Cómo escribir una aplicación para dispositivos móviles usando jQuery & Bootstrap

- 3923
- 377
- Sra. María Teresa Rentería
En Parte 1 De esta serie, configuramos un proyecto básico de HTML 5 utilizando NetBeans como nuestro IDE, y también presentamos algunos elementos que se han agregado en esta nueva especificación del lenguaje.
[También puede gustar: 27 mejores IDES para la programación C/C ++ o editores de código fuente en Linux]
En pocas palabras, puedes pensar en jQuery Como un navegador cruzado y una biblioteca de JavaScript multiplataforma que puede simplificar enormemente las secuencias de comandos del lado del cliente en páginas HTML. Por otro lado, Oreja Se puede describir como un marco completo que integra herramientas HTML, CSS y JavaScript para crear páginas web amigables para dispositivos móviles y receptivos.
En este artículo, te presentaremos a jQuery y Oreja, Dos utilidades invaluables para escribir Html 5 código más fácilmente. Ambos jQuery y Oreja tienen licencia bajo el MIT y Apache 2.0 licencias, que son compatibles con el GPL y, por lo tanto, son software gratuito.
Tenga en cuenta que los conceptos básicos de HTML, CSS y JavaScript no están cubiertos en ningún artículo de esta serie. Si cree que debe ponerse al día con estos temas antes de continuar, le recomiendo el tutorial HTML 5 en W3Schools.
Incorporando jQuery y bootstrap en nuestro proyecto
Para descargar jQuery, vaya al sitio web del proyecto en http: // jQuery.com y haga clic en el botón que muestra el aviso de la última versión estable.
Iremos con esta segunda opción en esta guía. NO Haga clic en el enlace de descarga todavía. Notarás que puedes descargar un comprimido .mínimo.js o un sin comprimir .js Versión de jQuery.
El primero se entiende especialmente para los sitios web y ayuda a reducir el tiempo de carga de las páginas (y, por lo tanto, Google clasificará mejor su sitio), mientras que el segundo está dirigido principalmente a los codificadores para fines de desarrollo.
En aras de la brevedad y la facilidad de uso, descargaremos el comprimido (también conocido como minificado) versión para el guiones carpeta dentro de la estructura de nuestro sitio.
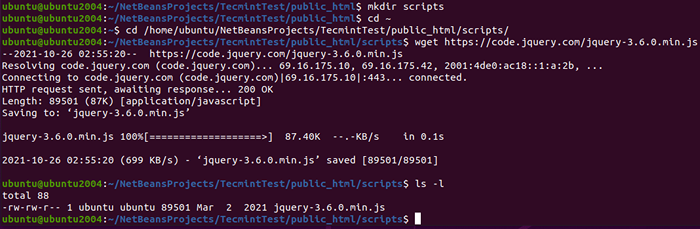
$ cd/home/ubuntu/netbeansprojects/tecminttest/public_html/scripts/$ wget https: // código.jQuery.com/jQuery-3.6.0.mínimo.js
 Descargar jQuery en ubuntu
Descargar jQuery en ubuntu Ahora es el momento de agregar Oreja a nuestro proyecto. Ir a http: // getBootstrap.com y haga clic en descargar bootstrap. En la página siguiente, haga clic en la opción resaltada como se indica a continuación para descargar los componentes minificados, listos para usar, en un archivo zip:
 Descargar Bootstrap en Ubuntu
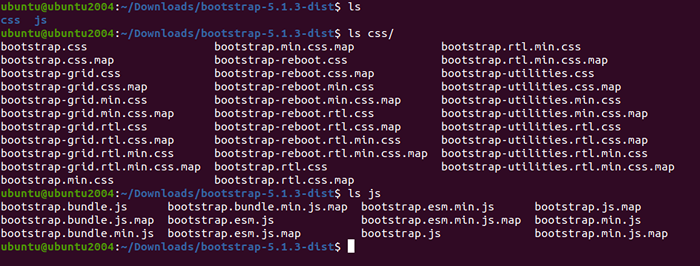
Descargar Bootstrap en Ubuntu Cuando se complete la descarga, vaya a su Descargas carpeta, descomprima el archivo y copie los archivos resaltados en los directorios indicados dentro de su proyecto:
# CD ~/Descargas # Unzip -A Bootstrap -5.1.Triple.Zip # CD Bootstrap-5.1.3-dist/
 Archivos de arranque en Ubuntu
Archivos de arranque en Ubuntu Ahora copie los archivos CSS y JS a las carpetas respectivas en la estructura del proyecto.
# CP CSS/Bootstrap.mínimo.CSS/Home/Ubuntu/NetBeAnsProjects/TecMinttest/public_html/Styles # CP JS/Bootstrap.mínimo.js/home/ubuntu/netbeansprojects/tecminttest/public_html/scripts
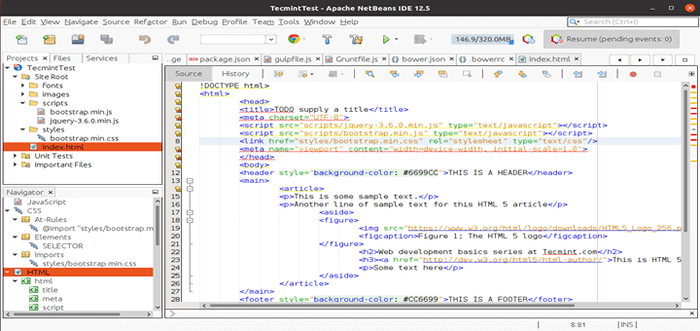
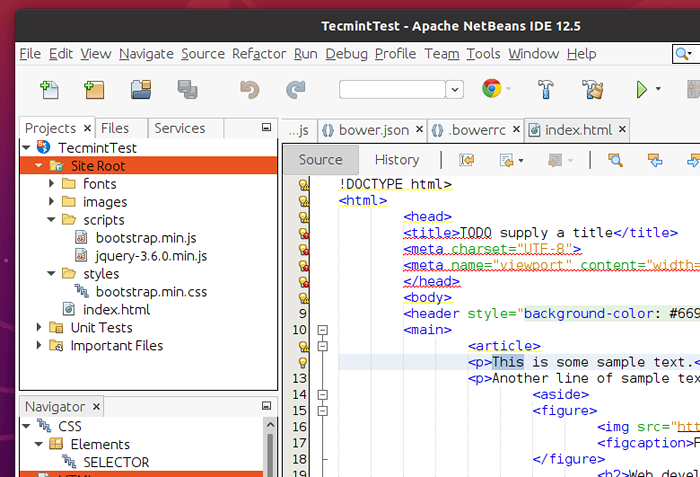
Si ahora expande la estructura de su sitio en NetBeans, debe verse de la siguiente manera:
 Archivos del proyecto HTML5
Archivos del proyecto HTML5 Agregar referencias
Eso seguro se ve bien, pero aún no hemos dicho a nuestro índice.html archivo para usar cualquiera de esos archivos. En aras de la simplicidad, reemplazaremos el contenido de ese archivo con un archivo html básico primero:
jQuery y bootstrap
Luego, simplemente arrastre y suelte cada archivo desde la sección del navegador del proyecto al código, dentro del Etiquetas, como puede ver en el siguiente screencast. Asegúrese de que la referencia a jQuery aparezca antes de la referencia a Bootstrap porque la segunda depende de la primera:
Eso es todo: ha agregado las referencias a jQuery y bootstrap, y ahora puede comenzar a escribir código.
Escribir su primer código receptivo
Agreguemos ahora una barra de navegación y colóquela en la parte superior de nuestra página. Siéntete libre de incluir 4-5 enlaces con texto ficticio y no lo vincule a ningún documento por el momento: simplemente inserte el siguiente fragmento de código dentro del cuerpo del documento.
No olvide pasar un tiempo familiarizarse con la función de completación automática en NetBeans, que le mostrará las clases disponibles por Bootstrap a medida que comienza a escribir.
En el corazón del fragmento de código a continuación se encuentra el bootstrap envase clase, que se utiliza para colocar contenido dentro de un contenedor horizontal que cambiará el tamaño automáticamente según el tamaño de la pantalla donde se está viendo. No menos importante es la clase de fluido de contenedores, que asegurará que el contenido dentro ocupe todo el ancho de la pantalla.
Nombre del proyecto de navegación
- Hogar
- Acerca de
- Contacto
- Desplegable
- Acción
- Otra acción
- Algo más aquí
- Encabezado de navegación
- Enlace separado
- Un enlace separado más
Otra característica distintiva de Bootstrap es que elimina la necesidad de tablas en código HTML. En su lugar, utiliza un sistema de cuadrícula para diseñar contenido y hace que se vea correctamente en dispositivos grandes y pequeños (desde teléfonos hasta las pantallas de escritorio o portátiles grandes).
En el sistema de cuadrícula de Bootstrap, el diseño de la pantalla se divide en 12 columnas:
 Diseño de la cuadrícula de bootstrap
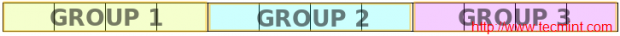
Diseño de la cuadrícula de bootstrap Una configuración típica consiste en usar el 12 columnas Diseño dividido en 3 grupos de 4 columnas cada una, como sigue:
 Diseño de la columna de bootstrap
Diseño de la columna de bootstrap Para indicar este hecho en el código, y para que se muestre de esa manera comenzando en dispositivos de tamaño mediano (como computadoras portátiles) y arriba, agregue el siguiente código debajo del cierre etiqueta:
... Este es el texto en el Grupo 1 Este es el texto en el Grupo 2 Este es el texto en el Grupo 3
Probablemente haya notado que las clases de columna en la cuadrícula de bootstrap indican el diseño inicial para el tamaño específico del dispositivo y arriba, como Maryland en este ejemplo significa Medium (que también cubre lg, o dispositivos grandes).
Para dispositivos más pequeños (sm y XS), el contenido divs apilarse y aparecer uno por encima del siguiente.
En el siguiente screencast, puede ver cómo debería verse su página ahora. Tenga en cuenta que puede cambiar el tamaño de la ventana de su navegador para simular diferentes tamaños de pantalla después de iniciar el proyecto utilizando el botón Ejecutar el proyecto como aprendimos en Parte 1.
Resumen
Felicidades! Debe haber escrito una página simple, pero funcional y receptiva. No olvide consultar el sitio web de Bootstrap para familiarizarse más con la funcionalidad casi ilimitada de este marco.
Como siempre, en caso de que tenga una pregunta o comentario, no dude en contactarnos usando el formulario a continuación.
- « Cómo instalar Zabbix Agent y agregar Host Windows a Zabbix Monitoring - Parte 4
- Cómo instalar Zabbix en Rhel/Centos y Debian/Ubuntu - Parte 1 »

