Aprenda a acelerar los sitios web utilizando el módulo NGINX y GZIP

- 2913
- 731
- Sra. Lorena Sedillo
Incluso en un momento en que hay velocidades significativas de Internet disponibles en todo el mundo, cada esfuerzo para optimizar los tiempos de carga del sitio web es bienvenido con los brazos abiertos.
En este artículo discutiremos un método para aumentar las velocidades de transferencia reduciendo los tamaños de los archivos a través de la compresión. Este enfoque trae un beneficio adicional, ya que también reduce la cantidad de ancho de banda utilizado en el proceso y lo hace más barato para el propietario del sitio web que lo paga.
Para lograr el objetivo establecido en el párrafo anterior, usaremos Nginx y su incorporado gzip Módulo en este artículo. Como establece la documentación oficial, este módulo es un filtro que comprime las respuestas utilizando el conocido método de compresión GZIP. Esto asegura que el tamaño de los datos transmitidos se comprimirá por la mitad o incluso más.
Leer sugerido: La guía definitiva para asegurar, endurecer y aumentar el rendimiento de los sitios web de Nginx
Para cuando llegue al final de esta publicación, tendrá otra razón para considerar usar Nginx Para servir a sus sitios web y aplicaciones.
Instalación del servidor web Nginx
Nginx está disponible para todas las principales distribuciones modernas. Aunque usaremos un Centos 7 máquina virtual (IP 192.168.0.29) para este artículo.
Las instrucciones proporcionadas a continuación funcionarán con pequeñas (si las hay) modificaciones en otras distribuciones también. Se supone que tu VM es una instalación nueva; De lo contrario, deberá asegurarse de que no haya otros servidores web (como apache) Corriendo en tu máquina.
Instalar Nginx Junto con sus dependencias requeridas, use el siguiente comando:
----------- En CentOS/RHEL 7 y Fedora 22-24 ----------- # Yum Update && Yum install Nginx ----------- Sobre las distribuciones de Debian y Ubuntu ----------- # Apt Update && Apt Install Nginx
Para verificar que la instalación se haya completado con éxito y que Nginx puede servir archivos, iniciar el servidor web:
# SystemCTL Start Nginx # SystemCTL Habilitar Nginx
y luego abra un navegador web y vaya a http: // 192.168.0.29 (No olvides reemplazar 192.168.0.29 con la dirección IP o el nombre de host de su servidor). Deberías ver la página de bienvenida:
 Página de bienvenida predeterminada de Nginx
Página de bienvenida predeterminada de Nginx Debemos tener en cuenta que algunos tipos de archivos pueden comprimirse mejor que otros. Archivos de texto sin formato (como Html, CSS, y Javascript archivos) comprimir muy bien mientras otros (.Yo asi archivos, tarballas, y imágenes, por nombrar algunos) no lo hace, ya que ya están comprimidos por la naturaleza.
Por lo tanto, es de esperar que la combinación de Nginx y gzip nos permitirá aumentar las velocidades de transferencia del primero, mientras que el último puede mostrar poca o ninguna mejora en absoluto.
También es importante tener en cuenta que cuando el gzip El módulo está habilitado, Html Los archivos son SIEMPRE comprimido, pero otros tipos de archivos se encuentran comúnmente en sitios web y aplicaciones (a saber,, CSS y Javascript) no son.
Prueba de velocidades del sitio web de Nginx sin el módulo GZIP
Para comenzar, descargemos un completo Oreja plantilla, una gran combinación de Html, CSS, y Javascript archivos.
Después de descargar el archivo comprimido, lo desabrocharemos al directorio raíz de nuestro bloque de servidor (recuerde que este es el Nginx equivalente de la Raiz del documento Directiva en una declaración de host virtual Apache):
# cd/var/www/html # wget https: // github.com/blackrockdigital/startbootstrap-creative/archive/gh-páginas.zip # unzip -a gh -páginas.zip # mv startbootstrap-creative-gh-pages tecmint
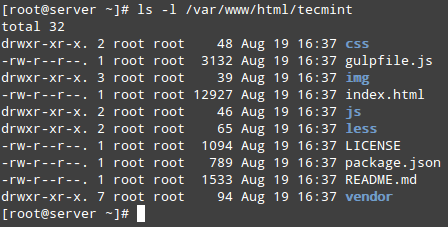
Debe tener la siguiente estructura del directorio dentro /var/www/html/tecMint:
# ls -l/var/www/html/tecmint
 Contenido de Nginx DocumentRoot
Contenido de Nginx DocumentRoot Ahora ve a http: // 192.168.0.29/Tecmint y asegúrese de que la página se cargue correctamente. La mayoría del navegador moderno incluye un conjunto de herramientas de desarrollador. En Firefox, puedes abrirlo a través del Herramientas → desarrollador web menú.
Estamos particularmente interesados en el Red submenu, que nos permitirá monitorear todas las solicitudes de red entre nuestra computadora y la red local e Internet.
Leer sugerido: Instale MOD_PageSpeed para acelerar el rendimiento de Nginx hasta 10x
Un atajo para abrir el Red El menú en las herramientas del desarrollador es Ctrl + Shift + Q. Presione esa combinación de teclas o use la barra de menú para abrirla.
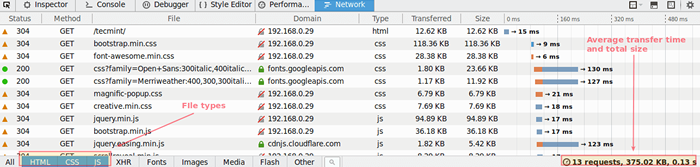
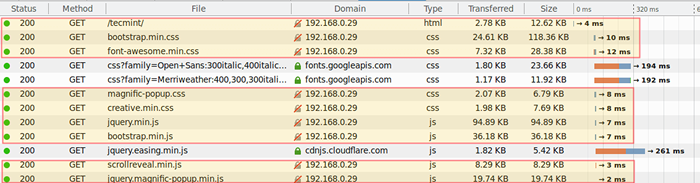
Ya que estamos interesados en examinar la transferencia de Html, CSS, y Javascript archivos, haga clic en los botones en la parte inferior y actualice la página. En la pantalla principal verá el detalle de la transferencia de todos los Html, CSS, y Javascript Archivos:
 Verificar Nginx usa compresión
Verificar Nginx usa compresión A la derecha del Tamaño columna (que muestra los tamaños de archivo individuales) verá los tiempos de transferencia individuales. También puede hacer doble clic en cualquier archivo dado para ver más detalles en el Tiempos pestaña.
Asegúrese de tomar notas de los horarios que se muestran en la imagen de arriba para que pueda compararlas con la misma transferencia una vez que hayamos habilitado el habilitado gzip módulo.
Habilitar y configurar el módulo GZIP en Nginx
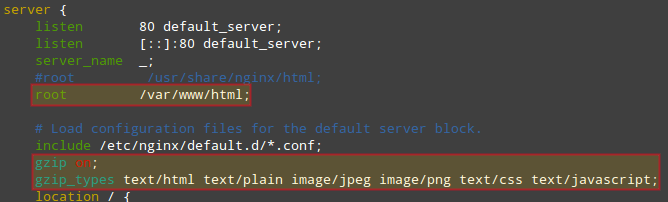
Para habilitar y configurar el gzip módulo, abierto /etc/nginx/nginx.confusión, Localice el bloque principal del servidor como se muestra en la imagen a continuación y agregue o modifique las siguientes líneas (no olvide el punto y coma al final o Nginx devolverá un mensaje de error al reiniciar más tarde!)
root/var/www/html; gzip on; Gzip_Types Text/Plain Image/JPEG Image/PNG Text/CSS Text/JavaScript;
 Habilitar el módulo GZIP en Nginx
Habilitar el módulo GZIP en Nginx El gzip giros directivos en o apagado El módulo GZIP, mientras que GZIP_TYPES se usa para enumerar todos los tipos de MIME que debe manejar el módulo.
Para aprender más sobre MÍMICA tipos y ver los tipos disponibles, ir a Basics_OF_HTTP_MIME_TYPES.
Prueba de velocidades del sitio web de Nginx con el módulo de compresión GZIP
Una vez que hayamos completado los pasos anteriores, reiniciemos Nginx y recargar la página presionando CTRL + F5 (De nuevo, esto funciona en Firefox, Entonces, si está utilizando un navegador diferente, consulte primero la documentación correspondiente) para anular el caché y observemos los tiempos de transferencia:
# SystemCTL reiniciar nginx
La pestaña de solicitudes de red muestra algunas mejoras significativas. Compare los horarios para ver por sí mismo, teniendo en cuenta que son las transferencias entre nuestra computadora y 192.168.0.29 (Las transferencias entre los servidores de Google y los CDN están más allá de nuestro alcance):
 Prueba y verificación de la compresión de Nginx GZIP
Prueba y verificación de la compresión de Nginx GZIP Por ejemplo, consideremos los siguientes ejemplos de transferencia de archivo antes / después de habilitar GZIP. Los tiempos se dan en milisegundos:
índice.html(representado por/Tecmint/Al inicio de la lista): 15/4Creativo.mínimo.CSS: 18/8jQuery.mínimo.js: 17/7
¿No te hace amar esto? Nginx aún más? En lo que a mí respecta, lo hace!
Leer sugerido: 5 consejos para aumentar el rendimiento de su servidor web Apache
Resumen
En este artículo hemos demostrado que puede usar el módulo NGINX GZIP para acelerar las transferencias de archivos. La documentación oficial para el módulo GZIP enumera otras directivas de configuración que desee echar un vistazo a.
Además, el sitio web de Mozilla Developer Network tiene una entrada sobre el monitor de red que explica cómo usar esta herramienta para comprender lo que está sucediendo detrás de escena en una solicitud de red.
Como siempre, no dude en usar el formulario de comentarios a continuación si tiene alguna pregunta sobre este artículo. Siempre esperamos tener noticias tuyas!
- « 11 mejores clientes gráficos de Git y espectadores de repositorio de Git para Linux
- Cómo contar el número de archivos y subdirectorios dentro de un directorio determinado »

