Gulp un conjunto de herramientas para automatizar tareas dolorosas en el desarrollo

- 2123
- 396
- Mario Gollum
Trago es un pequeño conjunto de herramientas que automatiza tareas repetitivas. Esas tareas repetitivas generalmente compilan CSS, archivos JavaScript o básicamente cuando usa un marco que se ocupa de archivos JavaScript/CSS no estándar, querrá utilizar una herramienta de automatización que tome esos archivos, empaquetarlos y compilar todo para que su navegador pueda entender fácilmente él.
Trago es útil para automatizar las siguientes tareas:
- Compilación de archivos JS y CSS
- Página de navegador refrescante cuando guarda un archivo
- Ejecutar una prueba unitaria
- Análisis de código
- Copiar archivos modificados a un directorio de destino
Para realizar un seguimiento de todos los archivos que necesita para crear un archivo Gulp, desarrollar su herramienta de automatización o automatizar tareas, debe generar un paquete.json archivo. El archivo básicamente contiene una explicación de lo que hay dentro de su proyecto, qué dependencias necesita para que su proyecto funcione.
En este tutorial, aprenderá cómo instalar Gulp y cómo automatizar algunas tareas básicas para sus proyectos. Vamos a usar NPM, lo que significa Node Package Manager. Está instalado con Nodo.js, y puede verificar si ya ha instalado NodeJS y NPM con:
# nodo --version # npm --version
 Verifique la versión NodeJS y NPM
Verifique la versión NodeJS y NPM Si aún no lo tiene instalado en su sistema, le recomiendo que revise el tutorial: instale la última versión de NodeJS y NPM en los sistemas Linux.
Cómo instalar Gulp en Linux
Instalación de cli se puede completar con npm Usando el siguiente comando.
# instalación de NPM-Global Gulp-Cli
Si desea instalar el módulo de trago A nivel local (solo para el proyecto actual), puede usar las instrucciones a continuación:
Cree un directorio de proyecto y navegue en él:
# mkdir myproject # cd myProject
A continuación, use el siguiente comando para inicializar su proyecto:
# npm init
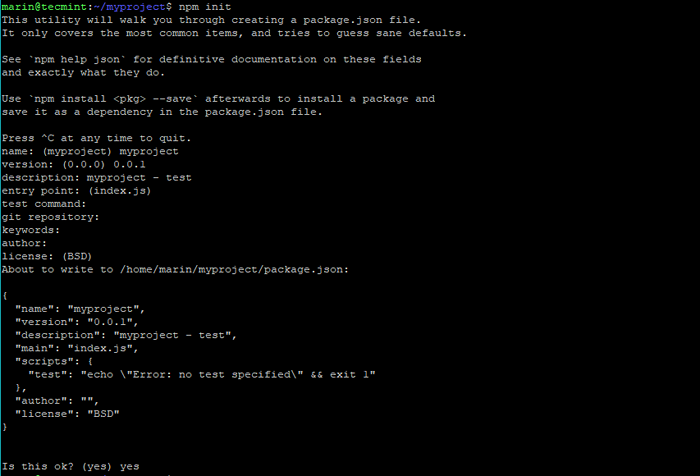
Después de ejecutar el comando anterior, se le hará una serie de preguntas para darle a su proyecto un nombre, descripción de la versión y otros. Finalmente confirme toda la información que ha dado:
 Inicializar el proyecto NPM
Inicializar el proyecto NPM Ahora podemos instalar el trago Paquete en nuestro proyecto con:
# instalación de NPM--Save-Dev Gulp
El --salvar-dev Opción dice npm Para actualizar el paquete.json Archivo con el nuevo Devdependencias.
Tenga en cuenta que Devdependencias debe resolverse durante el desarrollo, mientras que las dependencias durante el tiempo de ejecución. Dado que Gulp es una herramienta que nos ayuda en el desarrollo, debe resolverse en el tiempo de desarrollo.
Crear archivo Gulp
Ahora creemos un gulpfile. Las tareas que queremos ejecutar se encontrarán en ese archivo. Se carga automáticamente cuando se usa el comando de trago. Usando un editor de texto, cree un archivo llamado gulpfile.js. Para el propósito de este tutorial, vamos a crear una prueba simple.
Puede insertar el siguiente código en su gulpfile.js:
var gulp = require ('gulp'); trago.tarea ('hola', función (hecho) consola.Log ('Hola mundo!'); hecho(); ); Guarde el archivo y ahora intente ejecutarlo con:
# Gulp Hola
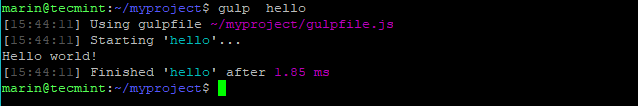
Debería ver el siguiente resultado:
 Ejecutar el proyecto Gulp
Ejecutar el proyecto Gulp Esto es lo que hace el código anterior:
- var gulp = require ('gulp'); - Importa el módulo Gulp.
- trago.tarea ('hola', function (hecho) - Define una tarea que estará disponible desde la línea de comando.
- consola.Log ('Hola mundo!'); - simplemente imprime "Hellow World!"A la pantalla.
- hecho(); - Usamos esta función de devolución de llamada para instruir a Gulp que nuestras tareas han terminado.
Por supuesto, lo anterior fue solo una muestra para mostrar cómo el gulpfile.js se puede organizar. Si desea ver las tareas disponibles de su gulpfile.js, Puede usar el siguiente comando:
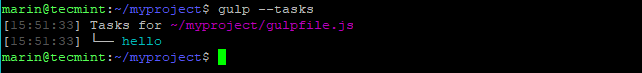
# Gulp -Tasks
 Lista de tareas de trago
Lista de tareas de trago Complementos de trago
Trago tiene miles de complementos disponibles, todos proporcionando una funcionalidad diferente. Puede consultarlos en la página del complemento de Gulp.
A continuación usaremos el minificar-html complemento en un ejemplo más práctico. Con la función a continuación, puede minificar archivos HTML y colocarlos en un nuevo directorio. Pero primero, instalaremos el gulp-minify-html enchufar:
# NPM Install--Save-Dev Gulp-Minify-HTML
Puedes hacer tu gulpfile.js se parece a esto:
# gulpfile de gato.js
Salida de muestra
// incluyendo complementos var gulp = request ('gulp'), minifyhtml = require ("gulp-minify-html"); // Tarea Gulp.Tarea ('minify-html', function (ded) gulp.src ('./src/*.html ') // ruta a sus archivos .tubería (minifyhtml ()) .tubería (trago.Dest ('./dest ')); hecho() ); Entonces puede minificar archivos HTML usando los siguientes comandos.
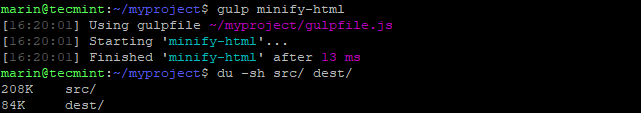
# gulp minify -html # du -sh /src dest /
 Minificar archivos HTML
Minificar archivos HTML Conclusión
Trago es un kit de herramientas útil que puede ayudarlo a mejorar su productividad. Si está interesado en esta herramienta, le recomiendo que revise su página de documentación, que está disponible aquí.
- « Instalación de SeaFile (almacenamiento seguro en la nube) con la base de datos MySQL en Rhel/Centos/SL 7.x/6.X
- Woof intercambie fácilmente archivos a través de una red local en Linux »

