin pérdidas de los tres, solo las imágenes JPG y PNG se redujeron en tamaño, pero no por mucho. El PNG fue a 45 kb y el JPG fue a 58 KB. Cuando hice una compresión con pérdida, los números para PNG fueron los más impresionantes.
GIF Lossy: 22 KB

JPEG Lossy: 50 KB

PNG con pérdida: 23 kb

Como puede ver, el PNG se ve mejor y es solo 1 kb más grande que el GIF! Es por eso que uso imágenes PNG en este sitio web para la mayoría de mis capturas de pantalla. JPEG siempre será mejor para imágenes de fotografía con muchos colores. Pero recuerde, JPG tiene solo 16 bits, mientras que PNG tiene 24 bits, por lo que JPG admite millones de colores, pero PNG admite colores ilimitados.
El GIF solo se redujo por 5 kb, pero al mismo tiempo perdió mucha calidad. El JPG no se comprimió mucho, pero los JPG normalmente no se compriman tan bien como PNGS.
Puede usar su aplicación de fotos para cambiar el formato de una imagen para ver qué tamaño es más pequeño. Para compresión, recomiendo usar herramientas en línea, ya que hacen un gran trabajo. Yo personalmente uso kraken.IO para mis sitios web, pero hay otros buenos como TinyPng y Optimizilla.
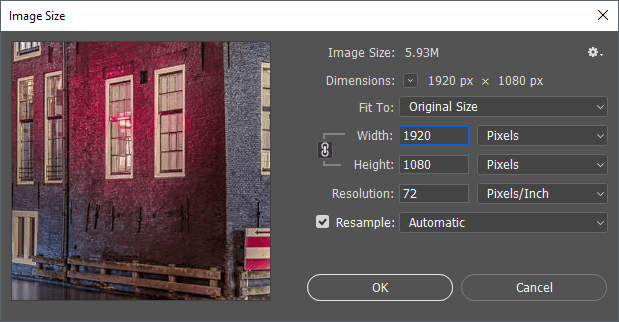
Cambiar la resolución de imagen
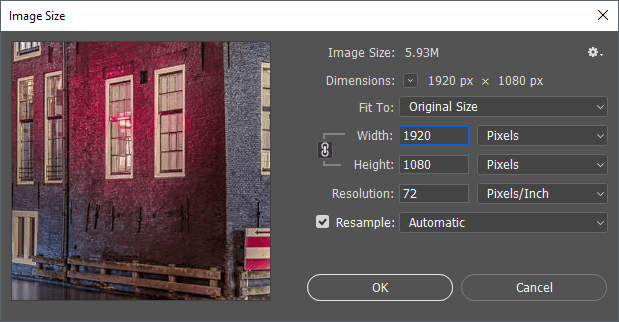
La forma principal de encoger una imagen es reducir la resolución de la imagen. Si tiene un archivo que es 4000 × 2500, entonces reducir el tamaño a 2000 × 1250 hará que el archivo la mitad del tamaño. Obviamente estará perdiendo una gran parte de la imagen original en los datos, pero dependiendo de su propósito, puede no importar.

Cada programa de edición de imágenes tendrá una forma de cambiar o cambiar el tamaño de la imagen. Aquí puede cambiar el ancho/altura o la resolución, que normalmente es puntos por pulgada (DPI) o píxeles por pulgada (PPI). Lea este gran artículo sobre la diferencia entre DPI y PPI. Para cualquier cosa en la web, solo tienes que preocuparte por los píxeles, no. Los puntos solo afectarán las imágenes impresas.
Entonces, por ejemplo, mi sitio web solo puede tener imágenes de hasta 680 píxeles de ancho. Por lo tanto, siempre cambiar el tamaño de una imagen a 680 píxeles o más bajo antes de cargarla porque de lo contrario WordPress la cambiará a 680px para mí, pero el tamaño del archivo será más grande de lo que debe ser.
Si desea comprender más sobre el número de 72 píxeles/pulgadas y la opción de reamitular, consulte esta excelente publicación que entra en gran detalle.
Cambiar la profundidad del color/modo
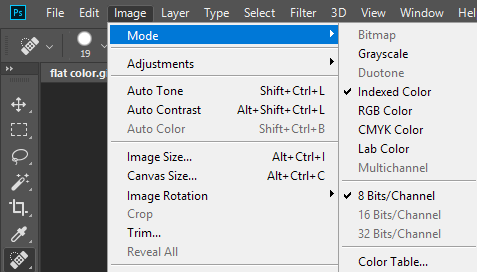
En el ejemplo anterior, si tiene una imagen con solo unos pocos colores, entonces no necesita usar un formato de imagen que admita millones de colores. En mi ejemplo de página web, el GIF solo necesita admitir color indexado y 8 bits/canal.

Puede elegir color RGB y 16 bits/canal, pero la imagen se vería exactamente igual, pero tiene un tamaño de archivo más grande. Puede leer más sobre estos modos de colores en el sitio web de Adobe. Además de Photoshop, la mayoría de los editores de imágenes también le permiten cambiar la profundidad/modo de color para una imagen.
Delimitar imagen
Otra manera fácil de reducir el tamaño de una imagen es simplemente recortarla! Cualquier cosa que se recorte se completará eliminando de la imagen. No importa qué imagen tenga, normalmente puede recortarla un poco al menos, lo que definitivamente ayudará a reducir el tamaño.

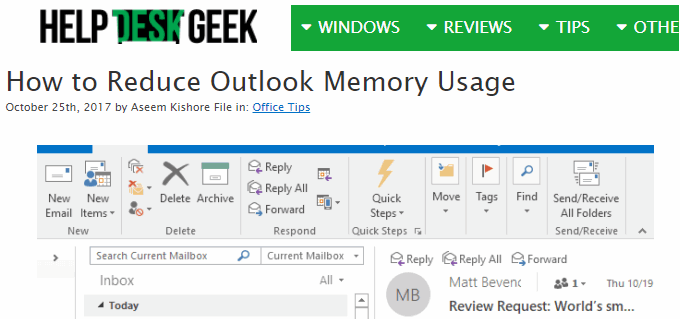
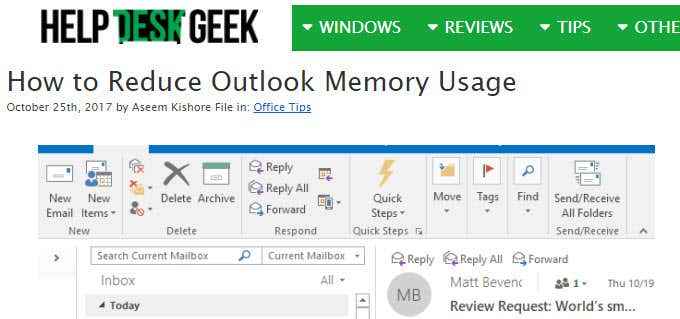
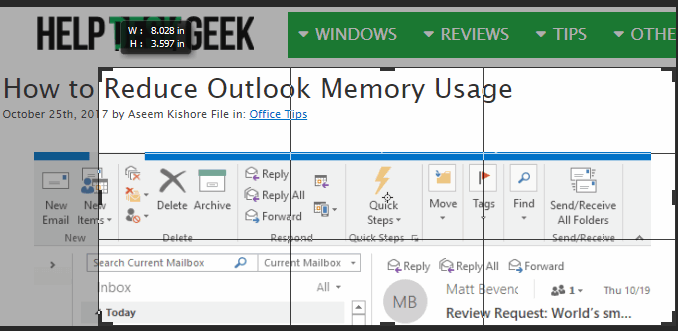
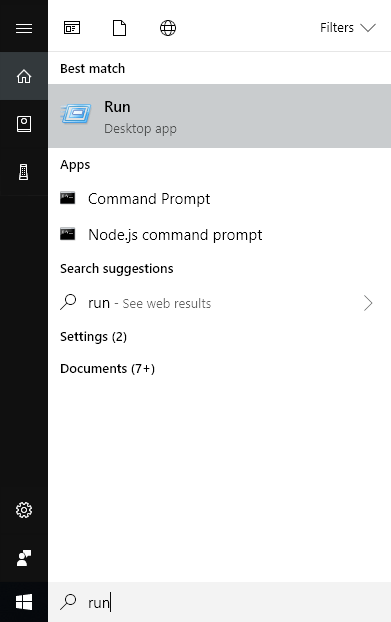
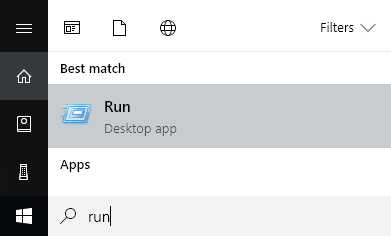
Y tenga en cuenta que un cultivo no solo tiene que ser el típico en el que corta cosas de la parte superior/inferior o izquierda/derecha. Snagit Editor, uno de mis favoritos, tiene una herramienta recortada que le permite cortar partes de imágenes desde el medio de una imagen horizontal o verticalmente. Esto viene de manera útil más a menudo de lo que piensas. Aquí hay un ejemplo en el que tengo que incluir una captura de pantalla del menú de inicio mientras escribo un comando.

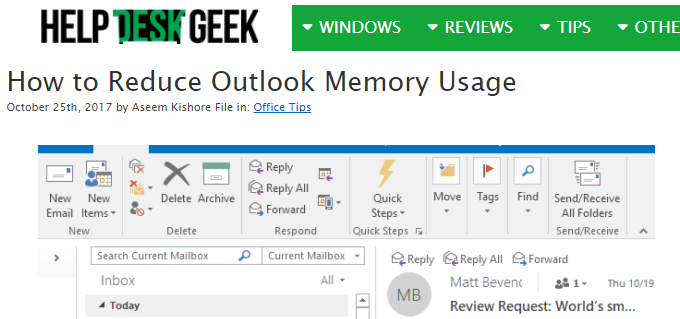
El tamaño del archivo anterior era originalmente de 22 kb de tamaño. En lugar de usar eso, corté la parte media, que no necesitaba como se muestra a continuación.

El nuevo tamaño del archivo es de solo 9 kb! Todo eso sin siquiera hacer ninguna compresión o cambiar el formato de archivo. Una vez que lo comprimí, lo obtuve a solo 4.4 kb. Por lo tanto, el cultivo es una forma importante de reducir el tamaño de una imagen.
Con suerte, redujo el tamaño de su imagen y aprendió un poco sobre cómo funcionan las imágenes digitales en el camino! Si tiene alguna pregunta, no dude en comentar. Disfrutar!
- « Cómo usar la función de Celdas Speak de Excel
- Ver PDF, PSD, XLS, XLSX, DOC, DOCX, PPT ONLINE GRATIS »

