Pruebe cómo se ve un sitio web en el móvil con el navegador Chrome

- 819
- 23
- Mateo Pantoja
Tener un sitio web que se ejecute bien en todas las plataformas es ultra necesario en la era actual. Hay muchas herramientas en línea para probar un sitio web en diferentes resoluciones. Pero, ¿sabe que no necesita ninguna herramienta en línea u fuera de línea y puede probar la versión móvil del sitio web dentro de su navegador Chrome. Aquí están los pasos para hacer esto.
Paso 1 - En primer lugar, abra cualquier sitio web en Chrome Browser.
Paso 2 - Ahora presione Ctrl + Shift + I para abrir la consola.
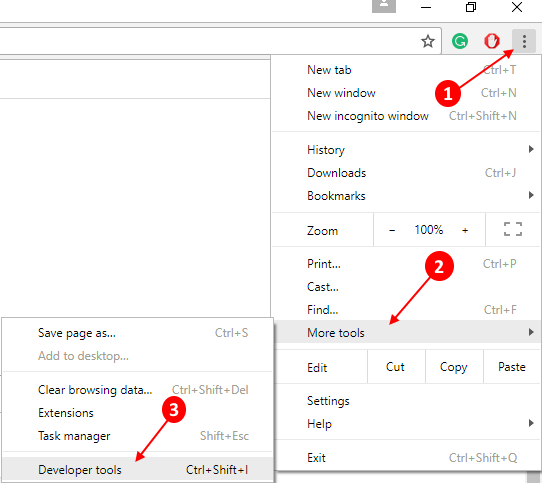
También puede abrir en tres puntos en la parte superior derecha y luego hacer clic en Más herramientas -> Herramientas para desarrolladores.

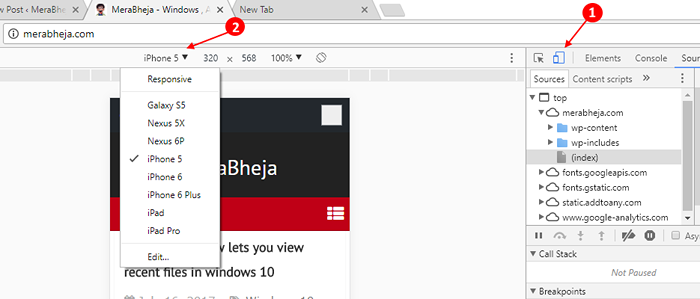
Paso 3 - Ahora, presione Ctrl + Shift + M . También puede hacer clic en el icono de alternar como se muestra.

Su sitio web ahora se mostrará en resolución móvil en Chrome Browser.
Aquí hay una versión móvil de mi sitio web Merabheja.comunicarse
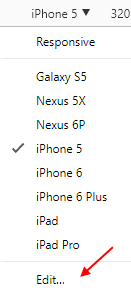
Paso 4: simplemente haga clic en el nombre del modelo móvil para cambiar el modelo móvil con diferentes resoluciones.
Paso 5: para ver su sitio web en una resolución o dispositivos personalizados, no en la lista, haga clic en editar.

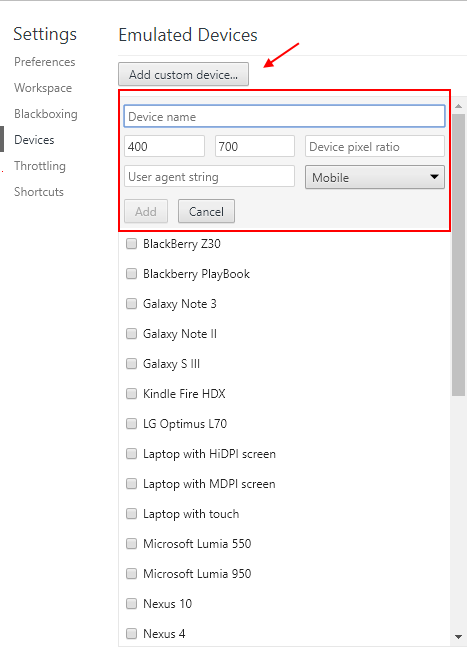
Paso 6: elija su dispositivo desde una larga lista de diferentes móviles. O si desea una resolución personalizada (o su teléfono no está en la lista), simplemente haga clic en Agregar dispositivo personalizado.

Por lo tanto, de esta manera puede probar la versión móvil de los sitios que usan Chrome y sin ninguna extensión.
- « Cómo aumentar la velocidad de Internet en Windows 11/10
- Explore sus archivos de escritorio de PC con Windows a través del navegador »

