Cómo personalizar un tema de WordPress

- 1974
- 630
- Adriana Tórrez
Si ya ha elegido e instalado su tema de WordPress, el siguiente paso sería personalizarlo y darle un aspecto único.
Personalizar un tema de WordPress implica varios pasos y ajustes, incluido el uso de un personalizador para cambiar las fuentes o colores.
Tabla de contenido
Para los cambios que se centran más en cómo funcionará su sitio en lugar de su diseño, puede instalar un complemento para una funcionalidad adicional. Sin embargo, debe considerar si desea mantener la misma funcionalidad en caso de que cambie los temas en el futuro.
Cómo personalizar un tema de WordPress
Puede personalizar un tema de WordPress a través del personalizador de temas, editor de temas, usar constructores de páginas o marcos de temas, usar un tema infantil o editar el código de su tema de WordPress.
Cómo personalizar un tema de WordPress usando el personalizador de temas
El personalizador del tema es una característica de WordPress que le permite realizar cambios simples y centrados en el diseño en su sitio. Ofrece opciones de ajuste como fuentes, colores para enlaces o botones, y más.
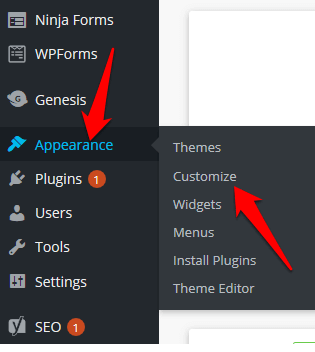
Puede acceder al personalizador de tema yendo al Apariencia Configuración en su tablero y selección Personalizar. Alternativamente, vaya a la barra de administración y haga clic en el Personalizar enlace.

En el personalizador del tema, también puede agregar un logotipo, botones de redes sociales o editar las secciones de encabezado y pie de página para cambiar el diseño y el diseño de su sitio.
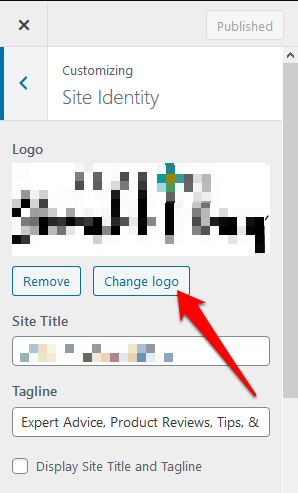
Para agregar un logotipo, vaya a Apariencia> Personalizar> Identidad del sitio y luego seleccione Cambiar logotipo Para insertar un logotipo personalizado.

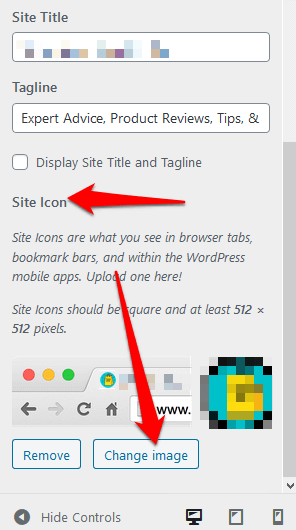
También puede cambiar el icono del sitio (Favicon) en la misma pantalla yendo a la Icono del sitio sección justo debajo del Título del sitio campos. Hacer clic Cambiar imagen Para insertar su icono de sitio personalizado.

Nota: Personalizar las opciones variarán dependiendo de qué tema esté utilizando.
Cómo personalizar un tema de WordPress a través del editor de temas
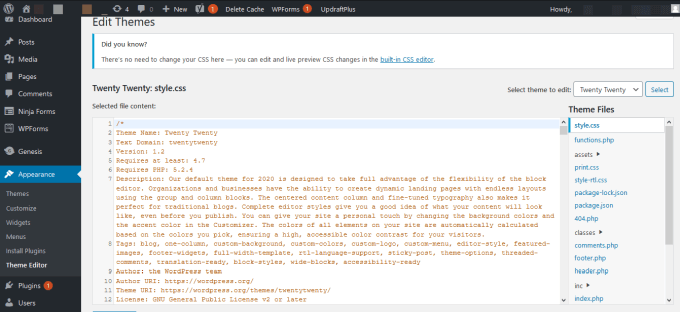
El editor de temas de WordPress le permite acceder a los archivos de temas y editarlos directamente.
No se recomienda editar archivos en su tema, incluso si sabe cómo escribir CSS o PHP. De hecho, cuando intenta acceder al editor, WordPress le advertirá sobre la acción debido a las consecuencias de editar páginas directamente, algunas de las cuales pueden ser irrevocables.

Cualquier cambio en el editor de temas que rompa su sitio no se puede rastrear y no cambia la versión anterior del archivo de tema. Además, cuando actualiza el tema, puede perder cualquier cambio que haya realizado.
Es mejor usar un sitio de puesta en escena en el que pruebe su sitio y un editor de códigos para editar archivos en el sitio en vivo.
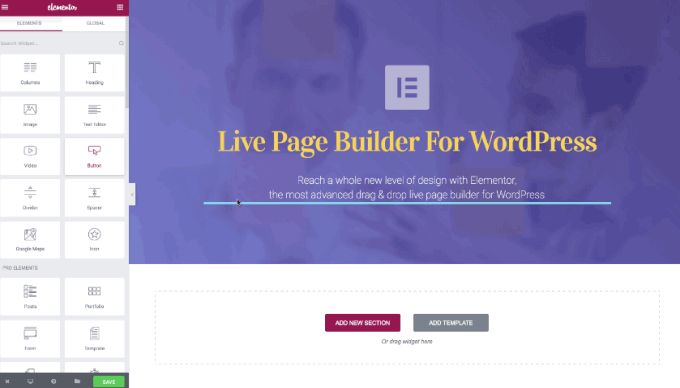
Cómo personalizar un tema de WordPress usando un complemento de constructor de páginas
Con un complemento de constructor de páginas, puede personalizar el diseño de su sitio utilizando una interfaz de lo que te-tee-is-what-get (wysiwyg). Los constructores de páginas también ofrecen la flexibilidad que necesita al diseñar y diseñar sus páginas rápidamente.

Una vez que instale el complemento en su tema, puede usar las opciones disponibles para personalizar su sitio a su gusto.
Puede usar Elementor, un popular constructor de páginas que ofrece una interfaz de arrastrar y soltar para que pueda editar sus páginas y publicaciones mientras ve vistas previas de sus ediciones en tiempo real.
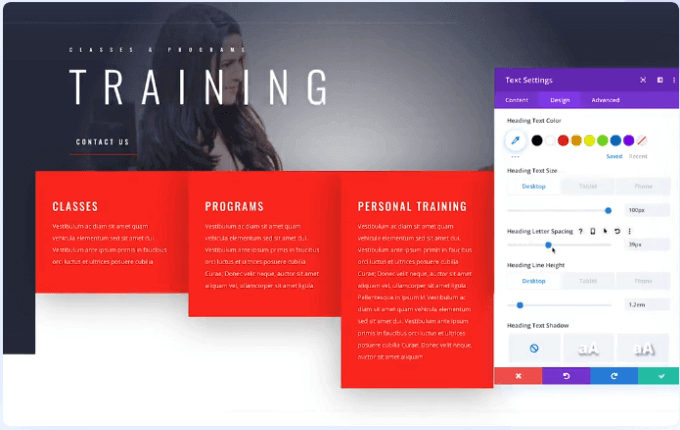
Cómo usar un marco de tema para personalizar un tema de WordPress
Los marcos de temas comprenden un tema principal (marco) y varios temas infantiles, que lo ayudan a personalizar su tema a su gusto.

Un ejemplo popular de un marco temático es Divi. Este marco ofrece opciones de personalización y una interfaz de arrastrar y soltar para ayudarlo a modificar aún más el diseño del tema infantil.
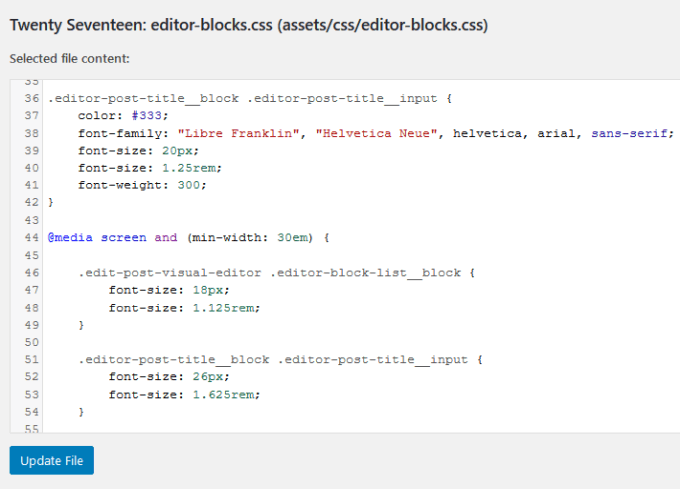
Cómo personalizar un tema de WordPress editando el código del tema
Si tiene algún conocimiento y experiencia de codificación, o está familiarizado con la edición de CSS o PHP, puede personalizar el tema editando el código del tema.
Antes de hacerlo, asegúrese de editar el código de acuerdo con los estándares de codificación de WordPress para evitar el código desordenado en su sitio y garantizar la calidad y el código consistente.
Si escribe algún código nuevo o realiza algún cambio en el tema, deje comentarios para ayudarlo a recordar lo que hizo si decide volver a trabajar en el código en algún momento en el futuro. Estos archivos incluyen:

- La hoja de estilo o el estilo.CSS, que contiene todo el código utilizado para diseñar su sitio, incluidos colores, fuentes, diseño y más.
- Las funciones.Php File, que contiene código que registra características como widgets, imágenes destacadas y otros elementos temáticos que hacen que las cosas funcionen en su tema. Si no sabe cómo editar el CSS o agregar código a las funciones.archivo php, use un complemento en su lugar. De esta manera, no agregará ciegamente un código malo o desordenado a su sitio.
- Los archivos de plantilla de tema también son parte de su tema de WordPress y estos determinan el tipo de contenido que WordPress mostrará en una página, tipo de publicación o archivo.
Una vez más, debe tener cuidado y saber cómo editar archivos de plantilla de tema, ya que hacer cambios en los que podrían romper su sitio.
Pruebe los cambios en un sitio de estadificación o instalación local antes de editar en el sitio en vivo. Es más seguro probar en un sitio de puesta en escena para que esté seguro de que todo funciona antes de empujar los cambios al sitio en vivo.

Nota: Si no sabe cómo editar el código del tema o no puede hacerlo de manera segura, use el personalizador o haga personalizaciones en otra parte del panel de administración.
Cómo personalizar un tema de WordPress usando un tema infantil
Si está editando un tema personalizado que es específico para su sitio web, puede hacer ediciones al tema directamente. Para los temas de terceros, crear un tema infantil asegurará que no pierda los cambios que realizó cuando desea actualizar el tema principal.
Un tema infantil hereda la misma funcionalidad que su tema principal, lo que lo hace ideal para probar cambios sin romper el tema original.
- Para crear un tema infantil, vaya a WP-contento/temas En su carpeta de instalación de WordPress y cree una nueva carpeta.
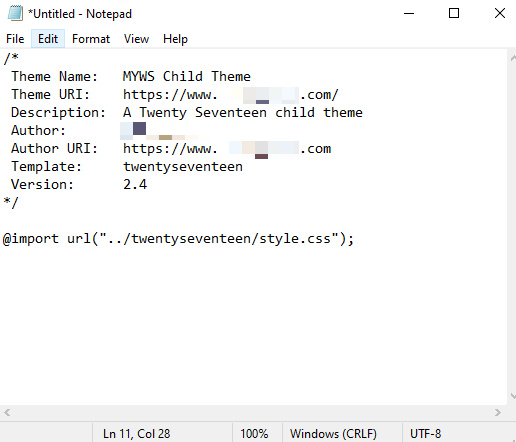
- Abra el bloc de notas u otro editor de texto y pegue el código como se muestra a continuación para crear un hoja de estilo, y luego guarde el archivo en la carpeta de tema infantil que creó. El Plantilla: veintiséis le dice a WordPress que es un tema infantil de su tema actual, mientras que la última línea en el código importará la hoja de estilo del tema principal en el tema infantil.

Si vuelve al panel de administración de WordPress en Apariencia> Temas, Verás el tema infantil que acaba de crear. Selecciona el Activar botón para comenzar a usar el tema infantil para personalizar su sitio.
Crear un tema único de WordPress
Personalizar un tema de WordPress no es demasiado difícil de hacer si está familiarizado con WordPress. Sin embargo, algunos aspectos técnicos como la edición del código pueden hacer o romper su sitio, especialmente si no sabe cómo hacerlo.
A medida que personaliza su tema, recuerde usar el control de versiones para rastrear los cambios, hacer que el tema responda y garantizar que los cambios no afecten la accesibilidad para las personas discapacitadas.
¿Hay otros métodos que utilice para personalizar su tema de WordPress?? Compartir con nosotros en los comentarios.

