Cómo editar el pie de página en WordPress

- 3673
- 836
- Carmen Casillas
Cuando instala WordPress, una de las piezas más importantes, pero a veces pasadas por alto, es la copia de pie de marca predeterminada en la parte inferior de sus páginas web.
El pie de página generalmente incluye elementos como enlaces a renuncias legales, información y fecha de derechos de autor, política de privacidad y términos de servicio, datos de contacto y un mapa del sitio.
Tabla de contenido
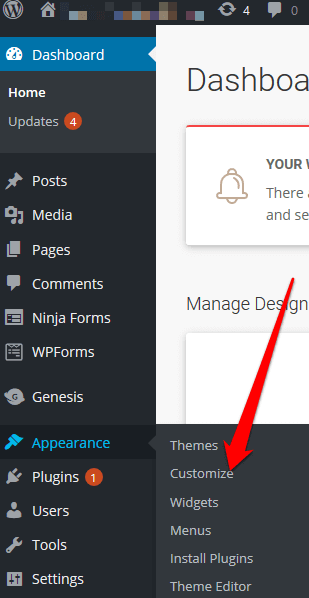
- Seleccionar Personalizar.

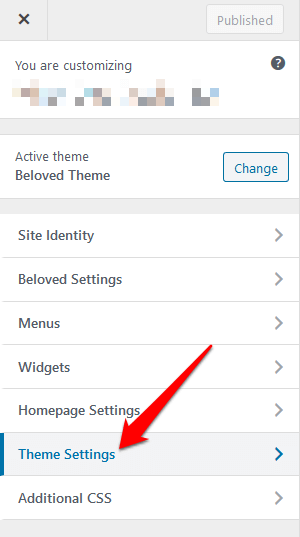
- Ve a la Ajustes de tema.

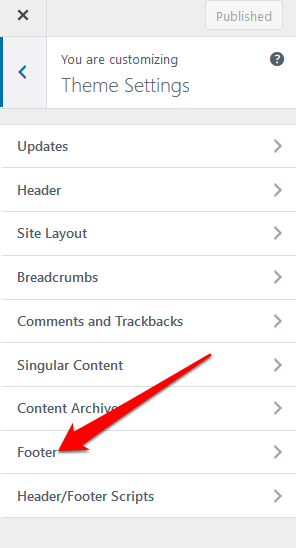
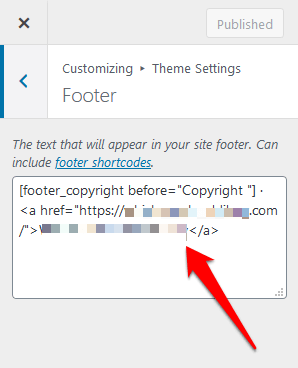
- A continuación, seleccione Pie de página.

- Reemplace el texto predeterminado con su copia de marca.

Cómo editar el pie de página en WordPress usando un widget de pie de página
Si su tema de WordPress tiene un área de widget en la sección de pie de página, puede usar el widget para agregar enlaces, texto, imágenes y renuncias legales.
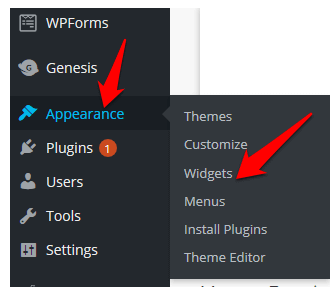
- Para editar el pie de página con el widget de pie de página, vaya a Apariencia y seleccionar Widgets.

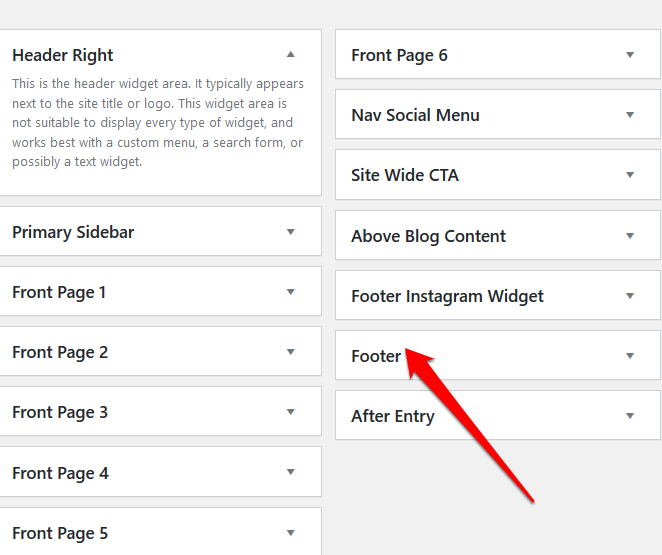
- En el Pie de página widget, puede agregar la copia del pie que refleja su marca.

Cómo editar el pie de página en WordPress usando un complemento
Hay miles de complementos de WordPress para su tema recién instalado que puede usar para extender la funcionalidad de su sitio.
Entre estos complementos se encuentra un complemento de pie de página que facilita hacer cambios menores o mayores en su sitio de WordPress sin ninguna codificación u otra experiencia técnica.
Si su tema de WordPress no tiene un complemento de pie de página incorporado, puede usar un complemento de pie de página de WordPress de terceros como eliminar el crédito de pie de página.
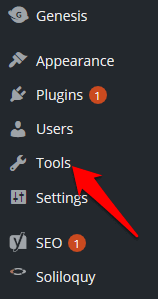
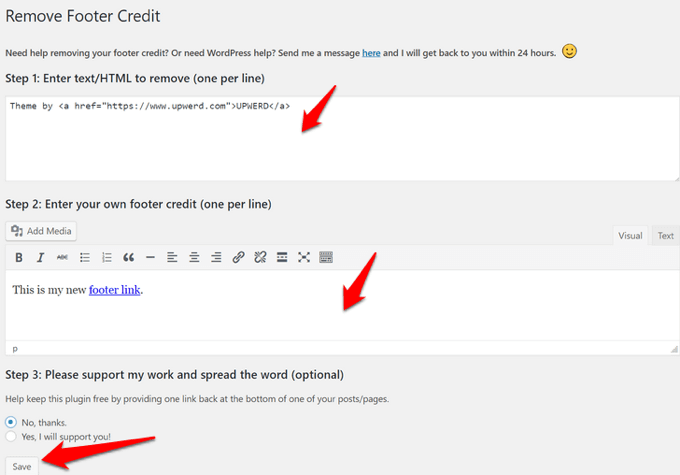
- Para editar el pie de página utilizando el complemento de crédito del pie de página, instale y active el complemento. Ve a la Herramientas configurar en su panel de administración de WordPress y seleccionar Eliminar el crédito del pie de página.

- En el primer campo de texto, ingrese el texto que desea eliminar y luego agregue la copia de su pie de página en el segundo campo de texto. Hacer clic Ahorrar Una vez que hayas terminado.

Cómo editar el pie de página en WordPress usando el pie de página.código PHP
El pie de página.PHP es un archivo de plantilla de WordPress que muestra el área de pie de página para su tema. Editando el pie de página.El código PHP le permite reemplazar el texto predeterminado del pie de página del tema de WordPress con su copia de pie de página personalizada.
No se recomienda editar el pie de página.Código PHP directamente, especialmente si no está familiarizado con la codificación. En su lugar, puede usar algunas mejores prácticas, como crear un tema infantil, crear una copia de seguridad de sus archivos de tema y comentar el código en el pie de página.archivo php.
Nota: Estas instrucciones se aplican para el tema de los veinte diecisiete WordPress.
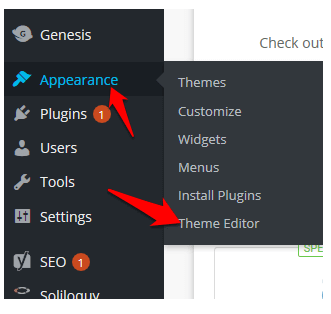
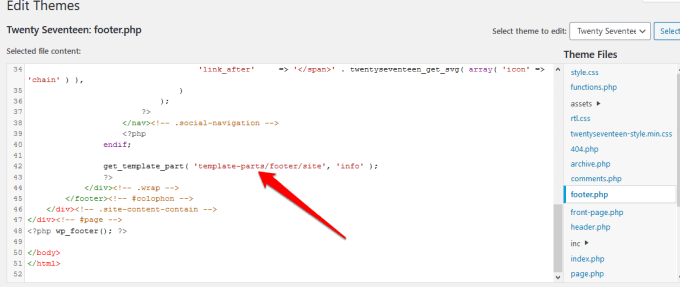
- Para editar el pie de página en WordPress usando el pie de página.php código, inicie sesión en su panel de administración de WordPress y vaya a Apariencia> Editor de temas.

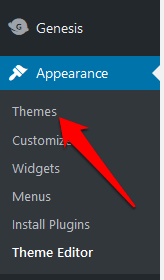
- A continuación, elige el tema del panel derecho.

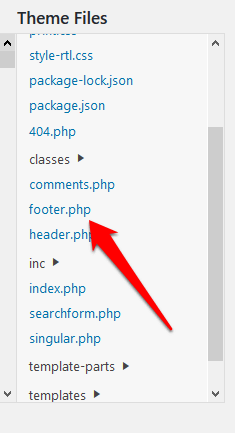
- Ir a Archivos de tema y localizar el pie de página del tema (pie de página.PHP). Si tiene problemas para encontrarlo, use el Ctrl+F atajo de teclado.

- Localice este código PHP:
get_template_part ('plantplate-piarts/footer/sitio', 'info')

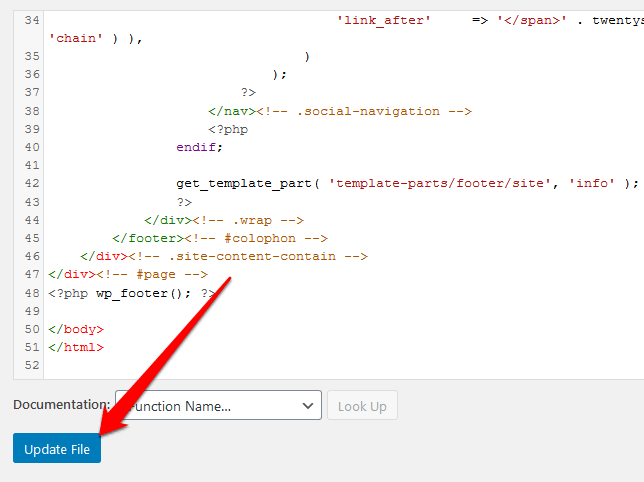
- A continuación, reemplace el código PHP con el código a continuación y reemplace "Agregar texto aquí" con tu propio texto de pie de página.
// get_template_part ('Template-Parts/Footer/Site', 'Info');
echo "Agregar texto aquí";
?>
Por ejemplo, si mi copia de pie de página es "Copyright 2020 HelpDeskgeek.com | Todos los derechos reservados ”, el código sería:
// get_template_part ('Template-Parts/Footer/Site', 'Info');
Echo “Copyright 2020 HelpDeskgeek.com | Reservados todos los derechos";
?>
- Cambiar Agregar texto aquí con el contenido que desea en su pie de página y seleccione Actualizar archivo Para completar el proceso.

Cómo agregar elementos al pie de página de WordPress
Si desea conectar su sitio web con una aplicación de terceros, puede agregar fragmentos de código al pie de página de WordPress.
Por ejemplo, puede agregar botones de redes sociales como Facebook, Instagram, Pinterest o YouTube a la sección de pies de página de su sitio. Simplemente tome el guión de la red social que desea agregar y luego péguelo en la sección de pies de página.
Alternativamente, instale y active un complemento que le permita agregar el script a la sección del pie de página. Uno de los complementos que ayuda con esto es el complemento de los encabezados y los pies de página.

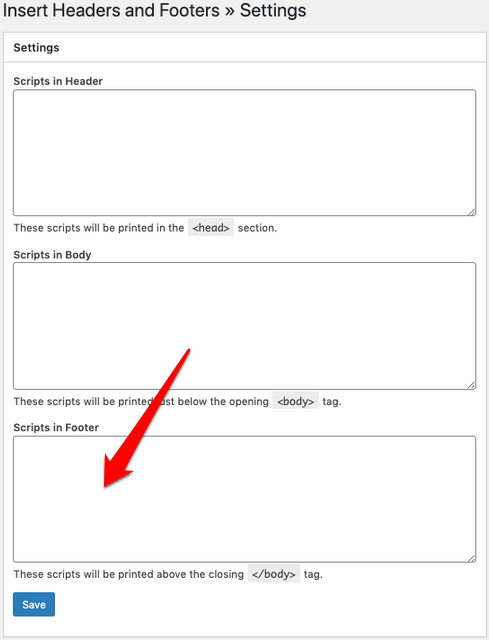
Para hacer esto, instale y active los encabezados de inserción y el complemento de pies de página. Copie y pegue el código de pie de página en los scripts en la sección de pies de página.

Ahorrar Tus cambios antes de seguir adelante.
También puede agregar una imagen al pie de página a través del personalizador, o arrastrando y dejando caer el widget de la imagen a la sección del pie de página.
Edite rápidamente el pie de página de su sitio
Editar la sección de pies de página de su sitio de WordPress es una de las diversas mejoras de temas que puede hacer. Puede ser un trabajo que requiere mucho tiempo si tiene muchos sitios, pero marca la diferencia en el diseño, la navegación y la experiencia del usuario de su sitio para sus visitantes.
¿Pudiste editar el pie de página en WordPress en su sitio utilizando cualquiera de estos pasos?? Compartir con nosotros en un comentario.
- « ¿Qué es el corredor de tiempo de ejecución en Windows 10 (y es seguro)?
- Cómo usar Photoshop Reemplazar el color para la edición creativa »

