Cómo hacer una simple extensión cromada

- 3276
- 649
- Eduardo Tapia
Hacer una extensión de Chrome es un proceso bastante sencillo. Cuando haya terminado, podrá usarlo en su computadora para mejorar cómo funciona el navegador.
Hay algunos componentes básicos que el navegador requiere antes de que la extensión pueda estar completamente operativa. Repasaremos todo esto a continuación, incluida cómo hacer que su extensión personalizada funcione en Chrome sin la necesidad de cargarla o compartirla con cualquier otra persona.
Tabla de contenido
Esto es lo que debe hacer:
- Haga una carpeta que mantenga todos los archivos que componen la extensión.
- Cree los archivos base que requiere esta extensión: manifiesto.json, surgir.html, fondo.html, estilos.CSS.
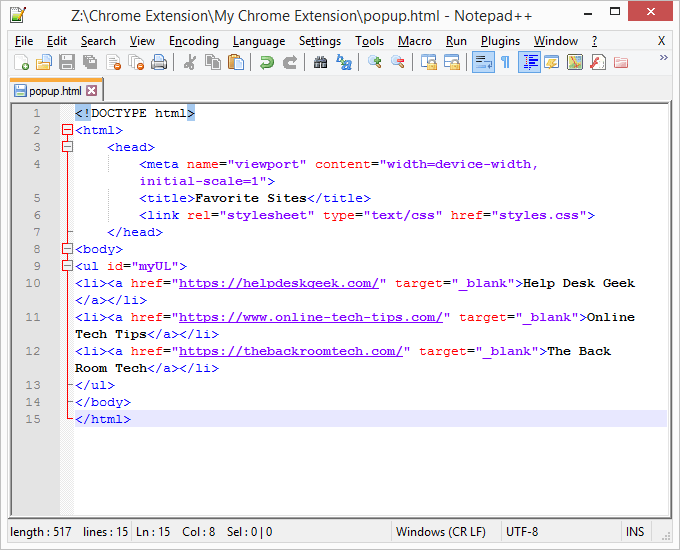
- Abierto surgir.html En un editor de texto y luego pegue todo lo siguiente allí, asegurándose de guardarlo cuando haya terminado.
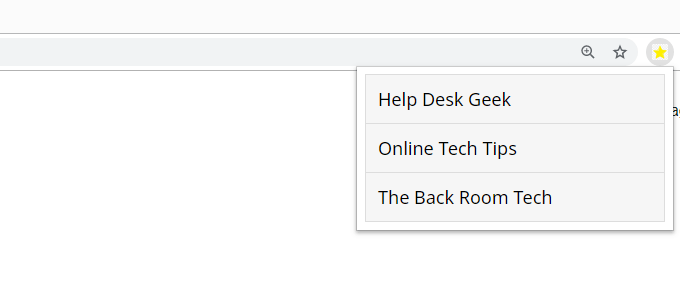
Sitios favoritos
Geek de la mesa de ayuda Consejos tecnológicos en línea La tecnología de la habitación de atrás

Siéntase libre de editar los enlaces y el texto del enlace, o si desea hacer que la extensión de Chrome sea exactamente como somos, solo mantenga todo igual.
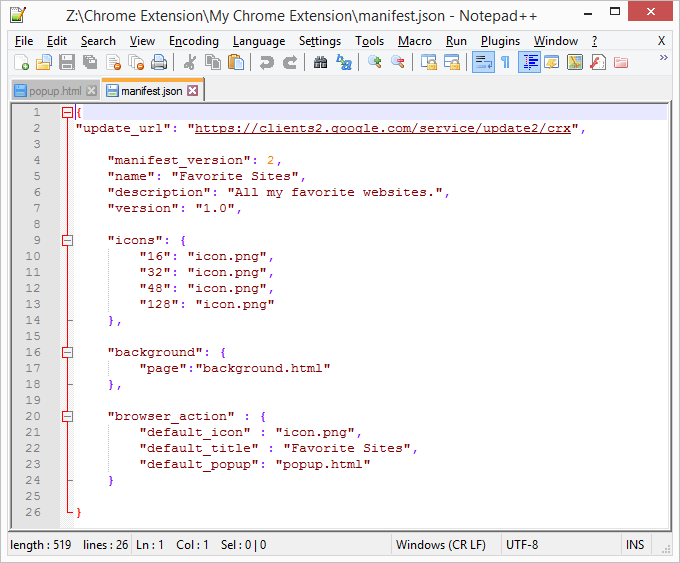
- Abierto manifiesto.json En el editor de texto y copie/pegue lo siguiente:
"Update_url": "https: // clientes2.Google.com/servicio/update2/crx ",
"Manifest_version": 2,
"Nombre": "Sitios favoritos",
"Descripción": "Todos mis sitios web favoritos.",
"versión 1.0 ",
"Iconos":
"16": "ícono.PNG ",
"32": "ícono.PNG ",
"48": "ícono.PNG ",
"128": "ícono.PNG "
,
"fondo":
"fondo de la página.html "
,
"Browser_action":
"Default_icon": "icono.PNG ",
"Default_title": "Sitios favoritos",
"Default_popup": "emergente.html "

Las áreas comestibles de este código incluyen nombre, descripción, y default_title.
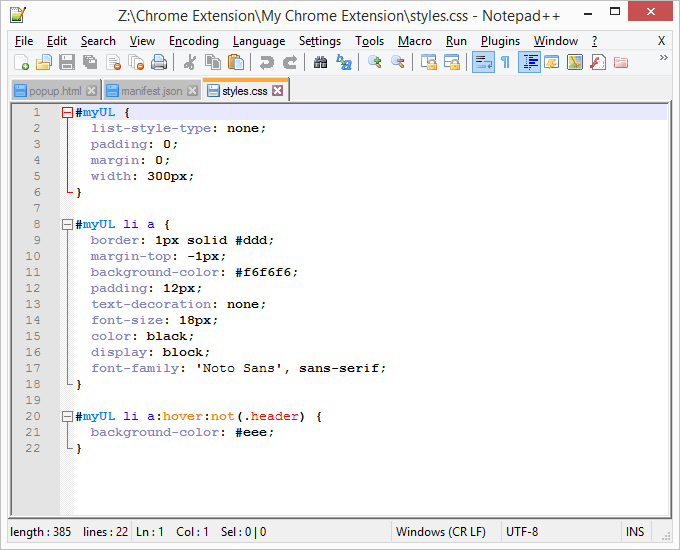
- Abierto estilos.CSS y pegar el siguiente código. Esto es lo que decora el menú emergente para que sea mucho más atractivo ver e incluso más fácil de usar.
#myul
Tipo de estilo de lista: Ninguno;
relleno: 0;
margen: 0;
Ancho: 300px;
#myul li a
borde: 1px sólido #ddd;
margen -top: -1px;
Color de fondo: #F6F6F6;
relleno: 12px;
Decoración de texto: ninguna;
tamaño de fuente: 18px;
de color negro;
bloqueo de pantalla;
Font-Family: 'Noto sans', sans-serif;
#Myul Li A: Hover: no (.encabezado)
Color de fondo: #EEE;

Hay muchas cosas que puede cambiar en el archivo CSS. Juega con estas opciones después de hacer su extensión de Chrome para personalizarla a su gusto.
- Crea un icono para la extensión y así icono.png. Colóquelo en su carpeta de extensión de Chrome. Como puede ver en el código anterior, puede hacer un icono separado para esos tamaños: 16 × 16 píxeles, 32 × 32, etc.
Consejo: Google tiene más información sobre la creación de extensiones de Chrome. Hay otros ejemplos y opciones avanzadas que van más allá de los simples pasos que hemos mostrado aquí.
Cómo agregar una extensión personalizada a Chrome
Ahora que ha realizado la extensión de Chrome, es hora de agregarlo al navegador para que pueda usar todos los archivos que acaba de hacer. La instalación de una extensión personalizada implica un procedimiento diferente al que instalaría una extensión de Chrome normal.
- Desde el menú Chrome, vaya a Más herramientas > Extensiones. O escriba Chrome: // Extensiones/ en la barra de direcciones.
- Seleccione el botón junto a modo desarrollador Si aún no está seleccionado. Esto activará un modo especial que le permite importar sus propias extensiones de Chrome.

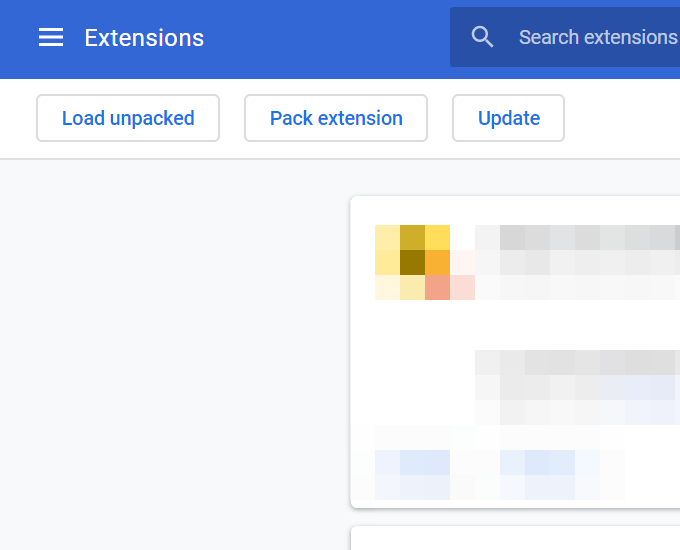
- Utilizar el Cargar desempaquetado botón en la parte superior de esa página para seleccionar la carpeta que realizó durante el paso 1 anterior.

- Acepta cualquier indicación si los ve. De lo contrario, su extensión de cromo personalizada aparecerá junto con cualquier otra que tenga en la esquina superior derecha del navegador.
Editando su extensión de Chrome
Ahora que su extensión de Chrome es utilizable, puede hacer cambios para que sea suyo.
Los estilos.El archivo CSS controla cómo aparece la extensión, por lo que puede ajustar el estilo general de la lista y cambiar el color o tipo de fuente. W3Schools es uno de los mejores recursos para aprender sobre todas las diferentes cosas que puede hacer con CSS.
Para cambiar el pedido en los que se enumeran los sitios web, o para agregar o más sitios o eliminar los existentes, editar la ventana emergente.archivo html. Solo asegúrese de mantener sus ediciones solo para la URL y el nombre. Todos los demás personajes, como y , son requeridos y no deben cambiarse. El tutorial HTML sobre W3Schools es un buen lugar para aprender más sobre ese idioma.

