¿Qué es el modo de desarrollador de Chrome y cuáles son sus usos??

- 758
- 110
- Hugo Vera
Ningún sitio web se construye perfectamente. Como todos los productos cometidos por humanos, los errores de código son parte del proceso. Es por eso que es importante probar a fondo cualquier sitio web nuevo que cree para asegurarse de que sea lo más libre de errores posible para brindar a sus usuarios la mejor experiencia posible.
No debe probar un sitio web sin probar primero el kit DevTools de Google Chrome. El modo de desarrollador de Chrome le permite probar y probar a fondo un nuevo sitio (o uno existente) para encontrar y corregir errores. También puede darle una idea de cómo se ejecutan otros sitios, incluida la visualización del código fuente.
Tabla de contenido
Google DevTools ofrece más que esto, sin embargo. Puede usar el modo de desarrollador Chrome para cambiar una página después de cargar, ejecute los comandos de la consola de Google Chrome para controlar y manipular la página, así como ejecutar pruebas de velocidad y red para monitorear el tráfico web.
También puede emular otros dispositivos, incluidos los diferentes sistemas operativos y las resoluciones de pantalla, en el modo Chrome Devtools. Esto le permite ver si un sitio tiene un diseño web receptivo, y dónde cambiarán el contenido y los diseños del sitio dependiendo de la resolución o tipo de dispositivo del dispositivo.
Si bien estas herramientas están dirigidas a desarrolladores o evaluadores web profesionales, también es útil para que los usuarios de Chrome estándar conozcan la suite DevTools. Si ve un problema con un sitio que no puede resolver, cambiar al modo de desarrollador de Chrome puede ayudarlo a ver si el problema está con el sitio o con su navegador.
Cómo acceder al menú de Google Chrome Devtools
Hay algunas maneras en que puede acceder al menú de Google Chrome Devtools, dependiendo de la herramienta que desee usar.
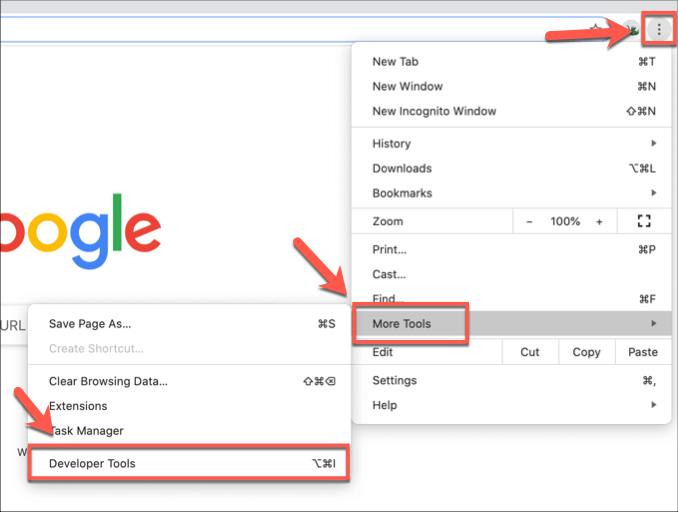
El método más fácil para hacerlo es del menú de Google Chrome. Para hacer esto, haga clic en el icono de menú de tres puntos en la parte superior derecha. En el menú que aparece, haga clic Más herramientas> Herramientas para desarrolladores.

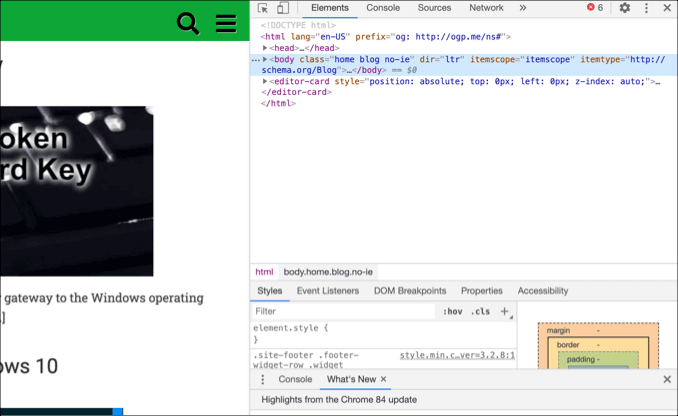
Esto abrirá el kit DevTools en un nuevo menú en el lado derecho de su pestaña o ventana de Chrome Open.
También puede hacerlo usando atajos de teclado. Desde una PC de Windows o Linux, abra el navegador Chrome y presione el F12 llave. También puedes presionar el Ctrl + Alt + J o Ctrl + Alt + I teclas en una pestaña o ventana de Chrome Open.
En macOS, presione F12 o presione el Opción + comando + j o Opción + comando + i Claves para abrir el menú Chrome Devtools en su lugar. Esto abrirá la consola Chrome, con opciones para moverse a otras herramientas de Chrome en la parte superior del menú Devtools.
Si lo desea, puede ver el código fuente para un sitio web (abriendo el Elementos pestaña del menú DevTools en el proceso) en cualquier página web abierta haciendo clic derecho en y haciendo clic en el Inspeccionar opción.
Usando Chrome Devtools
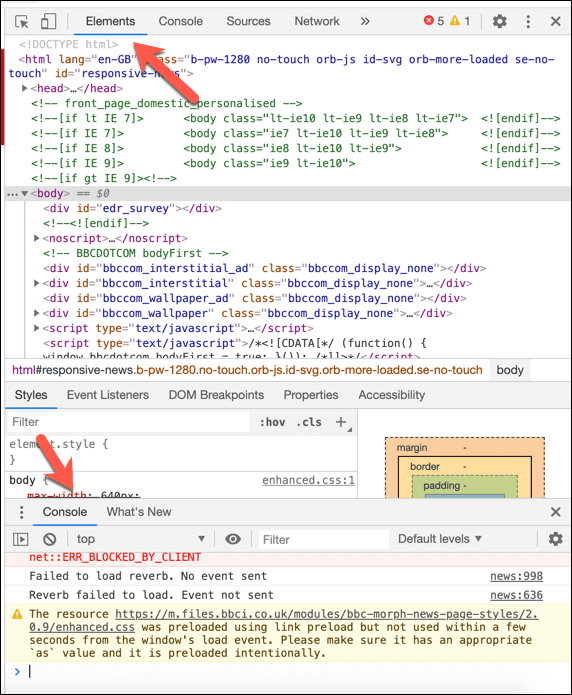
Como hemos mencionado brevemente, puede usar el kit Chrome DevTools para ver el código fuente de un sitio web bajo el Elementos pestaña. Le permitirá analizar el código detrás de la página que ha cargado, así como ver los mensajes de error (indicando problemas con cómo se ha cargado el sitio) en la consola Chrome bajo el Consola pestaña.

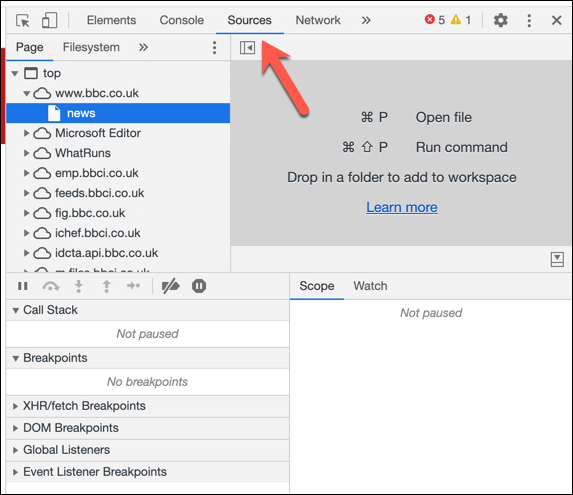
También puede ver las diferentes fuentes de contenido de un sitio web bajo el Fuentes pestaña. Por ejemplo, si un sitio está utilizando una red de entrega de contenido (CDN), los medios de un sitio se enumerarían como una fuente diferente aquí.
El modo de desarrollador de Chrome le permite descargar ese contenido directamente o realizar un análisis más complejo del contenido.

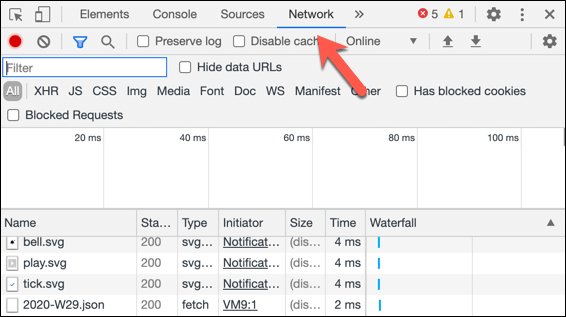
Si desea probar cómo está funcionando un sitio, puede monitorear y registrar su uso de red bajo el Red pestaña. Esto mostrará la velocidad, el tamaño y el tipo de solicitudes de red hechas entre su navegador y el sitio.
Por ejemplo, cuando una página se carga primero, el sitio cargará el contenido de la página en sí, pero también puede solicitar datos de bases de datos de terceros. Por ejemplo, cuando inicia sesión, esto puede consultar una base de datos que aparecería como una solicitud de red aquí.

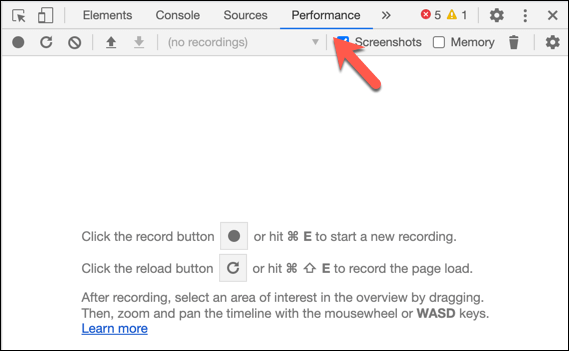
Puedes analizar esto más allá bajo el Actuación pestaña, donde puede registrar su uso de su navegador Chrome en mayor profundidad, incluida la grabación de capturas de pantalla en diferentes puntos. Esto registrará cuánto tiempo lleva cargar su sitio para un análisis posterior.

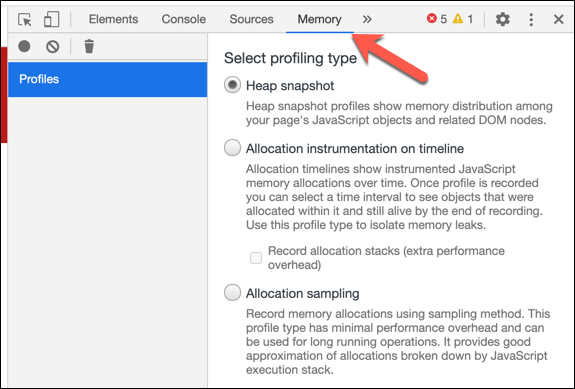
Google Chrome tiene una reputación de ser difícil en la memoria de su PC, por lo que puede probar el uso de la memoria JavaScript de su sitio bajo el Memoria pestaña. Aquí se pueden usar diferentes perfiles de prueba de Chrome, con más información sobre esta prueba en la página de documentación de Chrome Devtools.

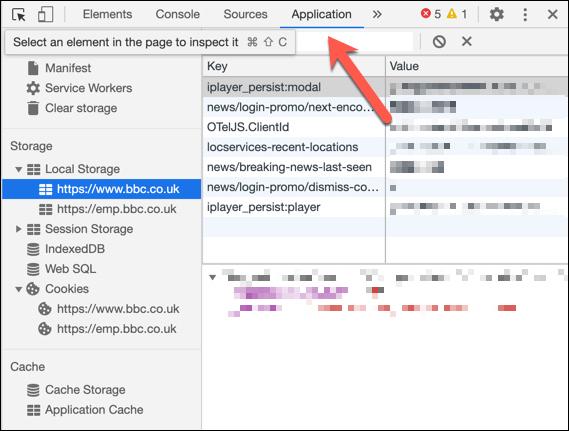
Para un análisis más profundo del contenido de su sitio, así como cualquier almacenamiento de navegador que pueda estar utilizando (por ejemplo, para registrar datos), puede buscar a través del Solicitud pestaña. Puede ver la información de las cookies del sitio aquí debajo del Galletas sección, o borrar el almacenamiento que se utiliza haciendo clic en el Almacenaje vacío opción.

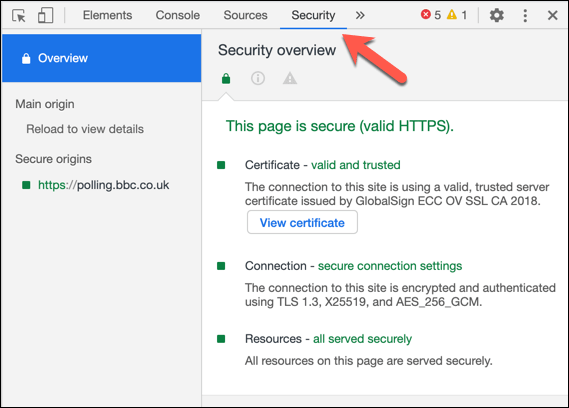
Si le preocupa la seguridad de su sitio, puede verificar qué tan bien funciona bajo el Seguridad pestaña. Esto le dará una visión general rápida del análisis de seguridad de Chrome para una página, que incluye si la página tiene o no un certificado SSL correcto y confiable.

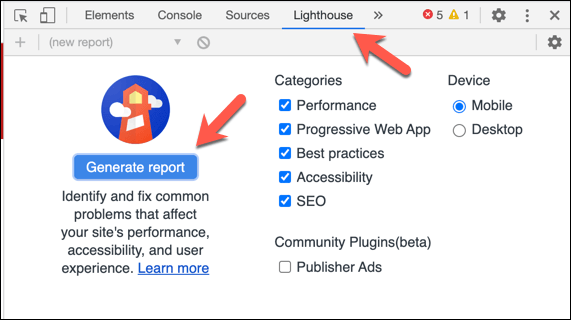
Si desea generar un informe sobre el rendimiento de su sitio, incluso si cumple con los estándares de usuario típicos y si el rendimiento del sitio podría afectar la optimización del motor de búsqueda, puede hacer clic en el Faro pestaña. Esto ofrece la configuración que puede verificar o desmarcar para su informe Generar informe Para crear el informe para ver.

Esto apenas rasca la superficie del potencial que el modo de desarrollador de Chrome puede aportar a los desarrolladores. Si desea obtener más información, la documentación de Chrome DevTools debería ayudarlo con las herramientas y características que se ofrecen, incluida la forma de crear sus propias pruebas de usuario con ella.
Trucos avanzados de Google Chrome
La mayoría de los usuarios de Chrome nunca sabrán que el kit Google Chrome DevTools existe en su navegador, pero para los usuarios avanzados, sigue siendo una forma excepcionalmente útil de probar y analizar sitios web. También hay extensiones de cromo de terceros para desarrolladores web disponibles para ayudar a probar su sitio más.
Si está creando un sitio web básico, cambiar al modo de desarrollador de Chrome podría ayudarlo a detectar errores con su sitio que no son inmediatamente visibles. Solo puede hacer esto si Chrome funciona correctamente, por lo que si está luchando con los bloqueos de Chrome, es posible que deba restablecer o reinstalar su navegador primero.

