¿Qué es AMP para WordPress y cómo instalarlo?

- 774
- 3
- Eduardo Tapia
Pocas cosas son más frustrantes que visitar un sitio web solo para descubrir que su página de inicio tarda la edad en cargarse. Peor aún, es cuando las imágenes son de mala calidad y los diseños no están bien optimizados.
De hecho, un estudio de Google encontró que el 53 por ciento de las personas dejan sitios que no se cargan en tres segundos o menos, lo que conduce a altas tasas de rebote y disminución de los ingresos.
Tabla de contenido
Muchas grandes empresas, incluidas WordPress, Pinterest, Washington Post y Reddit, han adoptado AMP y han experimentado un aumento en los visitantes únicos mensuales.
Cuando su página web se sirve a los usuarios móviles a través de AMP en Google, se verá básico y simplista, logrando el objetivo de AMP de experiencias dinámicas rápidas y de rayo de AMP y una mejor usabilidad.
¿Necesita un amplificador en su sitio de WordPress??
AMP es rápido, pero no es la única forma de hacer que las páginas web se carguen más rápido o aumentar la velocidad de su sitio.
Hay muchos estudios de casos que demuestran el impacto positivo de AMP en los editores, empresas y otras industrias, pero también hay muchas fallas de estudio de caso. Esto significa que no hay una decisión clara sobre si AMP es para todos los sitios o no.

Sin embargo, lo que suena es que el éxito de AMP depende de algunos factores de decisión. Por ejemplo, si sus usuarios son principalmente del escritorio, el AMP no es para usted porque las páginas de AMP no se muestran con funciones ricas en el escritorio, y no se sirven desde el caché de AMP, por lo que los usuarios pueden no disfrutar de estos beneficios.
La regla de oro es que el AMP se recomienda principalmente para editores que ejecutan sitios y blogs de noticias. Cualquier otra cosa como un sitio de cartera o páginas de destino no necesariamente necesita un amplificador.
Además, si sus páginas sin amplio amplio pueden cargarse dentro o por debajo de las 2.Estándar de 5 segundos, probablemente no necesite instalar o mantener un amplificador.
Cómo implementar AMP en un sitio de WordPress
Crear una versión de amplificador de su página web en WordPress puede parecer una tarea que solo los desarrolladores pueden manejar, pero con un poco de conocimiento y algo de orientación, puede hacerlo por su cuenta.
Google tiene un proceso de flujo de trabajo que lo guía a medida que crea una página de AMP, integra y optimiza la página, configura el seguimiento de análisis y luego diseña la página para las necesidades de su sitio.

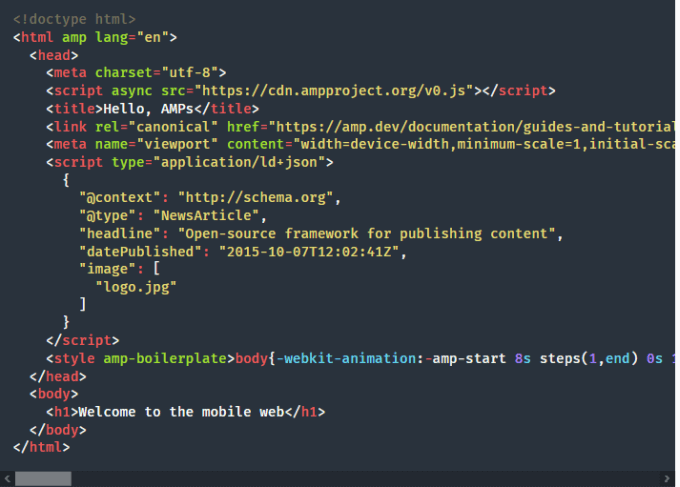
Para comenzar, Google le proporcionará un código de plantilla, que puede copiar y guardar a un .Extensión HTML y luego agregue el marcado requerido. Esto convertirá la página en un documento de AMP HTML viable.
Antes de publicar, puede incluir imágenes, modificar el diseño, optimizar la página para SEO, Vista previa y finalizar las páginas utilizando instrucciones proporcionadas en la barra lateral.
Si lo desea, puede experimentar con AMP en el amplificador.Página de inicio de Dev antes de probarlo en su propio sitio de WordPress.
Cómo instalar Google Amp en WordPress
Configurar e instalar manualmente el amplificador de Google en su sitio de WordPress es complicado. Sin embargo, puede usar complementos como el complemento AMP oficial para WordPress, AMP para WP o AMP WP para simplificar el proceso.
Para esta guía, le mostraremos cómo configurar e instalar AMP en un sitio de WordPress utilizando el complemento AMP de WordPress oficial.
Cómo usar el complemento de AMP de WordPress para instalar AMP
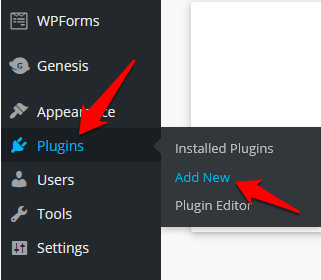
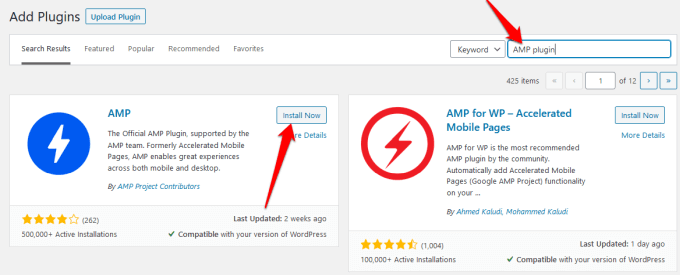
- Para comenzar, instale y active el complemento AMP de WordPress en su sitio de WordPress. Vaya al tablero de WordPress, seleccione Plugins> Agregar nuevo.

- Tipo AMPERIO enchufar en el cuadro de búsqueda y seleccione Instalar ahora Para instalar el complemento.

Nota: Si estás usando WordPress.com, debe actualizar al plan de negocios para instalar cualquier complemento.
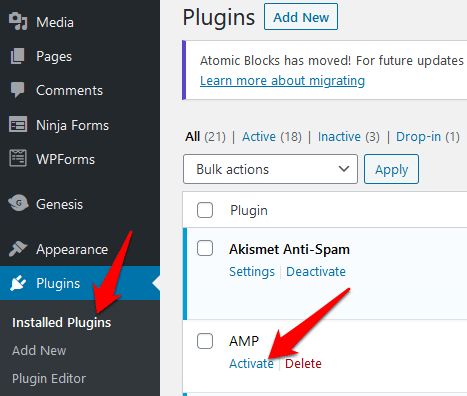
- Ir a Complementos> complementos instalados, encontrar AMPERIO y seleccione el Activar Enlace para activar el complemento AMP y hacer que funcione en su sitio.

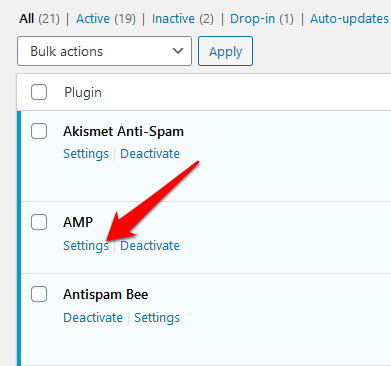
- Una vez que active el complemento, ajuste la configuración para personalizar las páginas de AMP. Para configurar el complemento, vaya a AMP> Configuración y use el asistente para configurar la configuración de su página de AMP.

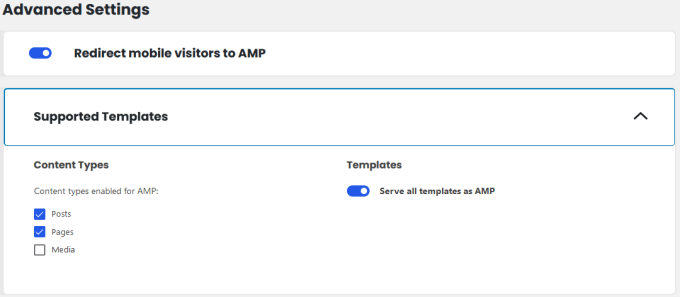
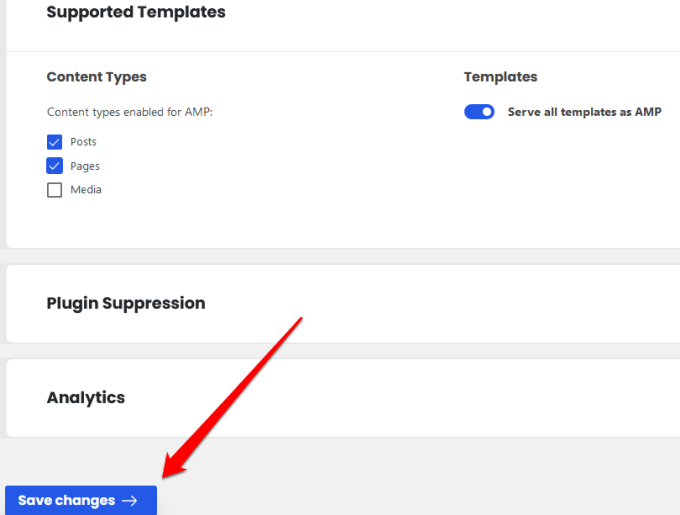
- Selecciona el Publicar Botón Una vez que haya terminado de ajustar la configuración. Su sitio no será visible para sus visitantes o se puede descubrir por Google, pero puede elegir si desea que las páginas, las publicaciones o ambas se muestren en su sitio de amplificador. Para hacer esto, ir a AMP> Configuración> Configuración avanzada, y deseleccionar el Plantillas compatibles casilla de verificación para obtener más opciones.

- Selecciona el opción quieres y luego selecciona Guardar cambios.

- También puede integrar Yoast SEO en su configuración de amplificador yendo a Plugins> Agregar nuevo Y luego busca Yoast Seo & amp.
- Seleccionar Instalar ahora, y Activar el complemento. Una vez activado, vaya a SEO y seleccionar AMPERIO Para obtener más opciones de personalización para su página, y luego seleccione Guardar cambios.
- Antes de publicar, previsualice su sitio de amplificador agregando amperio Al final de cualquier publicación o URL de página que desee . Por ejemplo, puede ir a https: // yourwebsite.com/blog-post-title/amp/

Cómo validar el amplificador de WordPress
Con AMP instalado en su sitio de WordPress, el siguiente paso es probar que funciona correctamente. No solo eso, sino que la validación también garantiza que las plataformas compatibles puedan acceder y vincular a su sitio, y puede encontrar errores de AMP para la solución de problemas.
Puede validar el amplificador de WordPress manualmente o usar la herramienta de prueba de AMP de Google.
Cómo validar el amplificador de WordPress manualmente
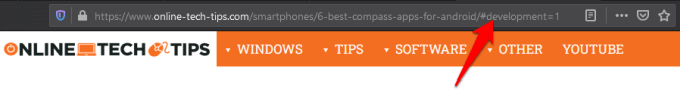
- Para hacer esto, abra una página de amplificador y luego agregue #desarrollo = 1 Al final de la URL de la página web que está validando.

- Ve a tu navegador y abra el Consola de herramientas de desarrollador. Si está utilizando Firefox, seleccione el Menú> Desarrollador web> Consola web. Si hay algún error en la página del amplificador, se resaltarán en rojo.
Los errores de validación pueden ser causados por un código incorrecto, prefijos no válidos o etiquetas no permitidas, pero verá una explicación de las causas junto al error.
Cómo validar el amplificador de WordPress utilizando la herramienta de prueba de AMP de Google
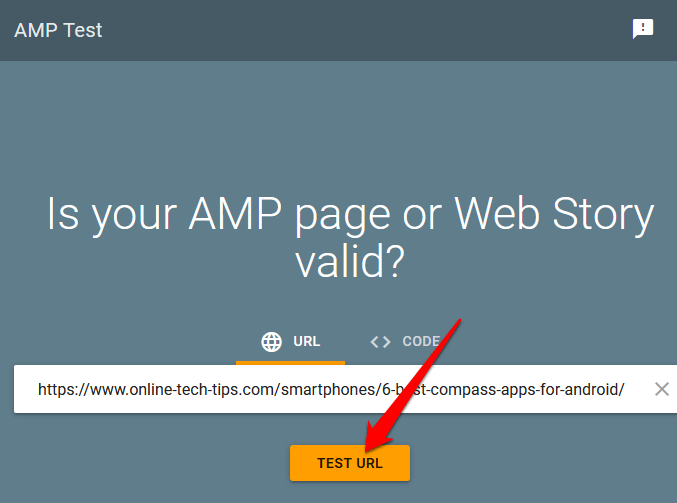
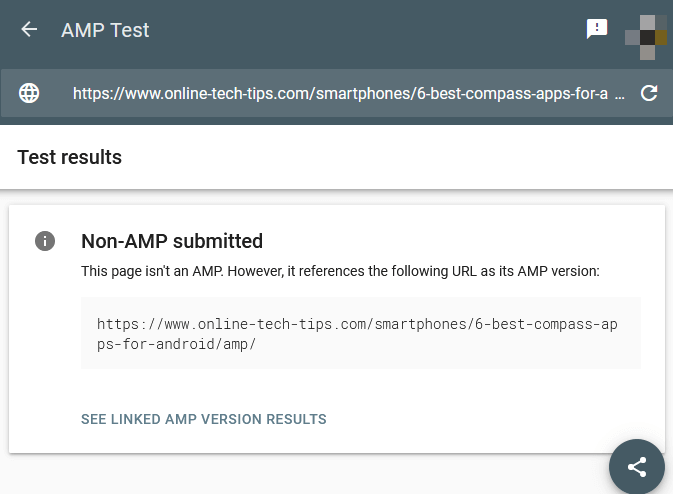
- Abra la página de la herramienta de prueba de AMP de Google, ingrese la URL de su sitio, publicación o página, y luego seleccione URL de prueba. También puede pegar el código del sitio y seleccionar URL de prueba.

- GoogleBot analizará su sitio y, si es válido, verá una vista previa de cómo podrían aparecer sus páginas de AMP en Google SERPS.

Con la herramienta de prueba de AMP de Google, puede identificar errores de AMP y ver el código que causa problemas en su sitio. También puede seleccionar el Compartir botón para compartir el análisis con sus colegas.
También puede usar la herramienta de validador de AMP de Google para asegurarse de que su código se valida o utilice la extensión de AMP de Chrome, que también valida las páginas, y muestra cualquier advertencia o error.
Ampando su sitio de WordPress
Google AMP es un cambio importante para cualquier sitio, especialmente si ya tiene mucho tráfico móvil. Si ejecuta un sitio con contenido periódico, puede tener sentido instalar AMP de inmediato, pero para otras empresas, podría dañar sus conversiones si se equivoca.
Recomendamos probar el amplificador en algunas páginas de alto tráfico para ver si obtiene resultados positivos o negativos antes de tomar la decisión de usarlo en todo su sitio.
¿Has probado AMP en tu sitio de WordPress?? ¿Tiene algún otro consejo para compartir sobre el uso de AMP para WordPress?? Compartir con nosotros en los comentarios.
- « Cómo agregar números de diapositivas a PowerPoint
- ¿Cuál es la diferencia entre dormir y hibernar en Windows 10?? »

